Office 365 Üzerinde NAPA Geliştirme Aracı
Office 365 üzerinde bilindiği gibi Microsoft tarafından Online olarak NAPA geliştirme aracı kullanıma açılmış durumdadır. Bu aracı kullanabilmek için SharePoint sitemiz üzerine eklememiz ve aktif etmemiz gerekmektedir.
Bu yazımızda NAPA düzenleyicisinin nasıl aktif edileceği konusunda bilgiler vermeye çalışacağım.
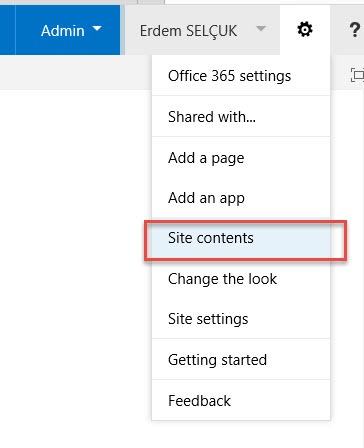
Yapılması gereken işlemlere başlamadan önce NAPA editörü SharePoint online sitemize uygulama olarak eklememiz gerekecektir. Bunun için öncelik ile Site Contents alanından uygulama havuzumuza gidiyoruz.
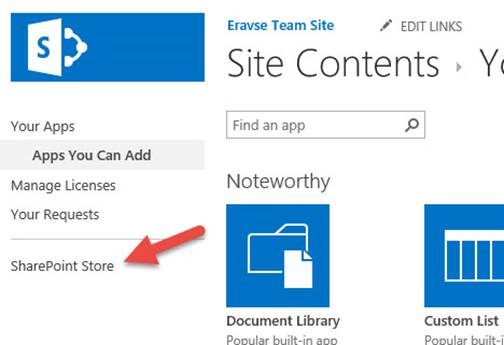
Açılan uygulama havuzumuzda hızlı menüde bulunan SharePoint Store linkine tıklayarak Office mağazasına gidiyoruz.
SharePoint uygulama mağazasıın karşımıza tamamen açılmasını bekliyoruz.
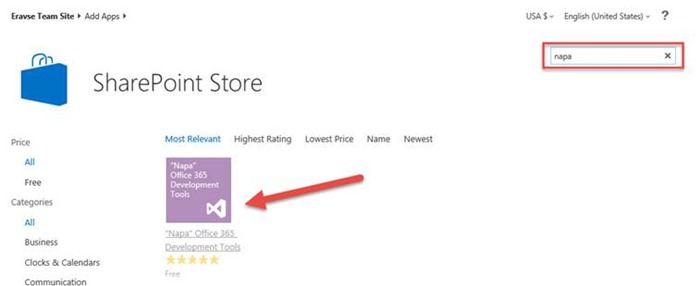
Açılır açılmaz da arama kutusuna NAPA yazıyoruz ve aramayı başlatıyoruz. Mağazada Napa ile ilgili geliştirme aracı karşımıza Free ( ücretsiz ) olarak çıkıyor ve bu ikona tıklıyoruz.
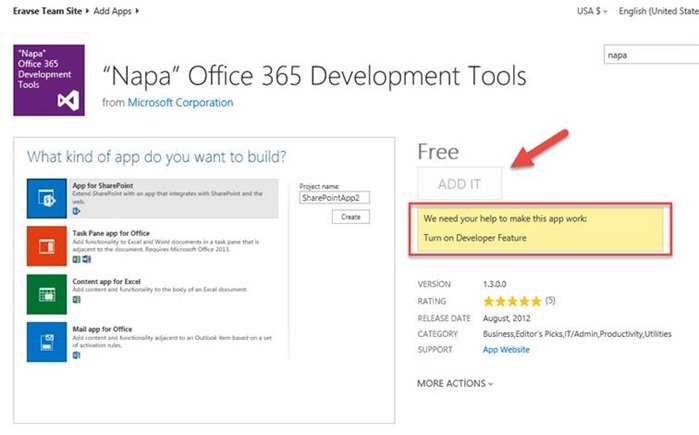
Açılan sayfa Napa düzenleyicisinin yükleme ekranıdır. Normalde bu ekranda Add It butonuna bastığımızda Napa düzenleyicisi sitemiz için aktif hale gelecek durumdadır. Fakat bizim mevcut sitemiz geliştirme ortamı için ayarlanmadığından aktif olarak bu uygulamayı ekleyemiyoruz. Mevcut hatada ise Bu özelliğin developer sitesinde açık olmadığını bize bildirmekte.
Bunun için yeni bir site collection oluşturmamız ve bu oluşturduğumuz collectionuda geliştirici sitesi olarak ayarlamamız gerekmektedir.
Sitemize geri dönerek Admin menüsünden SharePoint’i seçiyoruz.
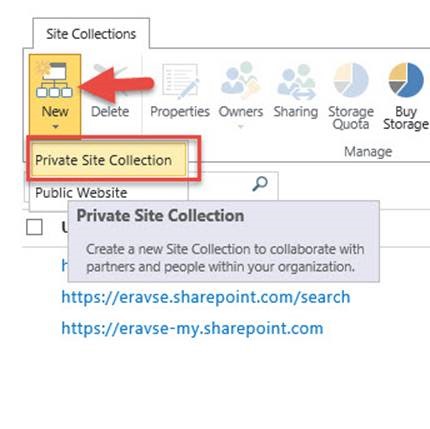
Açılan ekranda Ribbon sekmesinden New > Private Site Collection yolunu izleyerek yeni özel bir site collectionu oluşturma ekranına ulaşıyoruz.
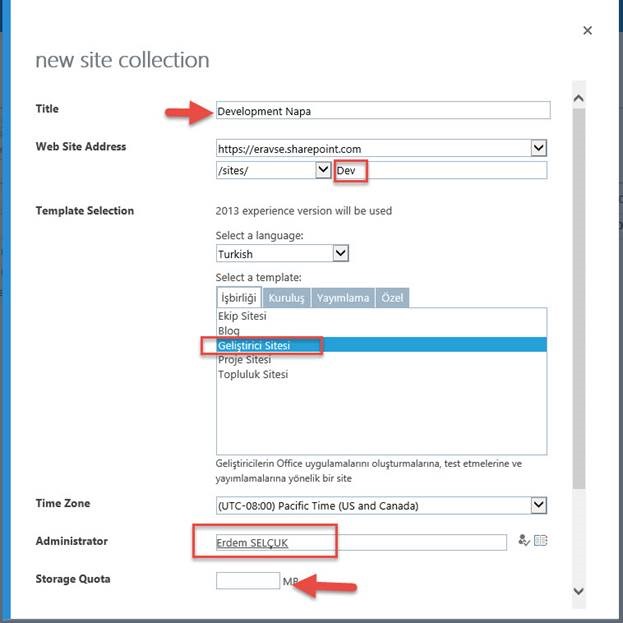
Açılan bu ekranda işaretli alanların tamamını kendimize göre dolduruyoruz. Admin bölümüne kullanıcı ataması da yaparak, sitenin ne kadarlık bir alan kullanacağını belirterek kayıt ediyoruz.
Kayıt işlemi ardından SharePoint bir takım kurulumlar yapmak için sizi biraz bekletecektir.
Bekleme sonrası siteniz aktif olduğunda hem yanında bir New ibaresi ve rengi de mavi olmuş şekilde listenizde yer alacaktır. Artık üzerine tıklayarak sitemize gidelim.
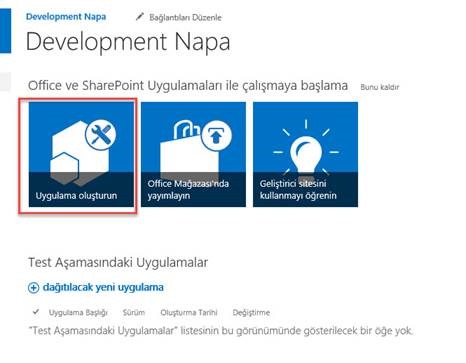
Sitemiz açılır açılmaz yeni geliştirme sitemizin arayüzü bizi karşılamaktadır. Bu alanda hemen ana ekranda bulunan uygulama oluştur menüsüne tıklıyoruz. Tıklama ardından SharePoint bizi yazı başında anlattığımız SharePoint Mağazasına yönlendirecektir.
Yönlendirme başladığında aşağıdaki gibi bir ibare ile karşılaşabilirsiniz. Bu ileti ile karşılaştığınızda beklemeniz yeterli olacaktır otomatik olarak yönlendirileceksiniz.
Bu ekranın sizi yönlendirmesi ardından eğer daha önce bu mağazada hiçbir işlem yapmadı iseniz şu şekilde bir hata alabilirsiniz , “ Bu site dili yapılandırılmadı ve hiçbir öğe bulunamadı”. Bunun için yapmanız gereken tek şey sağ üst köşede bulunan dil seçeneğini İngilizce olarak atamak olacaktır.
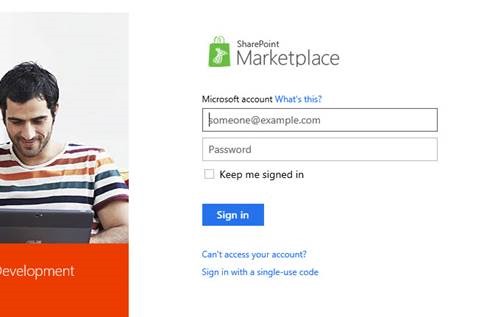
Evet sona yaklaştık. Aşağıdaki ekran ile karşılaşmış durumdayız şuanda ve dikkat ederseniz artık ekleme butonumuz yeşil ve aktif durumdadır. Tıklayarak uygulamamızı ekleme işlemini gerçekleştiriyoruz. Bu esnada bize Live ID hesabımız sorulacak. Kullanıcı adı ve şifremizi giriyoruz.
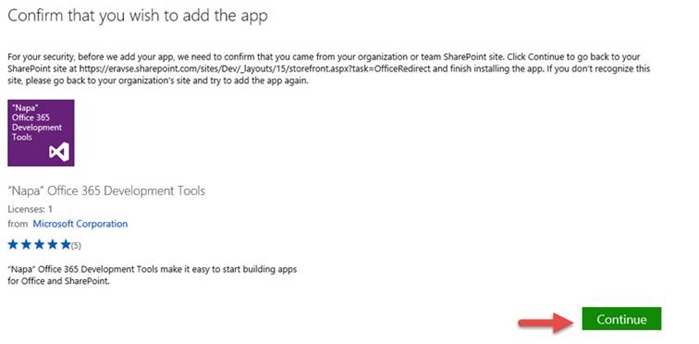
Girişin ardından sistem bizi konfirme ekranına yönlendirecek bu kısımda Continue butonuna basarak bir sonraki adıma geçiyoruz.
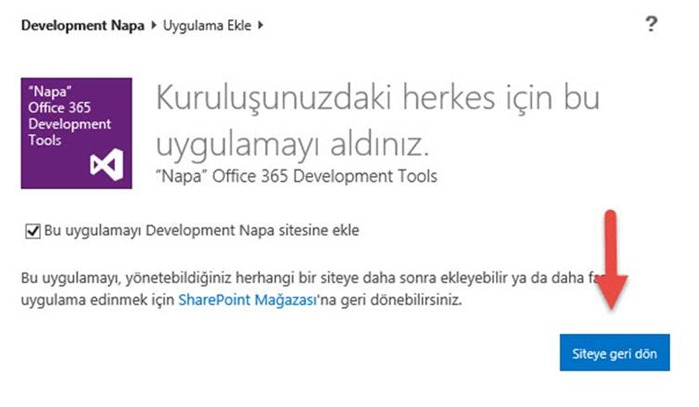
Bir sonraki aşama olarak uygulamamızı bütün geliştirme sitemiz için eklediğimizi bildiren bir ekran ile karşılaşacağız burada Development Napa sitemize eklemek için bir tik bulunmaktadır. Yeni eklediğimiz sitede Napa düzenleyicisini kullanabilmemiz için bu ayarlara dokunmadan siteye geri dönüyoruz.
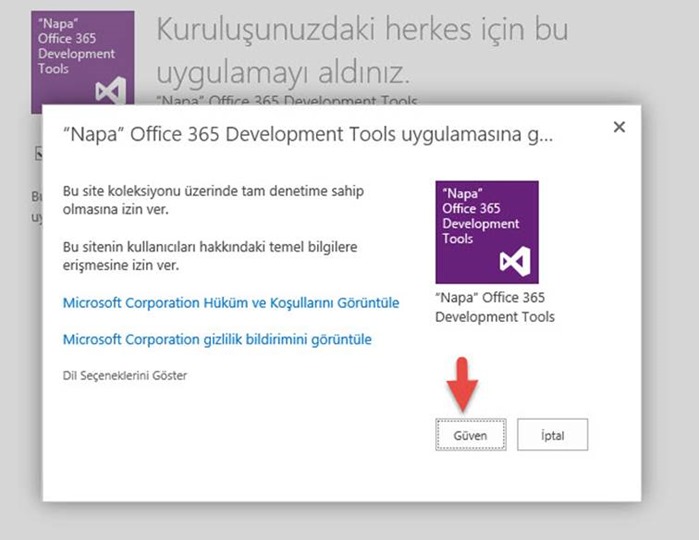
Siteye geri dön butonuna bastığımız anda bize bu uygulamanın güvenilir olup olmadığını soran ufak bir açılır pencere ile karşılaşacağız. Bu kısımda güven butonunu kullanarak bu ekranı geçiyoruz.
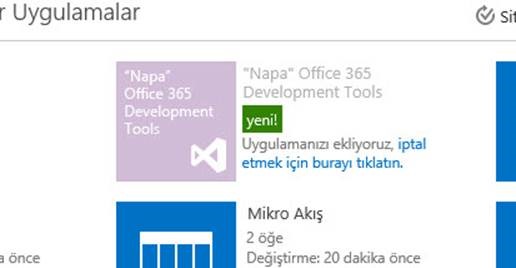
Güvenli uygulamamızın ayarlarını tamamen gerçekleştirdik. Bu aşamadan sonra Napa sitemizdeki uygulama havuzuna eklenecek. Bu işlem 2 -3 dakika kadar sürebilmektedir. İşlemin devam ettiğini aşağıdaki ekrandan takip edebilirsiniz. Silik ve altında uygulamanızı ekliyoruz ibaresi bulunmaktadır.
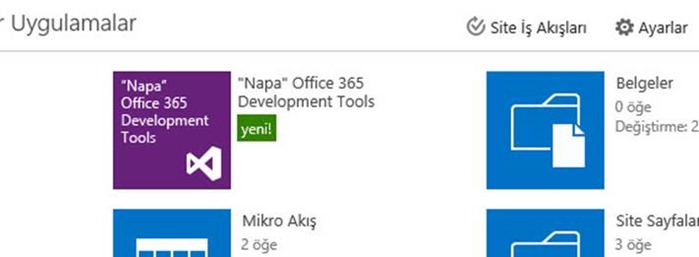
Geçen sürenin ardından uygulama sitenize kurulacak ve kurulum işlemi bittiğinde aşağıdaki ekran gibi artık belirgin bir halde Napa editörünüz ile geliştirme yapmaya başlayabileceksiniz.
Eğer hemen bir uygulama geliştirmek isterseniz Napa uygulaması üzerine tıklayarak uygulamayı açabilirsiniz.
Yazımızda Napa düzenleyicisinin SharePoint Development Site üzerine eklenmesi ve güvenlik ayarlarından bahsettik. Daha sonraki yazılarımızda Napa düzenleyicisi ile geliştirebileceğiniz uygulamalara ve bu konuda kod geliştirme ortamlarına göz atacağız.
Faydalı olması dileği ile