Şirket Logonuzu Azure Active Directory’e Ekleme
Kurumunuzda Microsoft Cloud servislerini kullanıyorsanız, kurumunuz logosunu, arla plan ve dipnot ile değiştirebilimektesiniz.
Aslında bu işleme sadece görsel bir değişiklik olarak bakmamak gerekiyor, yaptığımız bu işlem kullanıcılarınıza yönelik gerçekleşen kimlik avı saldırılarınıda azaltmanıza yardımcı olabilir.
Son zamanlarda saldırganlar tarafından oluşturulan Microsoft 365 Login ekran tasarımları çok iyi hale gelmeye başladı ve aynı şekilde Reset Password Notification mailleride çok sık gelmekte. Portal ekranını kendi markanızın teması ile özelleştirdiğiniz zaman kullanıcılarınız ikisi arasıda ayrım yapabilir hale geleceklerdir.
İlk yapılandırma için https://portal.azure.com/ adresinde oturum açıyoruz ve Azure Active Directory’e geliyoruz.

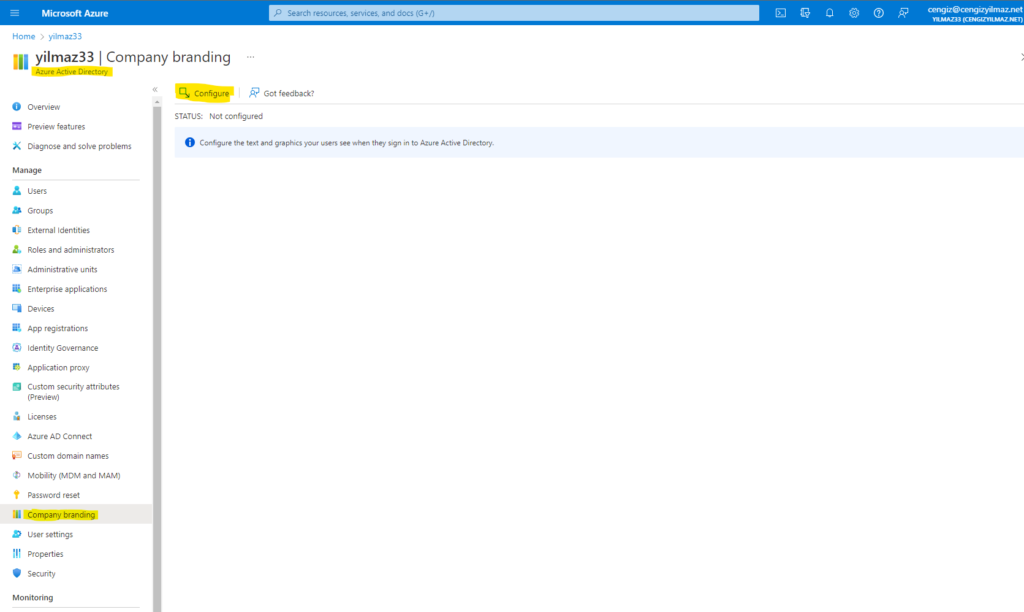
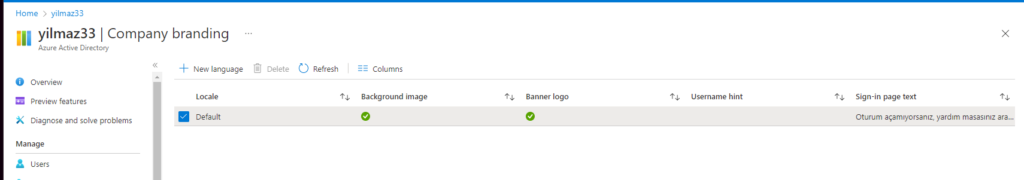
Azure Active Directory – Company Branding adımına geliyoruz ve sol üst köşede bulunan Configure butonuna tıklıyoruz.

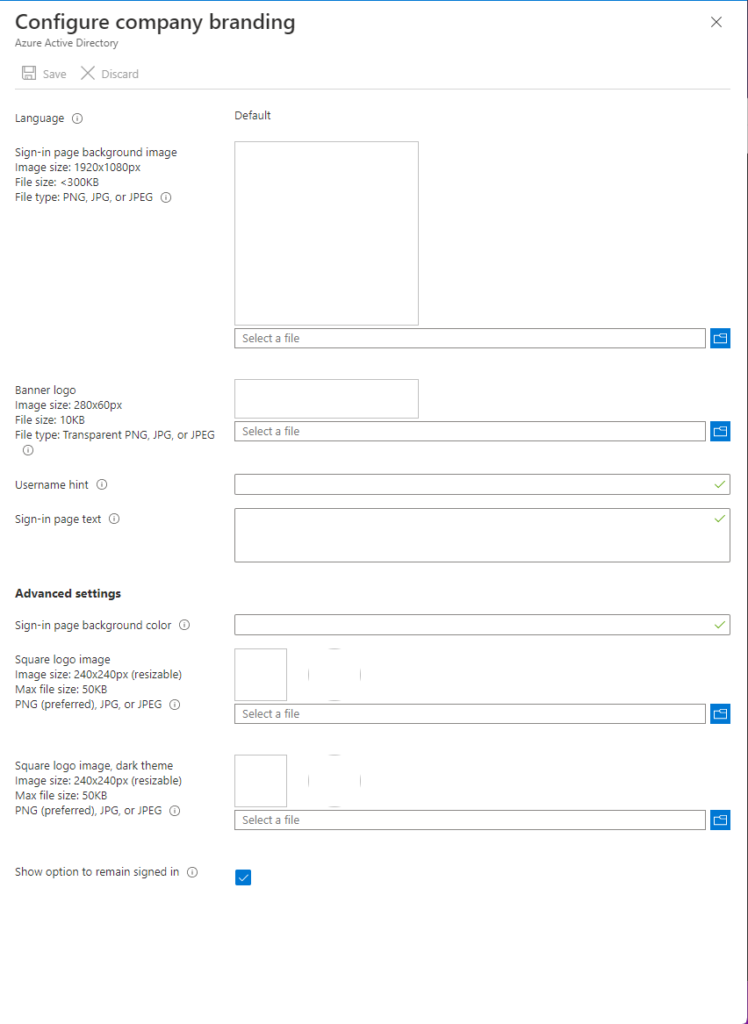
Company Branding bölümündeki yapılandırma adımlarını açıklamak gerekirse;

- Language. Otomatik olarak vasrsayılan olarak ayarlandığı için, Company Branding içerisinden değiştirilememektedir.
- Sign-in page background image. Oturum açma ekranınızın arka planı ayarlayacağınız bölümdür. Burası için .png veya .jpg dosyası upload edebilirsiniz. Burdaki görsel tarayıcı ortasında sabitlenir. Burdaki görsel 1920×10080 pikselden büyük olmaması gerekmektedir.
- Banner logo. LOGIN sayfasında ve Uygulamalarım sayfasında görünmektedir. Burası için kullanılan logonun .png veya .jpg olması gerekmektedir. Logo 280 pikselden daha geniş olamaz ve 10KB’den büyük olmamalıdır. Burası için saydam bir logo kullanılması önerilmektedir.
- Username hint. Kullanıcı adlarını unutan kullanıcılara görünen ipucu metni yazabilirsiniz. Buraya yazdığınız ipucu Unicode olmalı ve 64 karakteri aşmaması geremektedir.
- Sign-in page text and formatting. Oturum açma sayfasının altında görünen metni yazabilirsiniz. Örnek: Help Desk numarası yazabilirsiniz. Buradaki metin 1024 karakteri aşmaması gerekiyor. Buradaki metin biçimlendirmesini değiştirebilirsiniz, ilgili değişiklikleri yapabilmek için aşağıdaki bileşenleri kullanabilirsiniz:
- Hyperlink:
[text](link) - Bold:
**text**__text__ - Italics:
*text*_text_ - Underline:
++text++ - Sign-in page background color. Burada arka plan resmi yerine arka plan rengi belirtebiliyoruz. (Örnek: #FFFFFF)
- Square logo image. Windows Enterprise cihazlarının kurulum işlemi sırasında kullanıcılara görünmesi için kuruluşunuzun logosu gözükmesi için .png veya .jpg görsel ekleyebilirsiniz. BUradaki görsel saldece Windows kimlik doğrulaması sırasında kullanılır. Buradaki görsel 24×240 pikselden büyük olmaması gerekiyor.
- Square logo image, dark theme. Burası koyu arka plan kullanan kullanıcılar için geçerlidir.
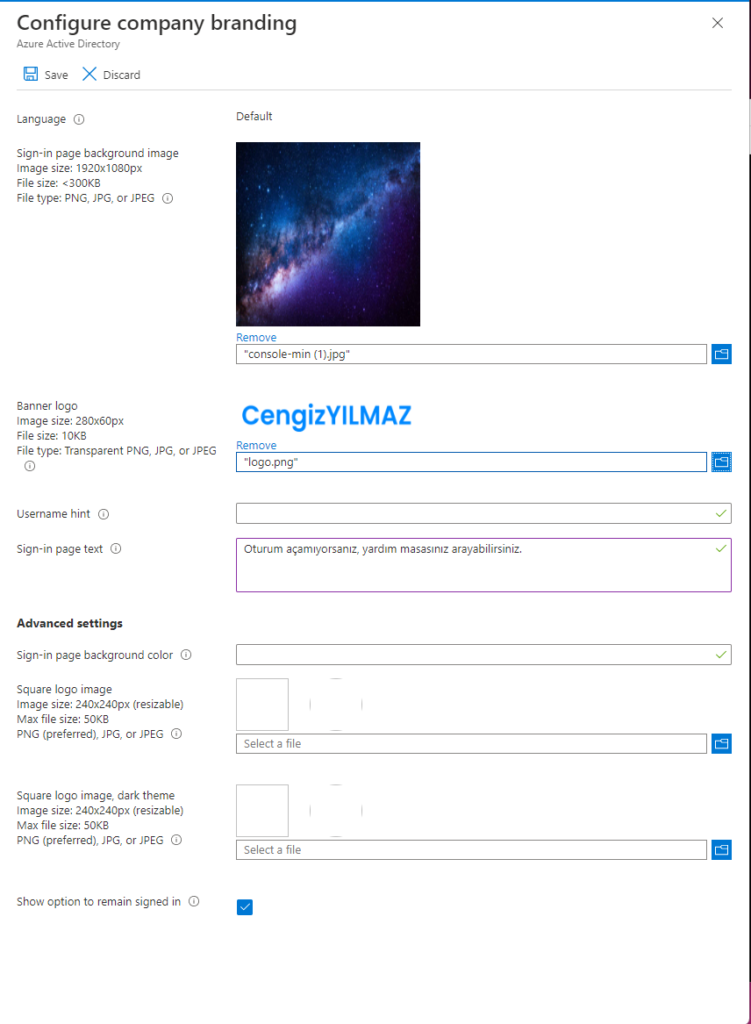
Arka Plan ve Banner Logo görsellerimi ekledim.


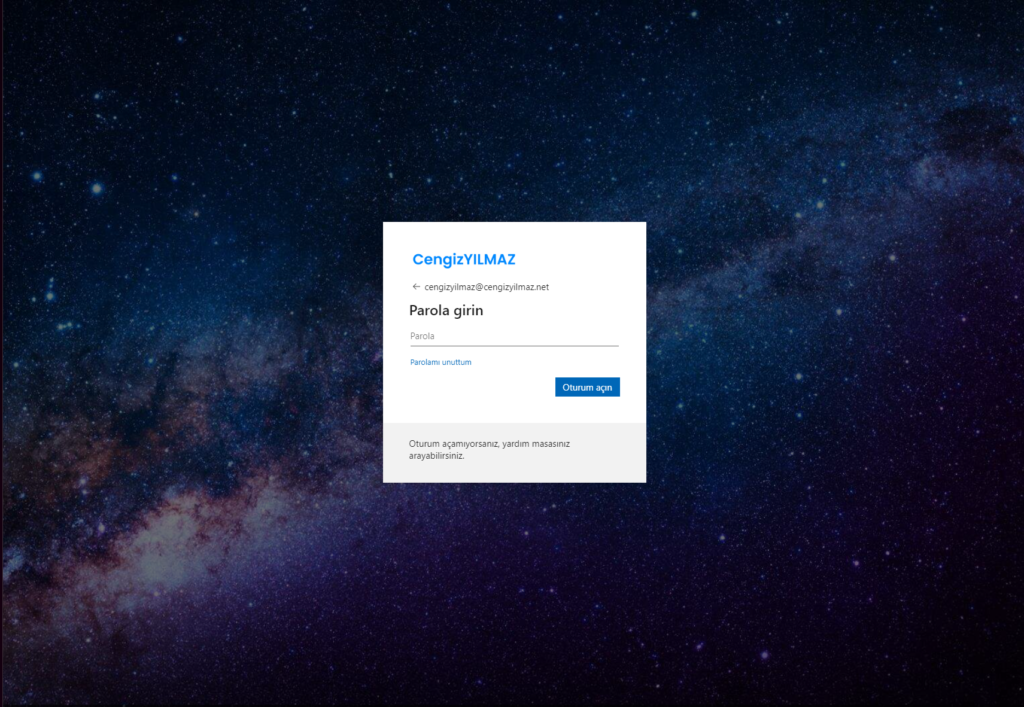
Yapmış olduğum değişiklikleri LOGIN ekranında görebilmekteyim.

Microsoft 365 Temasını Özelleştirme
Kuruluş yöneticisi olarak, kuruluşunuza kayıtlı kişiler için birden fazla tema oluşturabilirsiniz ve hangi kullanıcıların hangi temaları kullanabilecğeini seçebiliyorsunuz.
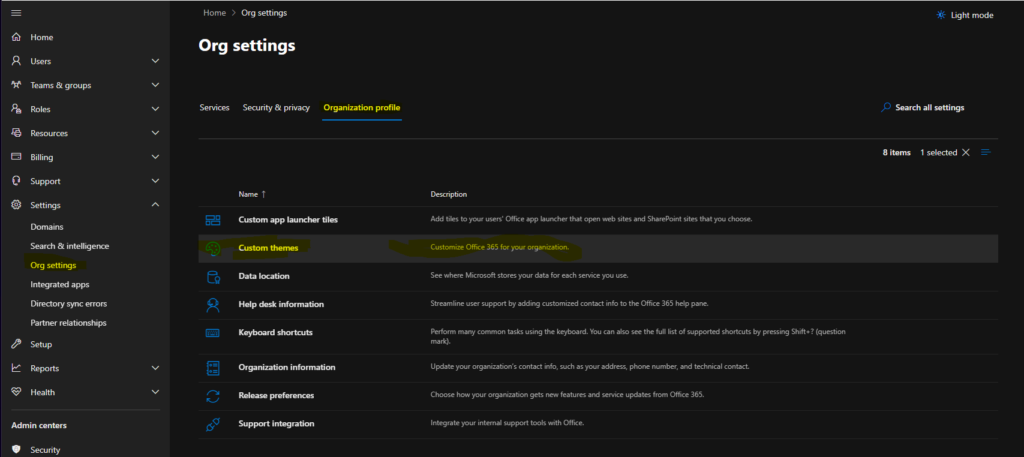
Öncelikle portal.office.com giriş yapıyoruz ve Settings – Org Settings – Organization Profile adımlarını izliyoruz.

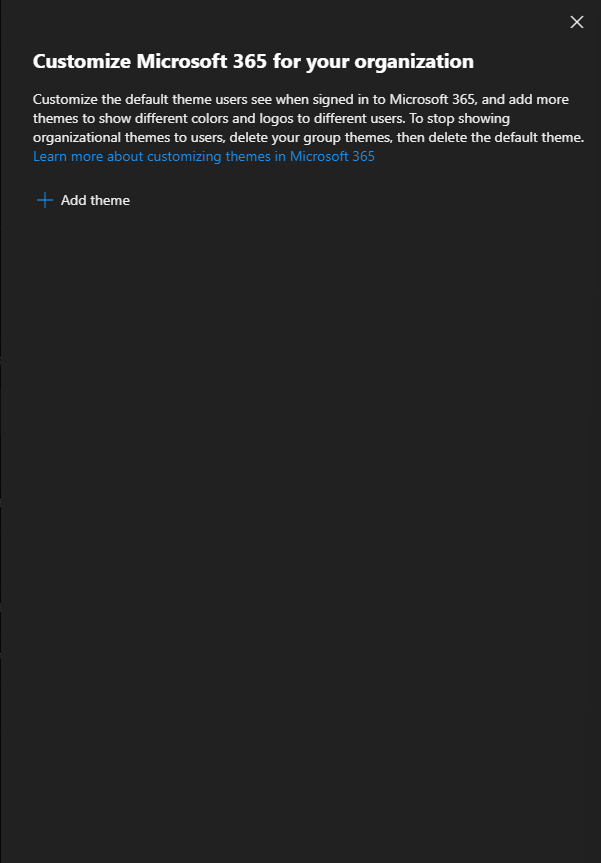
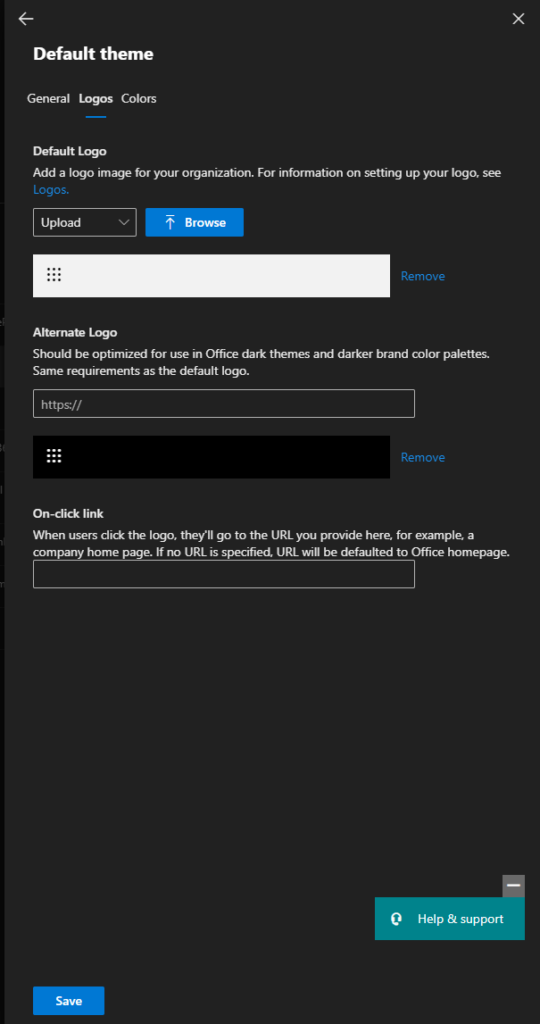
Custome Theme sekmesini açarak, ADD Theme butonuna tıklıyoruz.


- Default logo: Bu kısımdan LOGO URL belirtebilirsiniz yada kullanmak istediğiniz görseli Upload edebiliyorsunuz. JPG,PNG,GIF veya SVG biçiminde görsel eklemeniz gerekmekte.
- Alternate logo: Logunuzun URL girmeniz gerekiyor. Dark tema kullanımları için önerilen yöntemdir.
- On-click link: Logo üzerine Link eklemenize olanak sağlamaktadır.
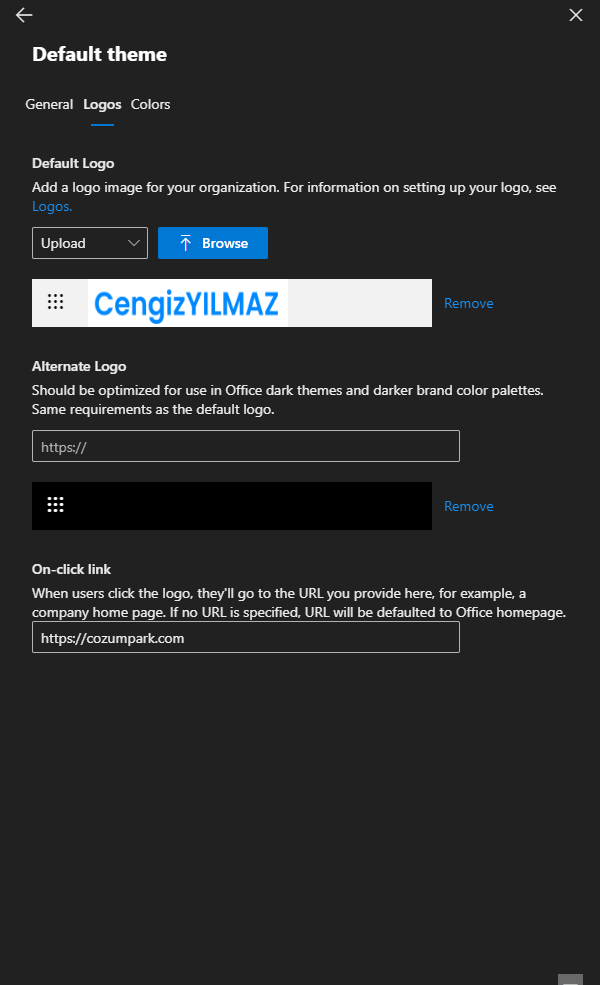
Tema seçeneklerim bu şekilde olacak.

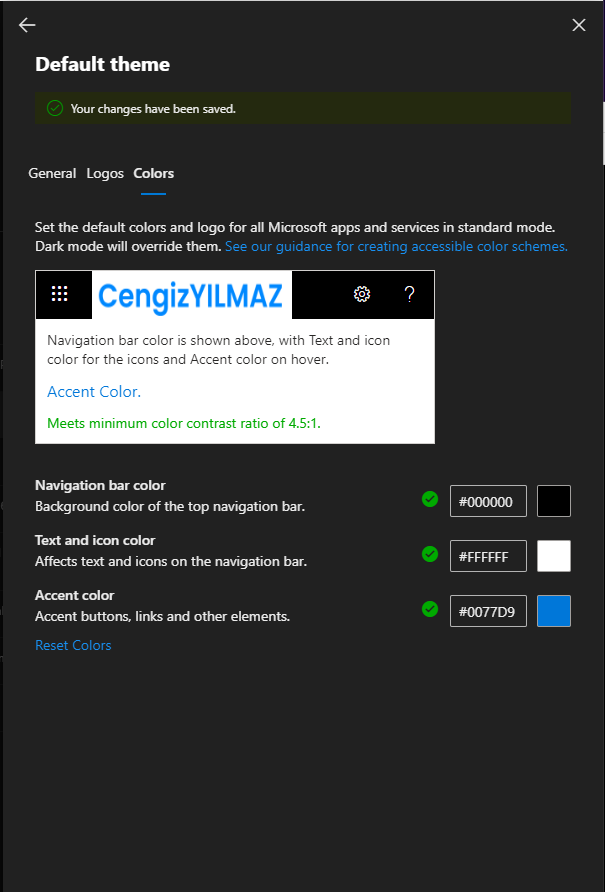
Aynı menü içerisinden temanızın renk seçenekleri belirtebiliyorsunuz, renk seçenekleri için aynı menü içerisinden Colors sekmesi kullanabilirsiniz.

Grup Teması Ayarlama
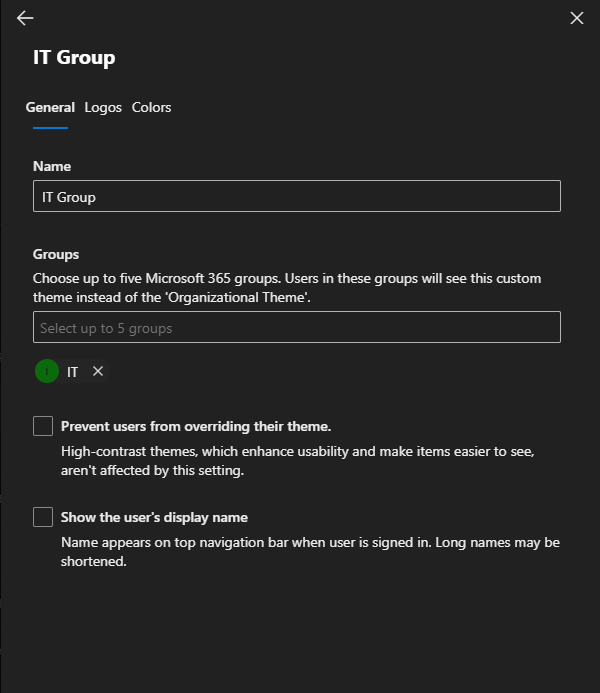
Gruplara özel tema uygulayabiliyorsunuz, fakat Güvenlik ve Dağıtım gruplarına bu işlemi yapamıyorsunuz. Sadece Microsoft 365 Gruplarına uygulayabilmektesiniz. Bu işlem için default theme ayarladığımız alan olan Custom Themes bölümüne tekrar geliyoruz ve Add theme butonuna tıklıyoruz.
Tema uygulayacağımız grubu seçiyoruz ve isim giriyoruz.

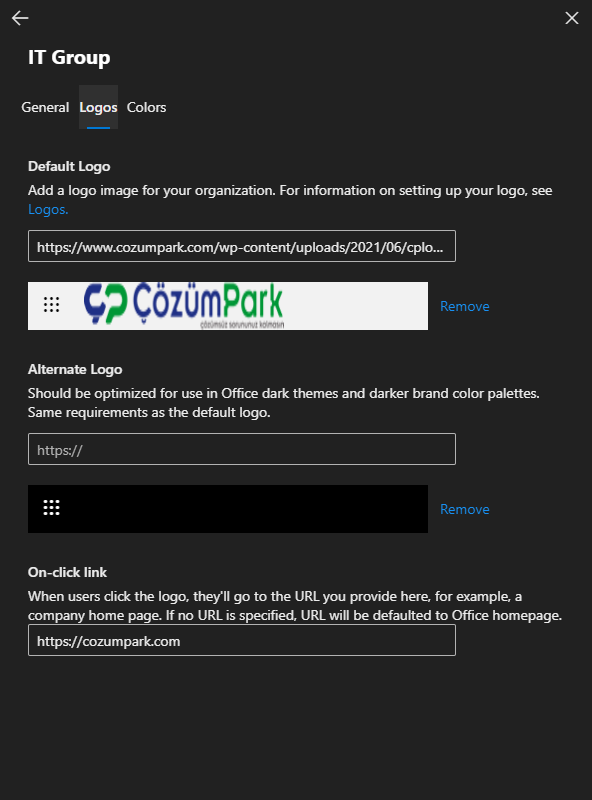
Sonra Logos kısmında bu grup için logo veya Colors kısmından renk seçeneklerini düzenliyoruz.
Logo URL bölümüne kullanmak istediğim logonun URL adresini giriyorum.
On-click link bölümüne ise gitmesini istediğim adresi yazıyorum.

Grup için tema ayarımızı sağladık, erişim yaparak test edebiliriz.

Grup üyesi olmayan bir kullanıcı ile giriş yaptığımda ises varsayılan temayı görebilmekteyim.












Eline sağlık.
Teşekkürler hocam.