Merhaba, open source dünyası o kadar geniş ve hızlı ki her geçen gün yeni projeler yeni uygulamalar ile karşılaşıyorsunuz.
Bu makalede sizlere xibo ismindeki açık kaynak kodlu digital signage ( dijital pano,dijital ekran ) uygulamasını tanıştırmak istiyorum.
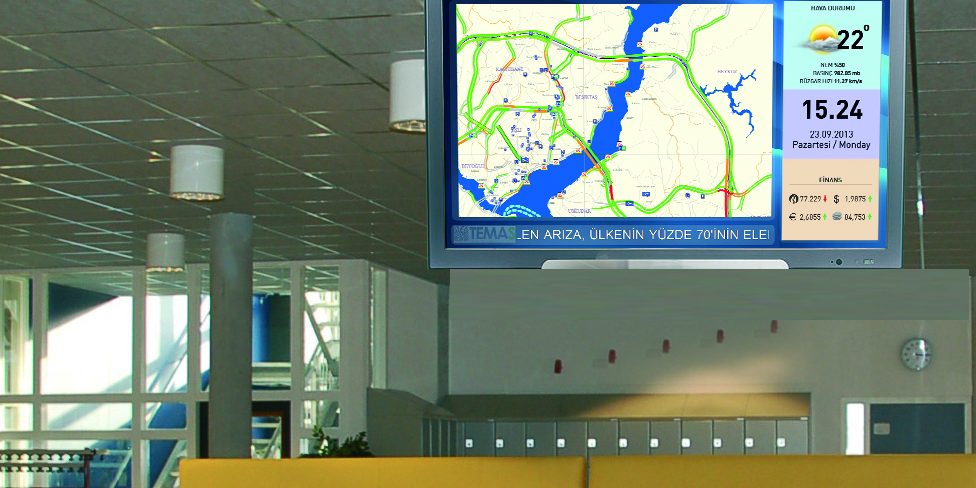
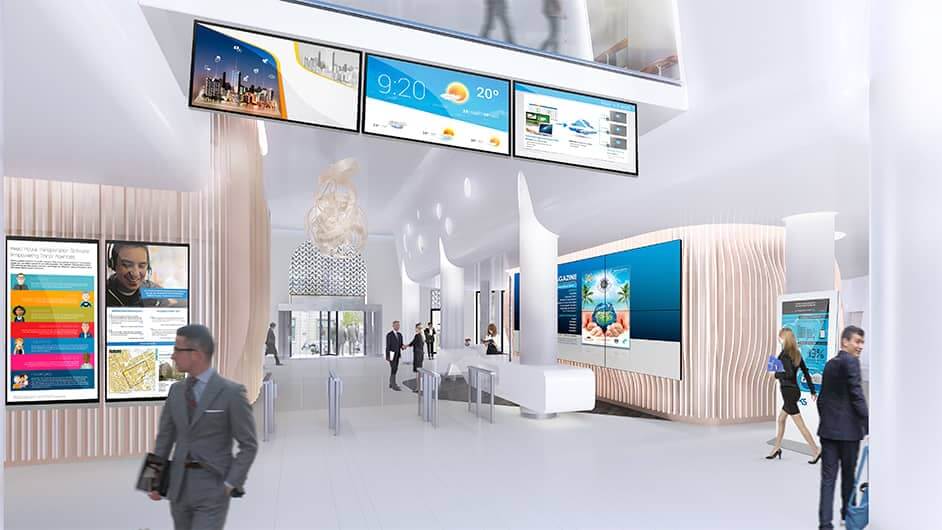
Bu ekranları hava alanlarında, otellerde, sokaklarda, hastanalerde, restoranlarda ve avmlerde görmekteyiz.
Bir kaç görselle açıklamak istersek:




İşte bu ekranlar digital signage uygulamaları ile yapılıyor. Bu yazılımların ücretli versiyonları olduğu gibi açık kaynak kodlu versiyonlarıda var. Bu makalenin konusu olan xibo, bu alanda odukça başarılı. İsterseniz zaman kaybetmeden kurulum ve ilk konfigürasyon ayarlarına beraber bakalım.
Sistem Gereksinimleri
İşletim sistemi: Ubuntu 18.04 LTS
İşlemci: 2 Çekirdek
Ram: 4 GB
Disk Alanı: 50 GB
Kuruluma başlarken, xibo docker üzerinde çalışıyor. Bu yüzden ilk olarak docker ve docker compose kurulumları ile başlıyoruz.
sudo apt-get updatesudo apt-get install \
apt-transport-https \
ca-certificates \
curl \
gnupg-agent \
software-properties-commoncurl -fsSL https://download.docker.com/linux/debian/gpg | sudo apt-key add -sudo add-apt-repository \
"deb [arch=amd64] https://download.docker.com/linux/debian \
$(lsb_release -cs) \
stable"sudo apt-get updatesudo apt-get install docker-ce docker-ce-cli containerd.iosudo curl -L "https://github.com/docker/compose/releases/download/1.27.0/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
sudo chmod +x /usr/local/bin/docker-composesudo ln -s /usr/local/bin/docker-compose /usr/bin/docker-compose
Şuana kadar docker ve docker compose kurulumlarını tamamladık. Şimdi sıra xibo kurulumunu yapmaya geldi.
mkdir /opt/xibocd /opt/xibowget -O xibo-docker.tar.gz https://xibo.org.uk/api/downloads/cmstar --strip-components=1 -zxvf xibo-docker.tar.gzcp config.env.template config.envnano config.env“MYSQL_PASSWORD” , bu kısıma şifre belirlemeniz gerekli. Örnek olması için “BTvjCyqQEZ8kGPrb” bu şekilde bir şifre olmalı.
Şimdi sıra sertifika ayarlarına geldi.
cp cms_custom-ports.yml.template cms_custom-ports.ymlnano cms_custom-ports.ymlPortları aşağıdaki gibi değiştiriyoruz.
docker-compose -f cms_custom-ports.yml up -dAşağıdaki dosyayı düzenliyoruz.
nano /etc/apache2/sites-available/000-default.confAşağıdaki içeriği kopyala-yapıştır yapabilirsiniz.
<VirtualHost *:80>
ServerAdmin webmaster@localhost
DocumentRoot /var/www/html
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
ProxyPreserveHost On
RequestHeader set X-Forwarded-Proto expr=%{REQUEST_SCHEME}
ProxyPass / http://127.0.0.1:8080/
ProxyPassReverse / http://127.0.0.1:8080/
</VirtualHost>Dosyanın son içeriği aşağıdaki gibi olmalı.
service apache2 restartSSL sertifikası olarak Let’s Encrypt kullanacağım. Bu nedenle aşağıdaki komutları sırası ile çalıştırıyorum.
add-apt-repository ppa:certbot/certbot
apt-get update
apt-get install python-certbot-apacheAşağıdaki komutu kullanarak alan adınız için ücretsiz SSL sertifikası oluşturabilirsiniz.
certbot --apache -d alanadınızEvet alan adımı yazarak erişim sağladım.
Default kullanıcı adı: xibo_admin Şifre: password
Evet buraya kadar kurulumu tamamladık. Şimdi küçük bir örnek yapalım.
Sunucu tarafı tamam ancak client tarafına xibo player kurmanız gerekiyor.
xibo player “Windows, Linux,webOS,Android ve Tizen” desteği var. Ben windows üzerine kurulum yapacağım için. Bu linki kullanarak uygun olan player’ı sistemime indirip kuruyorum.
Kurulum sonunda, server ile client arasındaki iletişimi sağlamak gerekli. Bu yüzden “Xibo Player Options” açıyorum.
Yeniden sunucuma bağlanıp, ayarlardan “Server Anahtarını” kopyalıyorum.
Sonrasında client tarafına dönüp “CMS Address” kısmına sunucu adresimi ve “CMS Key” kısmına ise az önce kopyaladığım keyi yapıştırıyorum.
“Connect” butonuna tıklayarak bağlantımı sağlıyorum.
Aşağıda görüldüğü gibi client cihazım sisteme ekledi.
“Authorize” ediyorum.
İlk olarak yeni bir tasarım oluşturuyorum.
Bu ekran bizi karşılıyor. Burada yapabileceğiniz çok fazla tasarım seçeneği var. Ben örnek olarak ekranda “Çözümpark” yazısı yazdırmak istiyorum.
Yayınlamak istediğim tasarımı oluşturdum ve “Publish” butonuna tıklıyorum.
Sıra geldi zamanlama oluşturmaya. Yaptığınız ekranları clientlarda yayınlamak için tasarımlarınız için zamanlama oluşturmalısınız.
Yaptığımız zamanlama sonrası client üzerinde tasarımımız yayınlandı.
Makalemizin burada sonuna geldik ancak xibo kendi alanında çok fazla seçeneğe ve kullanım alanına sahip ücretsiz bir alternatif. Bu tarz projeler yapmak isteyenler için alternatif bir çözüm olabilir.
İyi günler. Keyifli okumalar.
