Kullanıcılarımızın yanlış bir OWA sitesine yada zararlı yazılım içeren taslağı OWA gibi görünen bir siteye gitmesini istemediğimiz için, ortamımızda bulunan Exchange Server için OWA sayfasını özelleştirmemiz gerekmektedir.
OWA, Exchange Server 2016 veya 2019 sunucusunda bulunan Client Access (front end) servislerindeki temalar CSS dosyaları üzerinde çalışmaktadır. Bu CSS üzerinde yapılan her değişiklik OWA kullanan bütün kullanıcılar tarafından görülmektedir
Not: CSS üzerinde değişiklik yapmadan önce default dosyayı yedeklemenizi öneriririm. Ayrıca, MSExchange Server CU yüklemesi yaptığınız zaman, düzenlediğiniz CSS dosyaları default hale gelebilir. Bunun için düzenlediğiniz dosyaları da ayrıca yedeklemeniz gerekmektedir.
OWA için birden fazla sunucunuz bulunuyorsa, yaptığınız işlemi tüm sunucularda uygulamanız gerekmektedir.
OWA Rengini Özelleştirme
Değişiklikleri yapacağınız klasör için aşağıdaki yolu takip edebilirsiniz;
C:\Program Files\Microsoft\Exchange Server\V15\FrontEnd\HttpProxy\owa\auth\15.2.1118\themes\resourcesYada IIS (inetmgr) açıyoruz. Sites – Default Web Sites – Owa – auth – version – themes

themes klasörüne sağ tıklayarak Explorer diyebilirsiniz.

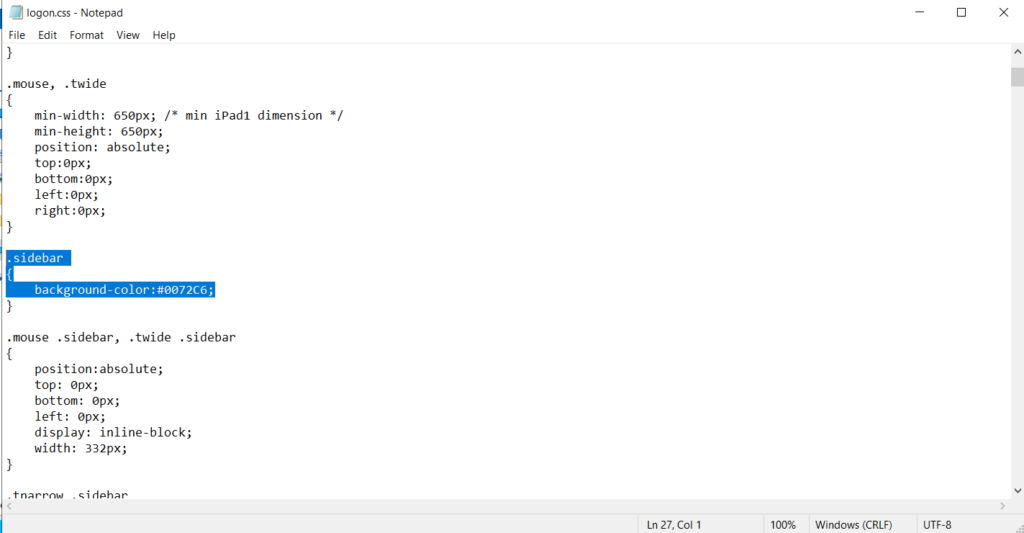
Logon.css dosyasında OWA sayfasının rengini değiştirmek istediğiniz alan;
#0072C6 değerini değiştirmek istediğiniz HTML RGB renk kodu ile değiştirmeniz gerekmektedir.
.sidebar
{
background-color:#0072C6;
}
OWA’da görünen mavi rengi kendi formatıma göre değiştirdim.
Logo Değiştirme
OWA ekranın ortasında bulunan Outlook logosunu şirketinizin logosu ile değiştirmek için “owa_text_blue.png ” resminde değişiklik yapmanız gerekmektedir.
Eklemeniz gereken Logo boyutu 300X76 boyutunda olması gerekmektedir ve dosya yolu aşağıdaki gibidir;
%ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resourcesSol tarafta bulunan Outlook logosunu değiştirmek isterseniz olk_logo_white.png dosyasını değiştirmeniz yeterli olacaktır.
Bu dosyanın boyutu 128×108 boyutunda olması gerekmektedir.
Sayfa yukarısında bulunan 2 adet favicon bulunmakta, bunları değiştirmek için aşağıdaki dosyaları değiştirmeniz yeterli olacaktır.
favicon.ico görselini değiştirebilirsiniz ve boyutu 16×16 olması gerekmektedir.
Disclaimer Ekleme
Kuruluşunuz için yetkisiz erişimi önlemek adına veya kullanıcıları uyarmak adına LOGIN sayfasına bir açıklama ekleyebilirsiniz.
Disclaimer için değişiklik yapmanız hedef yol aşağıdaki gibidir;
%ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\logon.aspxlogon.aspx içerisinde “hidden-submit” altına eklemeniz yeterli olacaktır.
<div class="hidden-submit"><input type="submit" tabindex="-1"/></div>
div class="disclaimer"><p><b>Uyarı!</b>: Kullanmış olduğunuz web sitesi ÇözümPark Adına aittir ve resmi mail transflerleri için kullanılması gerekmektedir.</p>
<p>
<b></b>ÇözümPark Bilisim Portalı
</p>
</div>
</div>OWA Hata Sayfasını Özelleştirme işlemi için aşağıda belirtmiş olduğum css dosyasını düzenlemeniz yeterli olacaktır.
%ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resources\errorFE.css