PRTG HTTP Advanced Sensörü
PRTG Network Monitor’ün sunduğu HTTP Advanced Sensor, bir web sayfasına yapılan HTTP isteklerini farklı yöntemlerle gerçekleştirerek gelişmiş parametreleri takip eden bir sensördür.

Günümüzde IT altyapılarının en kritik bileşenlerinden biri de web servisleridir. Web siteleri, API’ler ve bulut hizmetleri sürekli olarak izlenmeli ve performanslarının kesintisiz olması sağlanmalıdır. İşte bu noktada, PRTG HTTP Advanced Sensor devreye giriyor. Bu blog yazısında, HTTP Advanced Sensor’ün özelliklerini, nasıl yapılandırılacağını ve en iyi kullanım senaryolarını detaylıca inceleyeceğiz.

HTTP Advanced Sensor Nedir?
PRTG Network Monitor’ün sunduğu HTTP Advanced Sensor, bir web sayfasına yapılan HTTP isteklerini farklı yöntemlerle gerçekleştirerek gelişmiş parametreleri takip eden bir sensördür. Web servislerinin yanıt süresi, indirme hızı, ilk byte zamanlaması gibi metrikleri takip ederek web uygulamalarınızın sağlığını kontrol etmenize yardımcı olur.
HTTP İstek Yöntemleri
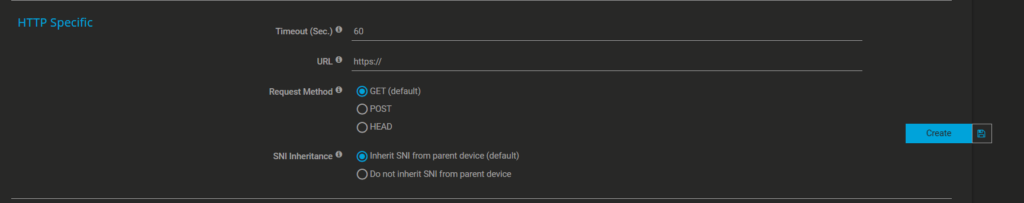
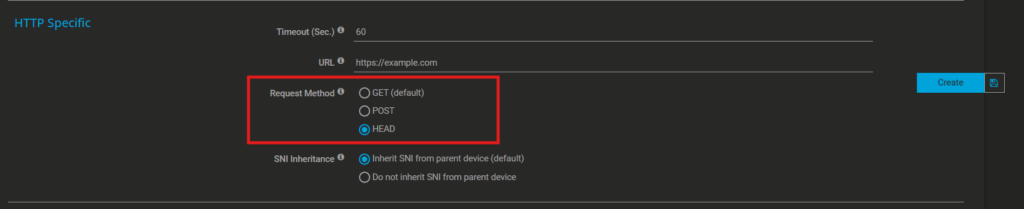
HTTP Advanced Sensor, URL’yi nasıl talep edeceğinizi belirlemenize olanak tanır:
GET (Varsayılan): Web sitesini doğrudan isteyin.
Basit bir web sayfası kontrolü yapmak için önerilir.

POST: URL’ye form verisi gönderin.
Bu seçeneği seçerseniz, aşağıdaki “Postdata” alanına gerekli verileri girmeniz gerekmektedir.

HEAD: Sunucudan yalnızca HTTP başlıklarını isteyin, sayfanın içeriğini almayın.
Daha az veri aktarıldığından bant genişliği tasarrufu sağlar, ancak kullanıcıların gerçek deneyimini yansıtmaz.
Bu nedenle, yavaş yanıt süreleri veya zaman aşımı hatalarından haberdar olamayabilirsiniz.

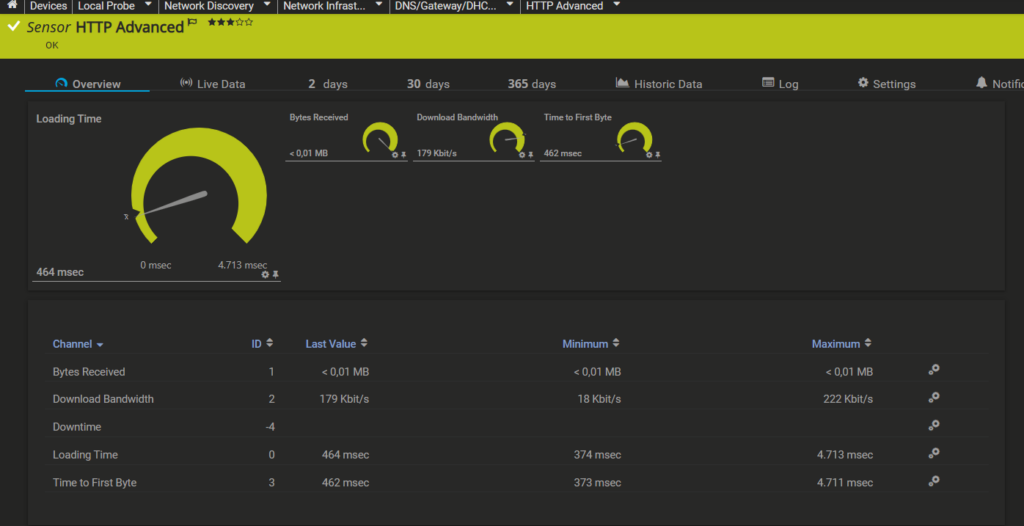
HTTP Advanced Sensor’ün Temel Özellikleri
- Sayfa Yükleme Süresi İzleme: Web sitenizin yüklenme süresini analiz ederek yavaş yüklenen sayfaları belirleyebilirsiniz.
- Veri Boyutu Takibi: Web sayfasının indirilme boyutunu ölçerek beklenmeyen değişiklikleri tespit edebilirsiniz.
- Bant Genişliği Kullanımı: Web sunucunuzun bant genişliği kullanımını gözlemleyerek performans analizleri yapabilirsiniz.
- İlk Byte Süresi (TTFB): Sunucunuzun ilk yanıt verme süresini ölçerek, olası gecikmeleri tespit edebilirsiniz.
- İçerik Kontrolü: Web sayfasının belirli bir içeriği içerip içermediğini kontrol edebilirsiniz.
- Kimlik Doğrulama Desteği: Kullanıcı adı ve parola gerektiren sayfalar için kimlik doğrulama kullanabilirsiniz.
HTTP Advanced Sensor Nasıl Kurulur?
1. Sensörü Ekleme
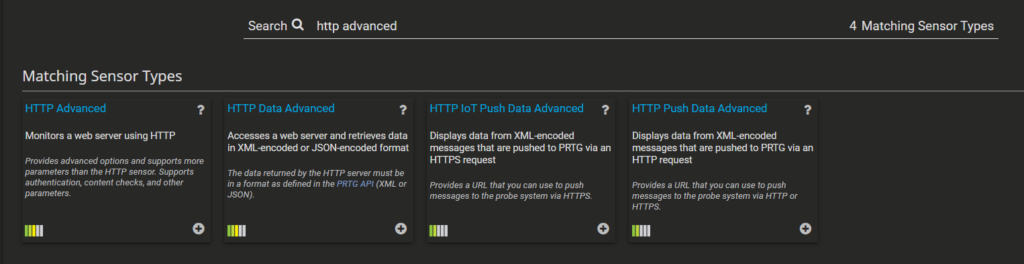
PRTG arayüzünde izlemek istediğiniz cihazı seçin ve “Add Sensor” butonuna tıklayın. “HTTP Advanced” sensörünü aratarak ekleyin.

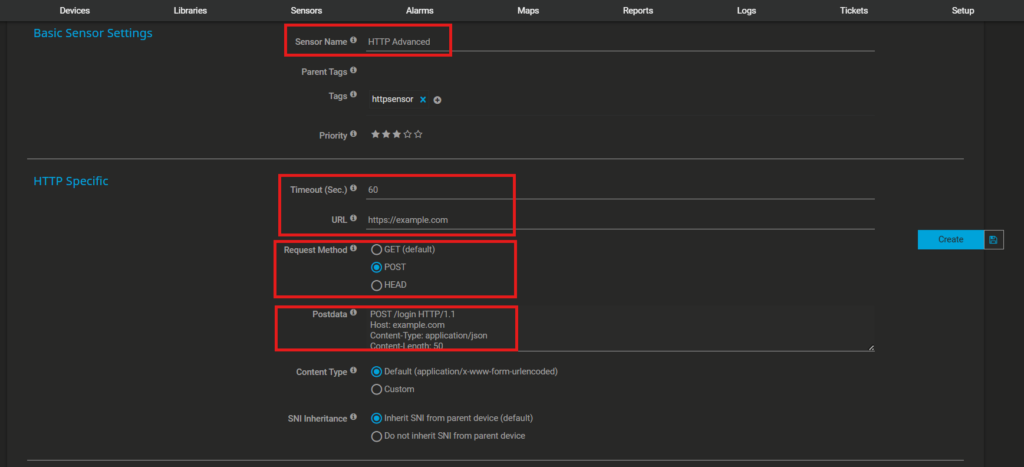
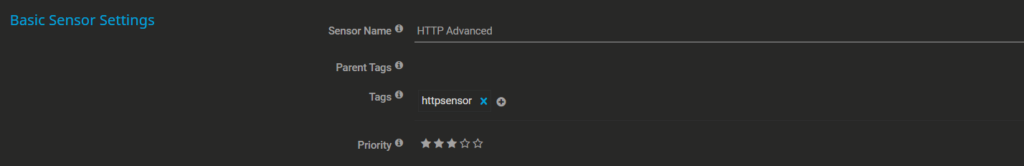
2. Temel Sensör Ayarları
Sensörün adını belirleyin ve http_sensor gibi uygun bir etiket ekleyin. Sensör önceliğini belirleyerek izleme sıklığını optimize edin.

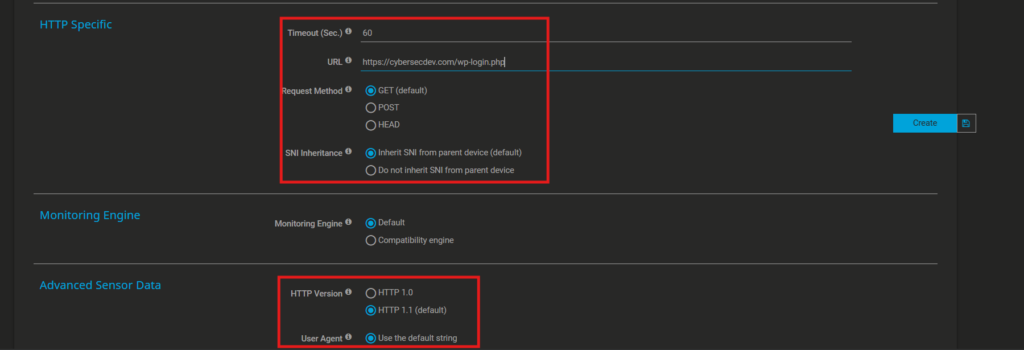
3. HTTP Ayarları

- Timeout (Zaman Aşımı): HTTP isteğinin maksimum bekleme süresini belirleyin. Varsayılan 60 saniyedir ancak daha uzun sorgular için 900 saniyeye kadar çıkabilirsiniz.
- URL: İzlemek istediğiniz web sayfasının tam URL’sini girin.
- HTTP Metodu: GET, POST veya HEAD yöntemlerinden birini seçin.
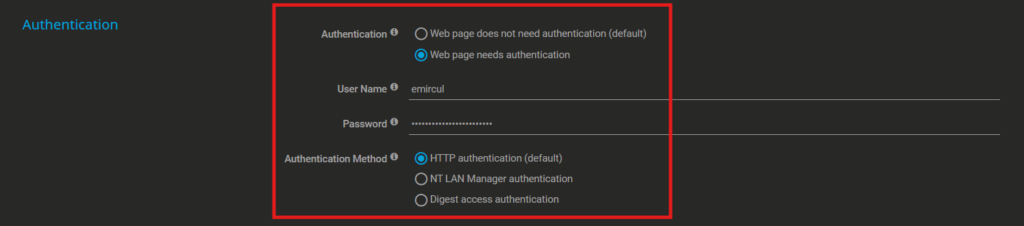
Kimlik Doğrulama: Kullanıcı adı ve şifre ile korunan sayfalar için kimlik bilgilerini girin.











Eline sağlık.
Çok teşekkür ederim Hakan Bey.