PRTG: Notification Templates & Flask HTTP Server
PRTG'den Gelen Notification Verilerini Flask Dashboard Üzerinden Yönetmek ve Görselleştirmek
Günümüzde network izleme çözümleri, yalnızca durum tespiti değil, aynı zamanda alarm yönetimi ve bu alarmların efektif olarak ilgili ekiplerle paylaşılmasını da kapsar. PRTG Network Monitor gibi güçlü bir izleme aracında, sistemlerin Down veya Warning durumlarına geçişinde IT ekiplerinin hızla aksiyon alması için Notifiacation mekanizmasının etkin kullanımı kritik öneme sahiptir.
Bu blogda, PRTG Notification Templates ve HTTP Action kullanılarak, PRTG’den gelen alarmların bir Flask tabanlı HTTP Server üzerinde nasıl karşılanabileceğini, alarmların bir dashboard üzerinden nasıl görüntülenebleceğini ve basit bir login ekranı ile bu bilgilere erişim sağlanabileceğini adım adım açıklayacağım.
1. Mimarinin Temel Yapısı
A. PRTG Tarafı
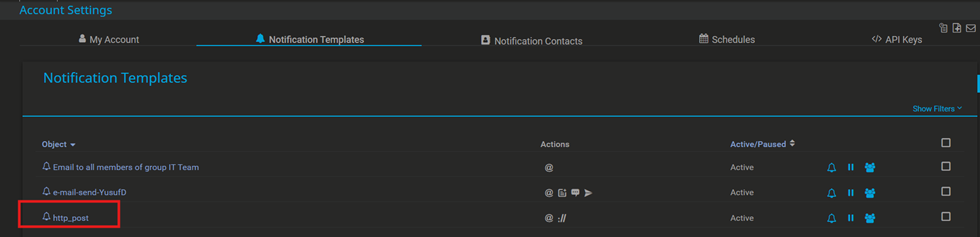
✅ PRTG üzerinde belirli cihaz ve sensörler için Notification Template’ler oluşturuldu.
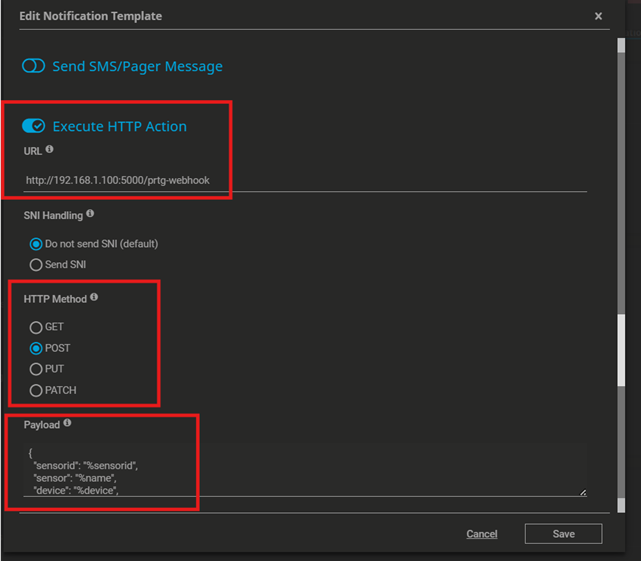
✅ Notification Template içerisinde bir HTTP Action tanımlandı.
Bu HTTP Action, Flask üzerinde çalışan bir webhook endpointine PRTG Placeholder bilgilerini POST etmektedir.
Kullanılan Placeholder’lar: %device, %sensor, %status, %message, %priority, %lastvalue gibi birçok detay içeren alanlar.


B. Flask Tarafı
✅ Flask framework kullanılarak bir HTTP Server geliştirdim.
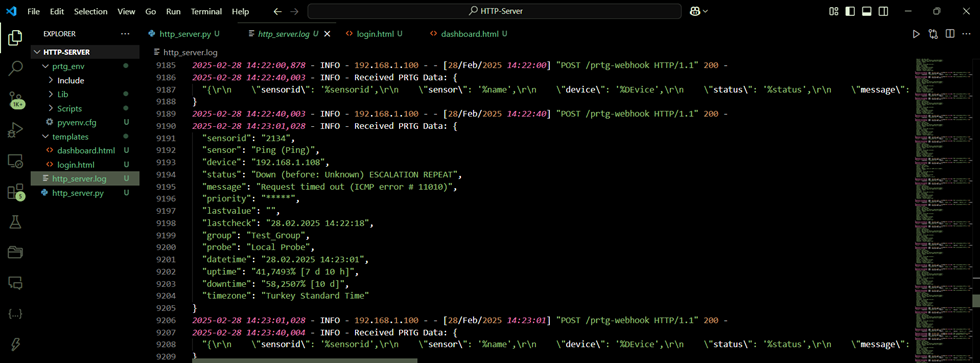
✅ Bu server, /prtg-webhook adında bir endpoint dinlemeye alındı.
✅ PRTG’den gelen veriler JSON veya Form Data olarak karşılanabilir hale getirildi.
✅ Gelen veriler loglanarak arşivlenirken, aynı zamanda basit bir dashboard ekranında listelenecek şekilde bellekte tutuldu.

2. Dashboard Tasarımı ve Görselleştirme
A. Dashboard Yapısı
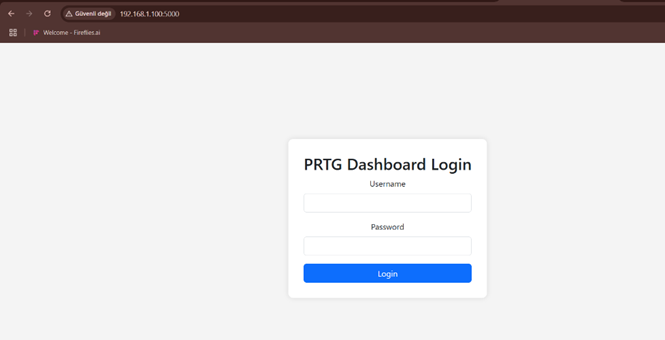
✅ Flask ile hazırlanan web arayüzüne basit bir login ekranı eklendi.
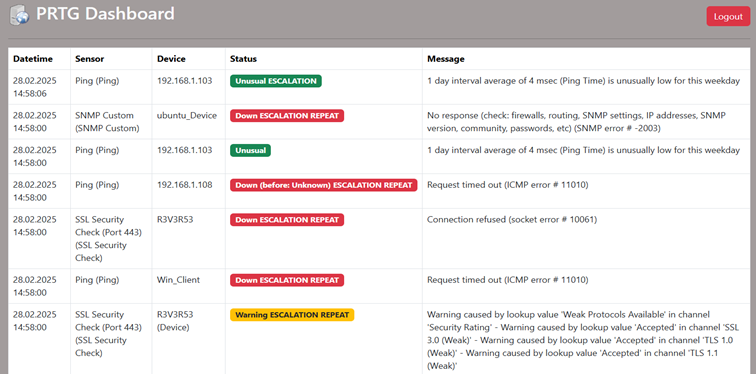
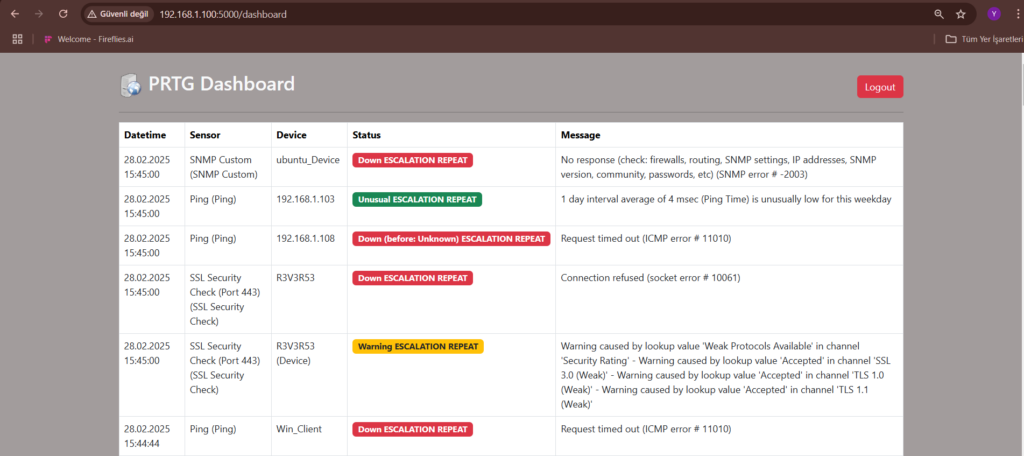
✅ Login sonrası bir tablodan oluşan dashboard ekrana geliyor.
✅ Dashboard’da gelen bir alarm, datetime, sensor, status, message gibi sütunlarla gösteriliyor.
✅ Status bilgisi, yeşil (Up) ve kırmızı (Down) gibi renk kodlamalarıyla kolay okunabilir hale getirilmiştir.

B. PRTG Alarm Verisi Örneği
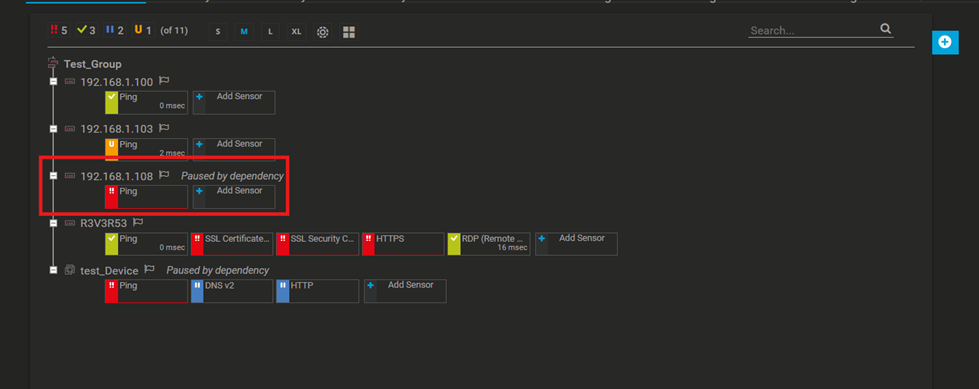
Aşağıdaki ekran görüntüsünde bir örnek olması amacıyla bir cihazın (192.168.1.108) Ping sensörünün Down duruma geçmesiyle oluşan alarmın PRTG üzerinde görüntüsü yer almakta. Bu bilgi, doğrudan Flask Server’a POST edilerek, sistemde kaydedildi ve dashboardda gösterildi.

3. Field Mapping
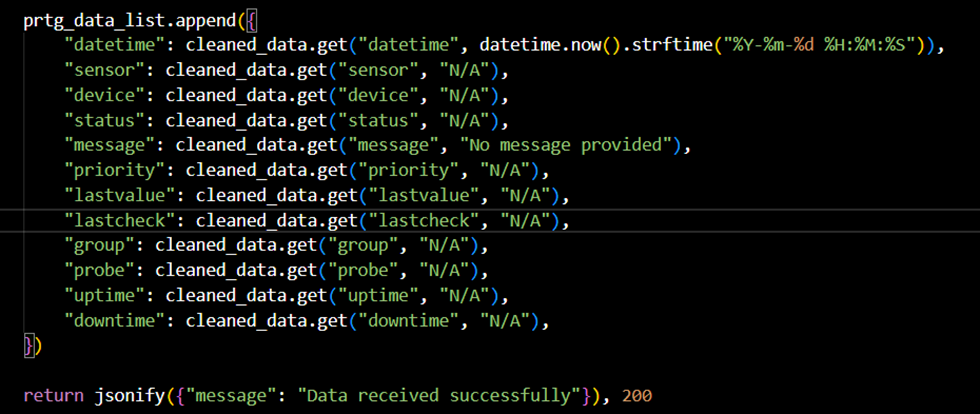
✅ PRTG’den gelen Placeholder’lar doğrudan Flask tarafında karşılık gelen sütunlara eşleştirilmiştir.

Bu sayede PRTG’den hangi bilgi gelirse gelsin, dashboardda aynı yapıda gösterim sağlar. Fakat ben şu an için Dashboard’a “Device, Sensor, Status, Message” bilgilerini tanımladım. İstendiği takdirde diğer detaylar da Dashboarda eklenir. Log file içinden de bu detayları görebiliriz.
4. Süreç Akış
✅ PRTG, sensör Down, Unusual, Warning, Pause, Unknown gibi bir alarm durumuna geçerse Notification Trigger’ı tetikler.
✅ Notification Template içindeki Execute HTTP Action, Flask Server’a POST eder.
✅ Flask server, gelen veriyi loglar ve dashboard’a da yansıtır.
✅ Kullanıcılar, login sonrası dashboard üzerinden bu alarmları gerçek zamanlı görüntüleyebilir.


Kaynak kod ve detaylara buradan GitHub reposundan ulaşabilirsiniz:










Eline sağlık.
Çok teşekkür ederim Hakan Bey.