WSL2 ile Docker Kurulumu
Merhaba, bir önceki yazımız da Windows 10 Üzerinde WSL2 ile Ubuntu Kurulumu – ÇözümPark (cozumpark.com) anlatmıştık. Aslında bu yazımı WSL2 Üzerinde Backup&Restore işleminin nasıl olacağını anlatmayı düşünüyordum. Backup ve Restore işlemini docker kurulumundan sonra anlatmak daha mantıklı geldi. 🙂
Neyse anlayacağınız bugün konumuz WSL2 Docker Kurulumu olacak.
Not: WSL2 üzerinde çalışan Linux Systemd tabanlı değil. Bundan dolayı Docker containerlarınızı servis olarak çalışmayacaktır.
Docker Desktop Kurulumu
Docker Desktop kurulumu için aşağıda vermiş olduğum linkten setup.exe dosyasını download etmemiz gerekiyor.
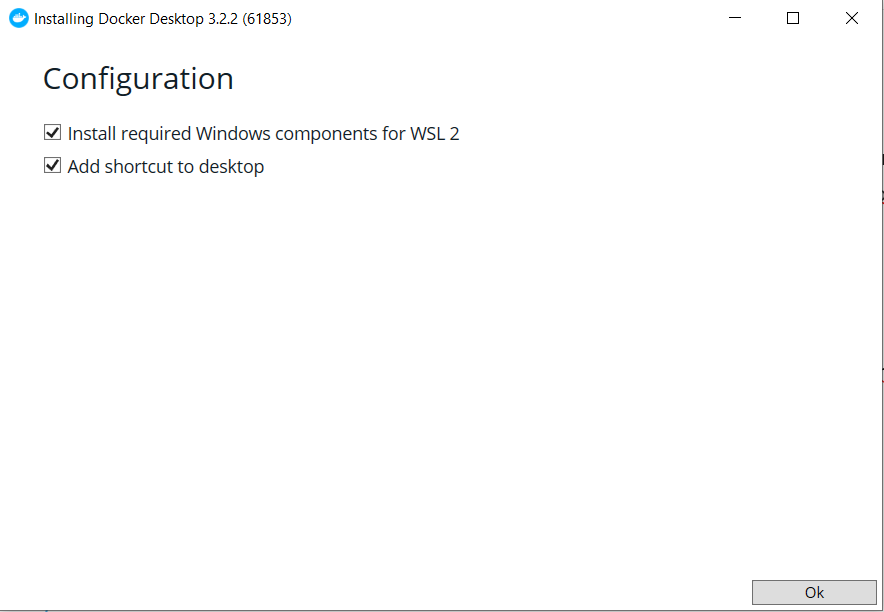
Kurulum dosyamızı çalıştırdığımız zaman bizi iki seçenecek karşılıyor. İlk seçeneğimiz “Install required Windows components for WSL2” WSL2 için gerekli componentler devreye alınsın mı? diyor. Bizim Windows 10 Pro üzerinde Docker Desktop kullanabilmemiz için WSL2 ihtiyacımız var. Bunun için gerekli componentleri devreye almamız gerekiyor.
Bir önceki yazımız da Windows 10 Pro üzerinde WSL2 kurulumu yapmıştık ve WSL2 sayesinde sistemimizde Ubuntu distrosunu çalışır hale getirmiştik. Bunun için şuan sadece gerekli wsl2 componentleri devreye almamız gerekiyor.
İkinci seçeneğimiz de Masaüstüne kısayol oluşturulsun mu? Bu sizin tercihinize kalmış.

Seçeneklerimi işaretleyip “OK” dediğimiz zaman Docker Desktop kurulumumuz başlıyor.

Kurulumumuz tamamlandı ve Close Log Out diyerek sistemimizi log out yapmamız gerekiyor.

Sistemimizde tekrar login olduktan sonra docker desktop’un çalıştığını sistem tepsisi üzerinden görebilirsiniz.
Not: Ben WSL2, Powershell, CMD vs.. gibi uygulamaları tek bir pencere üzerinden yönetebilmek için Windows Terminal kullanmaktayım. Microsoft Store üzerinden sisteminize kurulum yapabilirsiniz. Windows Terminal Download
Visual Studio Code Kurulumu
Visual Studio Code Nedir?
Visual Studio full-featured (tam özellikli ) bir IDE iken, VS Code eklenti kurulmamış yalın haliyle bir metin editörüdür. Ancak IDE-type güçlü eklentilerle editör olmanın ötesine geçebiliyor. Visual studio’nun built-in barındırdığı bir çok özellik VS Code’da eklentiler sayesinde kullanılabiliyor.
Masaüstünüzde çalışan Windows, MacOS ve Linux işletim sistemleri için kullanılabilen hafif ama güçlü bir kaynak kodu düzenleyicisi diyebiliriz.
Development ortamı kurduğumuz için VS Code ihtiyacımız olacaktır. Yammer, JSON Vb. gibi dosyalar üzerinde düzenleme yaparken bir çok açıdan kolaylık sağlayabilir.
VS Code kurma amacımız aslında, WSL2 üzerinde çalışan ubuntu sistemimizde bulunan dosyaları açabiliyor ve düzenleme yapabiliyor olmamız. VS Code üzerine kuracağımız küçük bir eklenti sayesinde WSL2 üzerinde çalışan distrolarımız üzerinde gerekli değişiklikleri yapabiliyoruz.
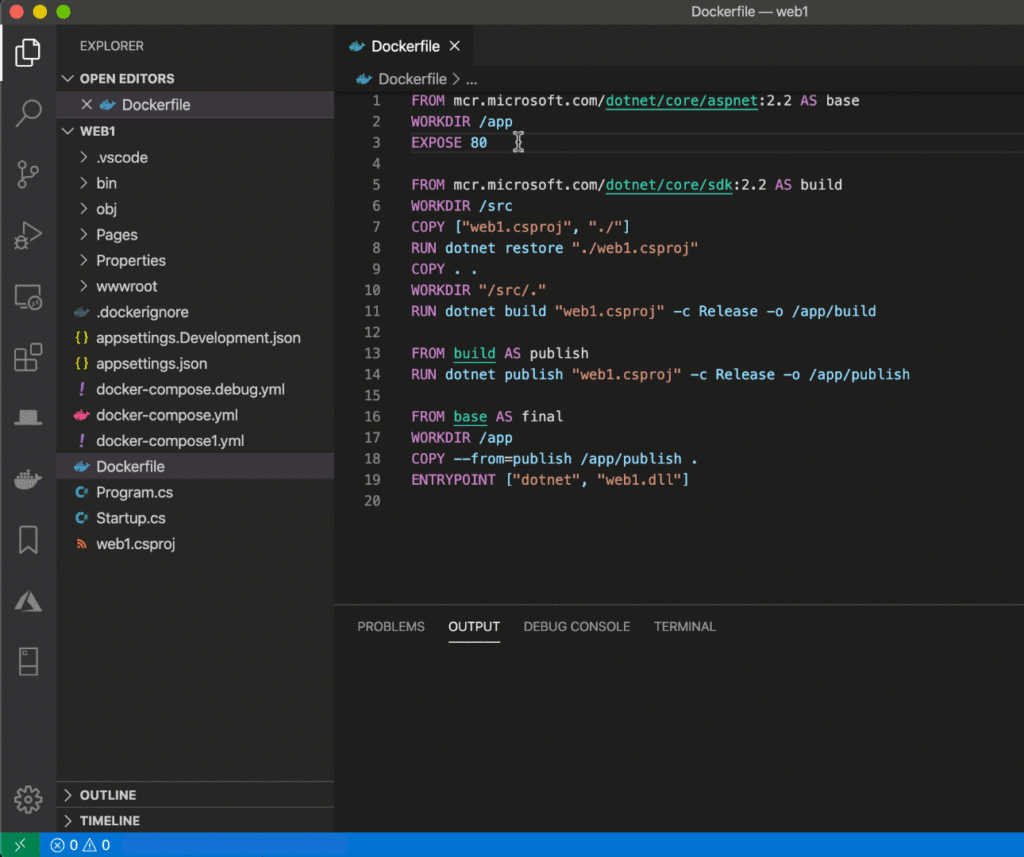
Aynı zaman VS Code üzerinde docker eklentisi çalıştırabiliyoruz. Docker geliştirmesi yapıyorsanız bu eklenti sayesinde dockerfile düzenlemesi yapabilirsiniz. Syntax highlighting özelliğinden faydalanabilir ve imaj belirtirken otomatik tamamlama özelliğini kullanabilirsiniz.
VS Code uygulamamızı indirdikten sonra kurulum aşamasına geçebiliriz.
Öncelikle sözleşmeyi kabul ederek ilerliyoruz.

VS Code kurulumunu yapacağımız dizini seçiyoruz.

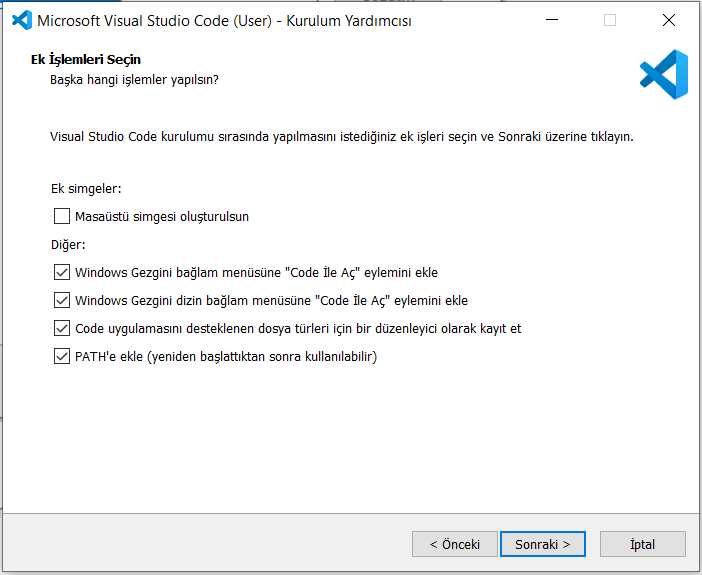
Tercihinize göre gerekli seçenekleri işaretleyerek kuruluma devam edebilirsiniz.

Kur ekranında ise KUR diyerek kurulumu başlatabiliriz.

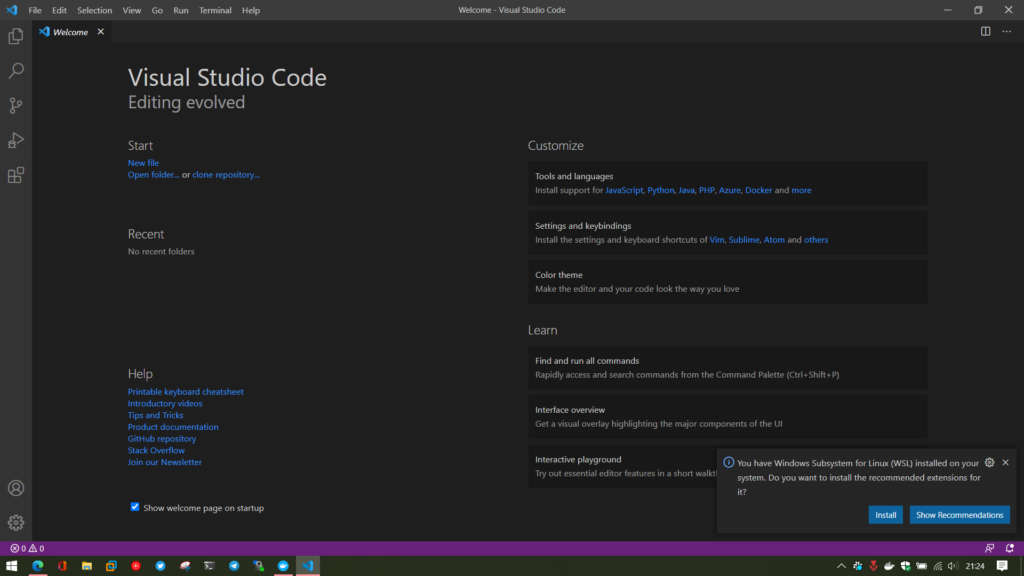
Kurulum işlemimiz tamamlandı ve VS Code penceremiz açıldı.

Not: VS Code JSON dosyalarını açabildiği için Windows Terminal ayarlarını VS Code üzerinden açarak tercihinize göre değişiklikler yapabilirsiniz. Windows Terminal Preview sürümünde olan uygulamasında ise JSON dosyası üzerinden değil direk GUI üzerinden değişiklikler yapabilirsiniz.
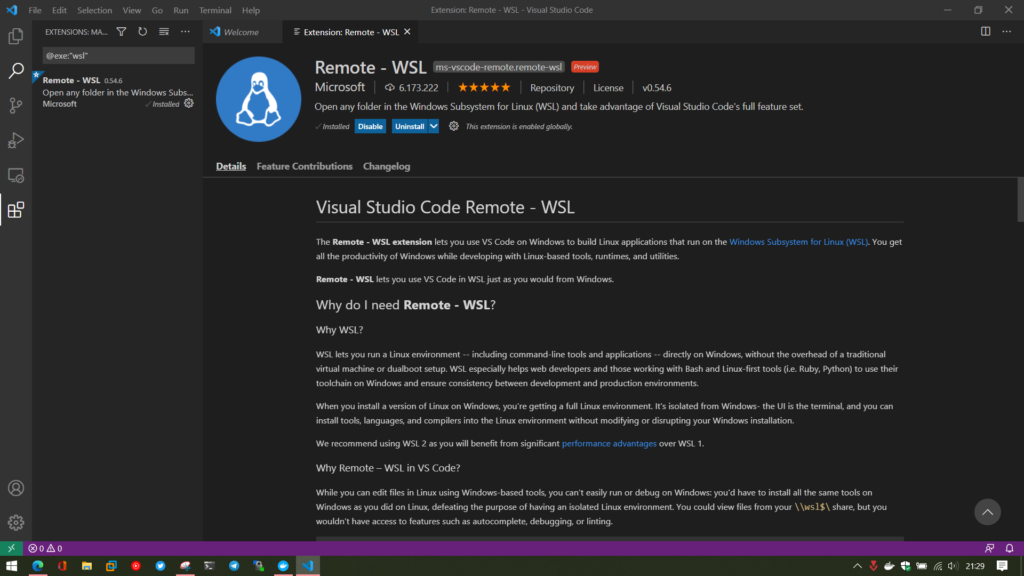
VS Code sistemimiz üzerinde WSL2’nin aktif olduğunu algıladı ve bize WSL eklentisini kurmamızı söyleyen bir uyarı mesajı göstermeye başladı.
WSL eklentisi ile beraber WSL üzerinde çalışan ubuntu sistemimiz üzerinde dosyaları VS Code üzerinde açabilir hale geleceğiz.
Onun için Install diyerek WSL Extensions kurulumunu yapıyoruz.
Install dediğimiz zaman kurulumu hızlı bir şekilde gerçekleştiriyor.

Docker Extension Kurulumu
VS Code üzerinden, Docker Extension kurulumu yaparak Docker File, Docker Container, Imajları görüntüleyebilirsiniz.

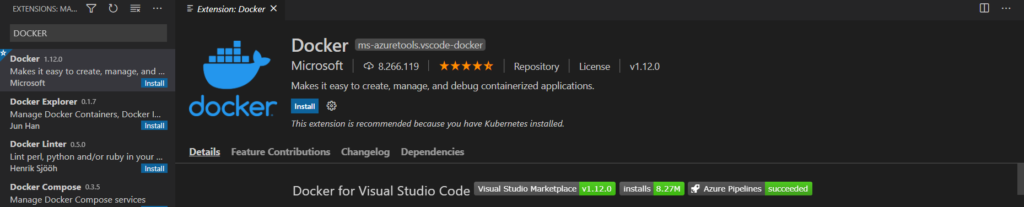
Bunun için VS Code üzerinden sol tarafta bulunan Extensions sekmesine gelerek, Docker extension kurulumunu gerçekleştirmemiz gerekmekte.

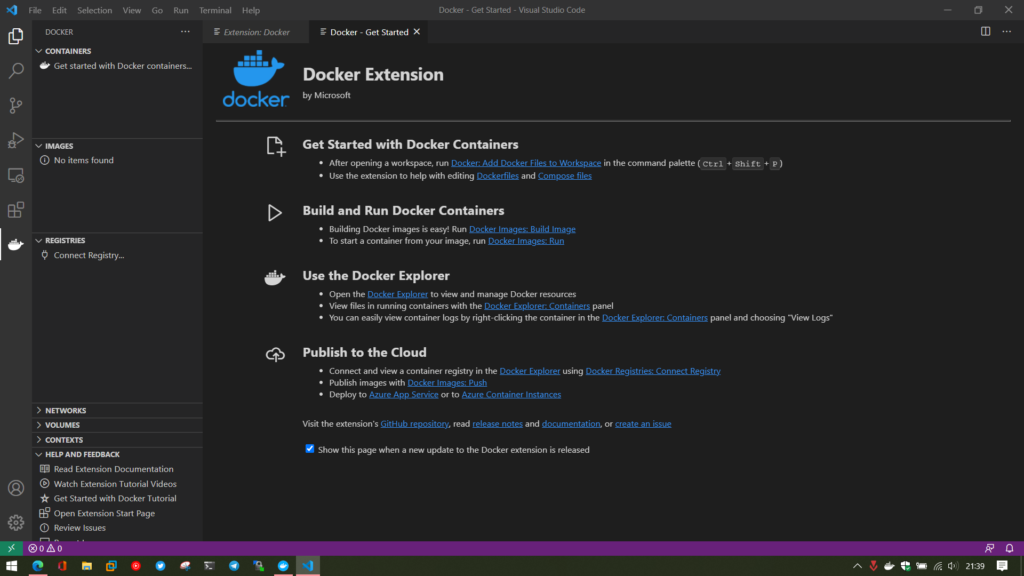
Aşağı da görselde görmüş olduğunuz gibi docker extension kurulumu tamamlandı. Sol tarafta bulunan sekme de ise gördüğünüz gibi Docker Containers, Images ve Registries görüntülemesi yapabiliyoruz.

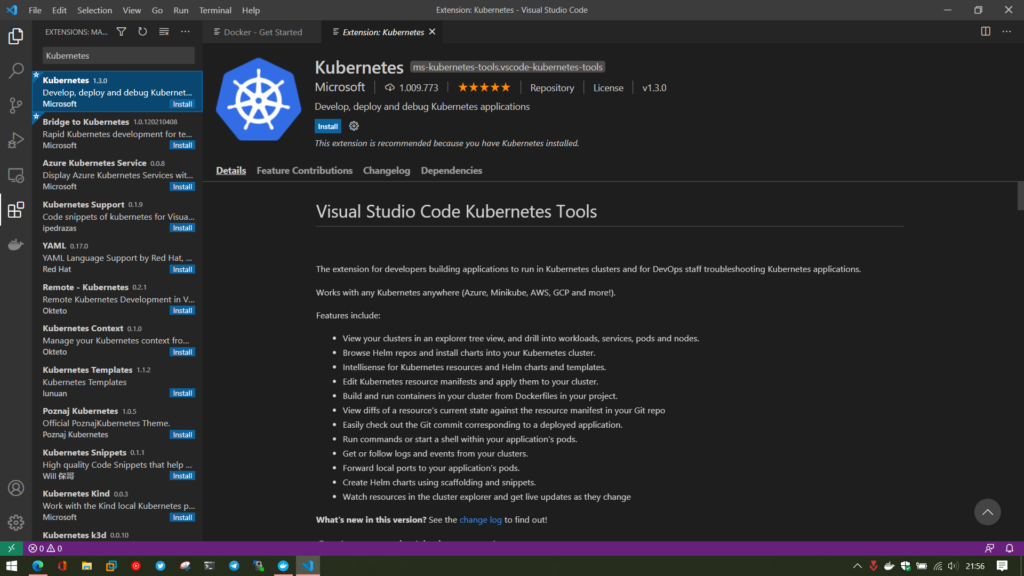
VS Code üzerinde Kubernetes Extensions kurulumu da yapabiliyoruz. Bu extensions’da Microsoft tarafından oluşturulmuş bir extensions olarak karşımıza çıkıyor.

Kubernetes Extensions sayesinde Kubernetes Clusterlarımız, Kubernetes Namespace görüntüleyebiliriz.
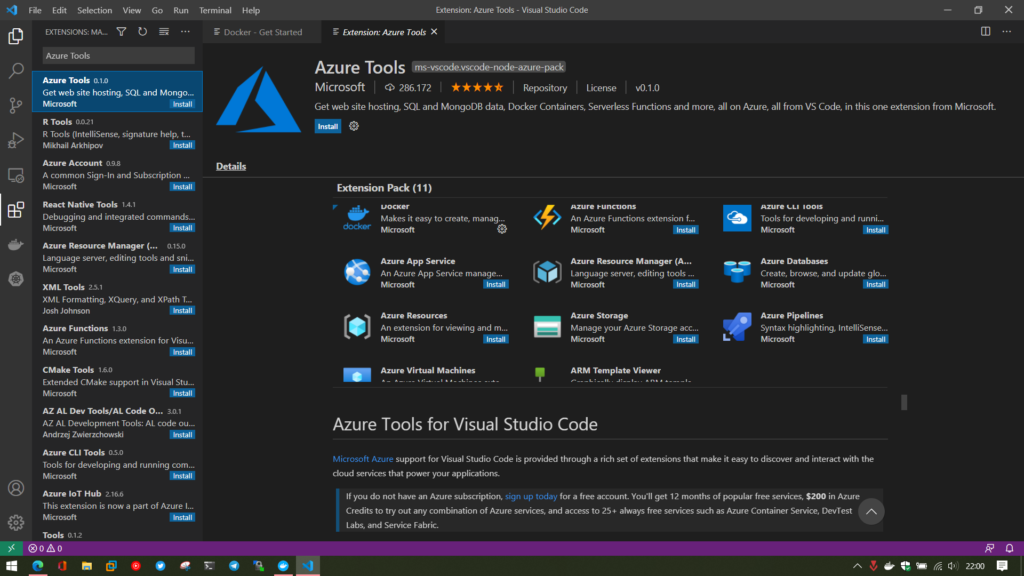
Eğer Azure üzerinde çalışmalar yapıyorsanız VS Code Azure Extensions ile bir çok özelliği kullanabilirsiniz.

Azure üzerinde kullandığımız tüm extensionsları bu paket sayesinde sistemize entegre edebiliriz.
Bir önceki yazımızda WSL2 kurulumunu gerçekleştirmiştik, bugün ise docker desktop, vs code ve extensionslarını kurduk.
Şimdi ise docker üzerinden Image oluşturarak sistemimiz test edelim.
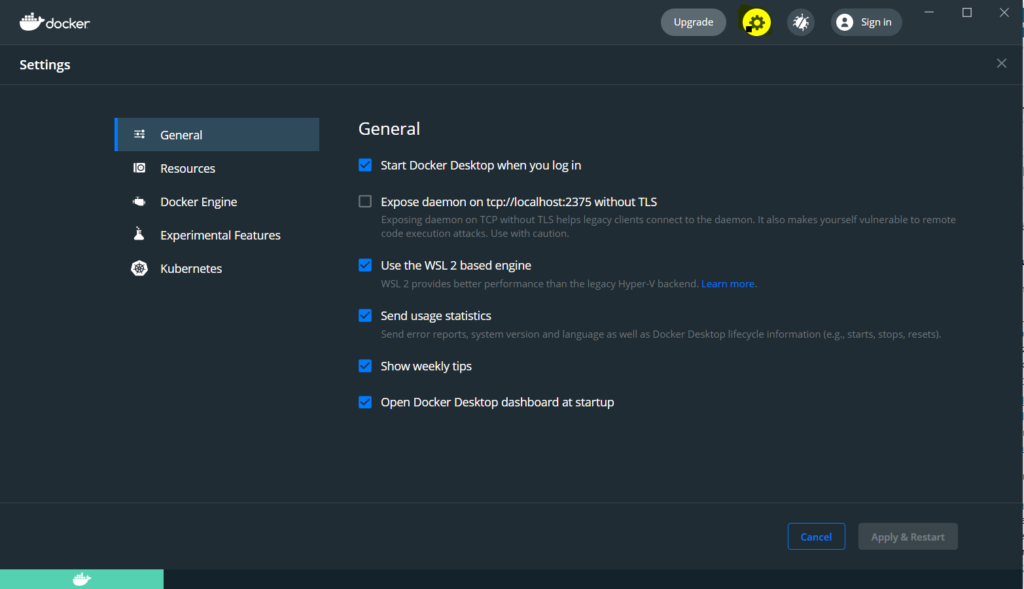
Öncelikle Docker Desktop üzerinden ayarlar sekmesini açalım.

Ayarlar penceresi üzerinden “Use the WSL 2 based engine” seçeneğinin aktif olduğunu doğrulamamız gerekiyor. Bu seçenek aktif olduktan sonra Docker Desktop WSL2 çekirdiğini kullanabilecektir.
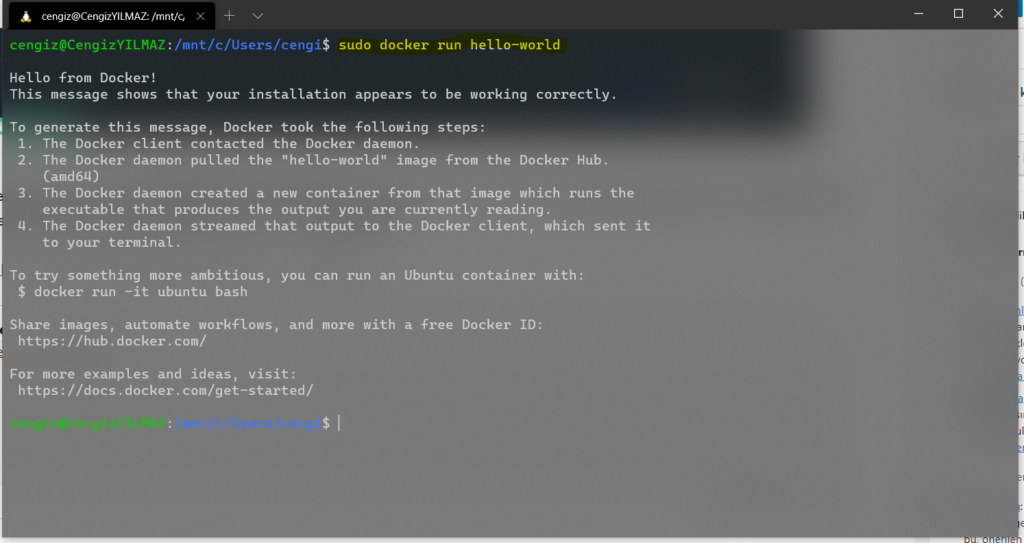
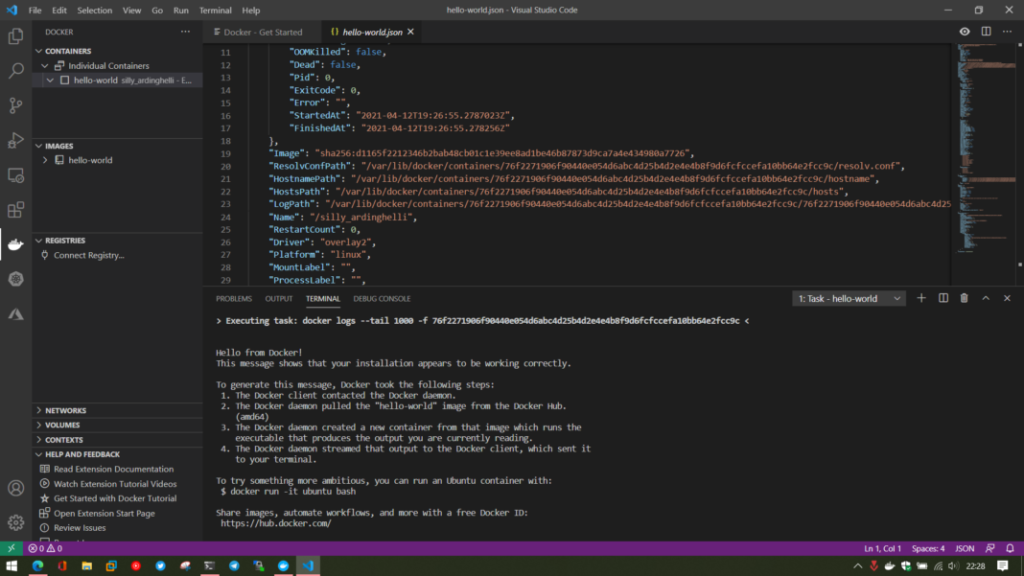
Öncelikle Docker hub üzerinde Hello-world image’nı çalıştıralım.
sudo docker run hello-world

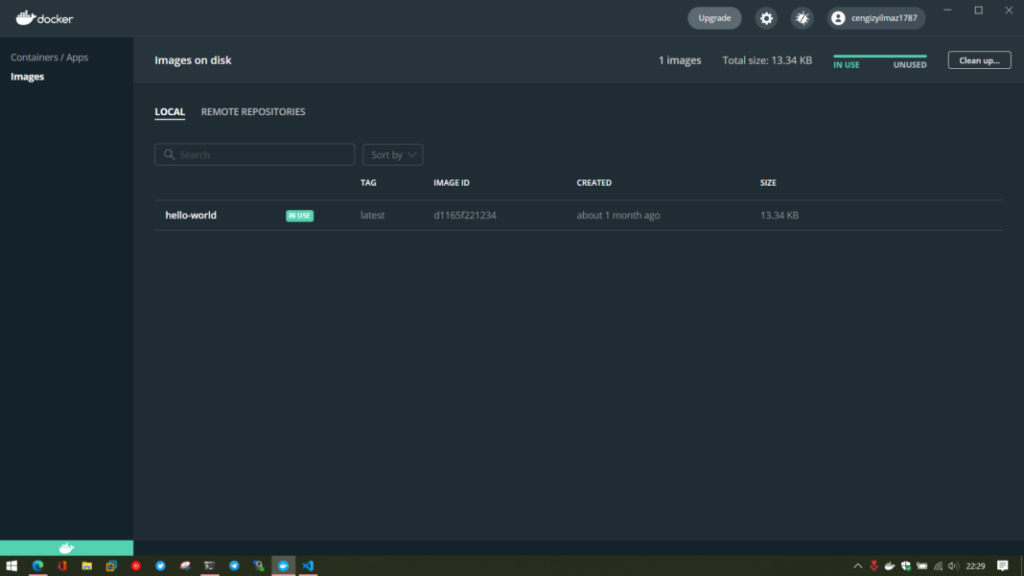
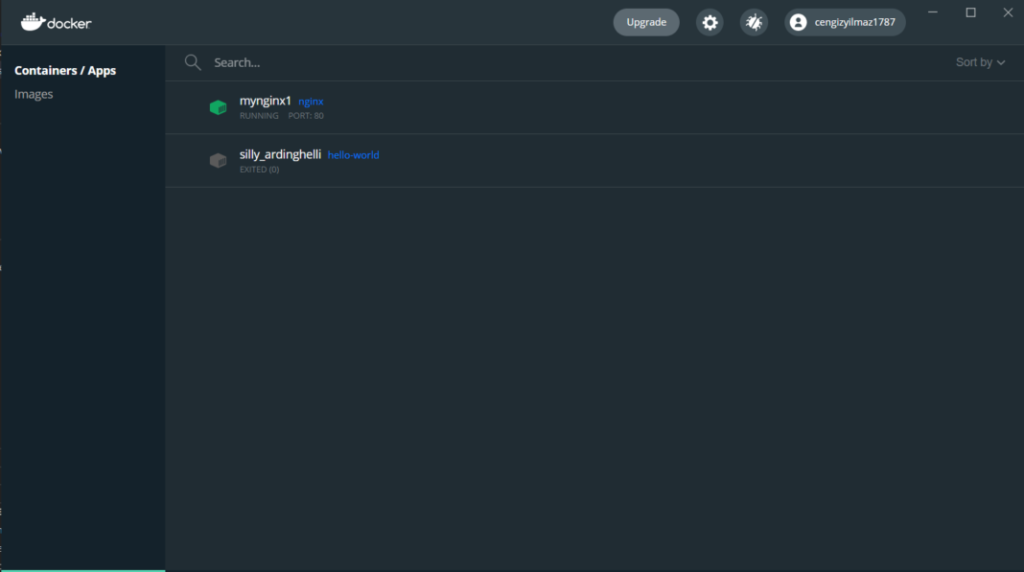
Görmüş olduğunuz gibi docker hub üzerinden hello-world imajını çalıştırdık. Bu çalıştırdığımız imaj VS Code üzerinde bulunan container sekmesinde ve docker desktop penceresi üzerinden görüntülenmekte.


Docker Komutlarını SUDO Komutu Kullanmadan Çalıştırma
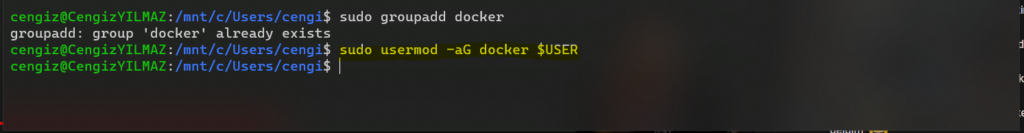
Öncelikle docker üzerinden kullanıcı grubu yaratmamız gerekiyor. Sonrasın da ise mevcut kullanıcımızı bu gruba dahil etmemiz lazım.
sudo groupadd docker sudo usermod -aG docker $USER

Docker ile Nginx Deploy Etme
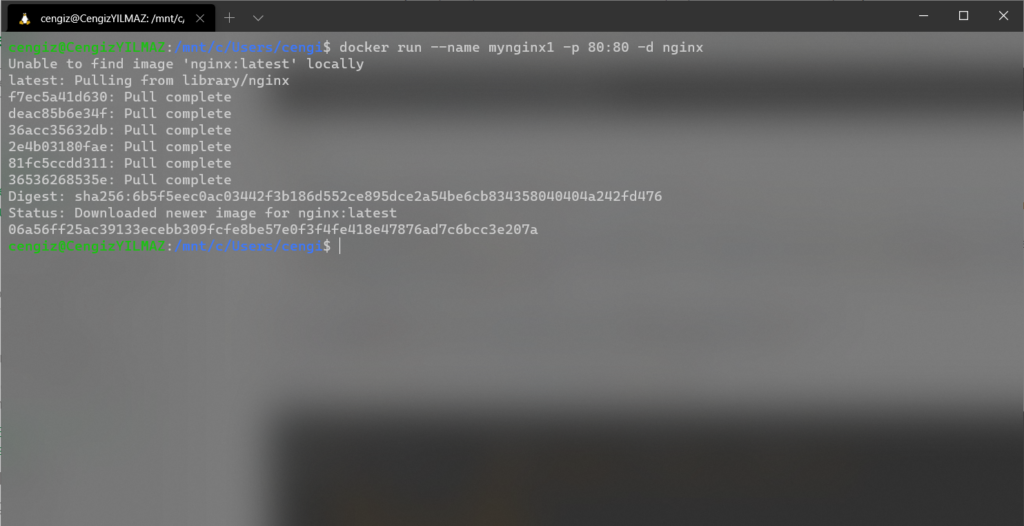
docker run --name mynginx1 -p 80:80 -d nginx
nginx deploy komutunda ki “–name mynginx1” bizim containerimız için oluşturacağımız ismi belirtiyor.
“-p 80:80” komutu ise, Bağlantı noktası 80 üzerindeki ana bilgisayardan gelen trafiğin konteynere iletileceği anlamına gelir.
-d : Containerin arka planda çalıştırılmasını sağlar.




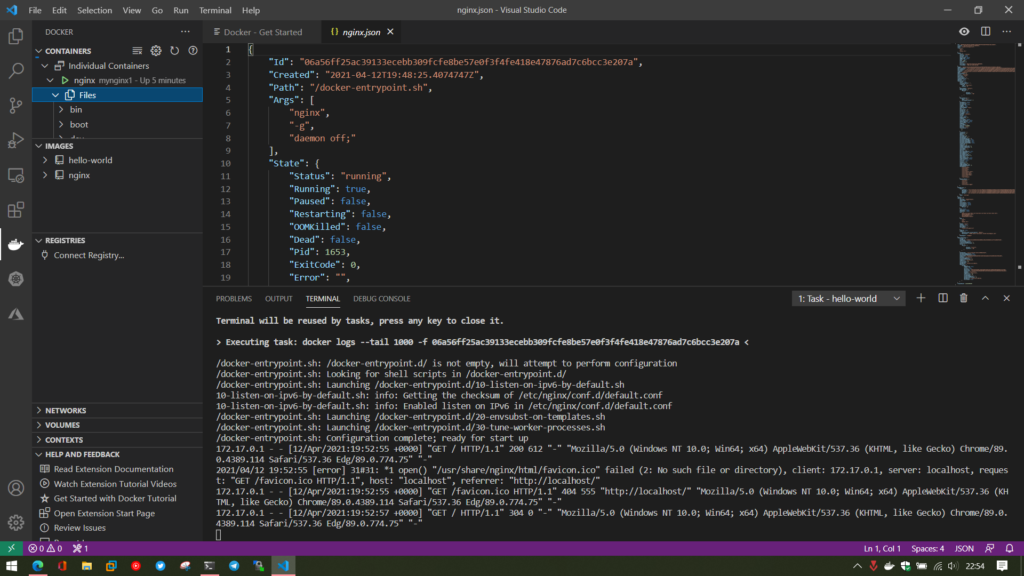
Docker üzerinde sistemimize nginx deploy ettik. Şimdi ise VS Code ve Docker Desktop üzerinde görebiliyor muyuz kontrol edelim.


Sistemim üzerinden “localhost” sayfasına girdiğim zaman nginx penceresini görüntüleyebiliyorum.

Nginx servisimiz sorunsuz bir şekilde deploy oldu ve çalışıyor.
Bir sonraki yazımız da görüşmek üzere..











Eline sağlık.
Teşekkürler Hocam.