Kubernetes’de ConfigMap Kullanmak
ConfigMaps Nedir ?
Container imajı içerisindeki konfigürasyon detaylarını ayrı olarak tutmaya yarayan bir nesnedir. Çalışan bir pod’unuz ve containerlarınız var. Bu pod üzerindeki konfigürasyonda değişiklik yapmak isterseniz yaml dosyasını yeniden oluşturup tekrar deploy etmeniz gerekecektir. ConfigMaps ler ile pod üzerinde bir değişiklik yapmadan dışarıdan istenilen değişikliklerin uygulanması sağlanılır.
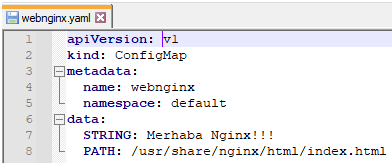
Webnginx.yaml isimli bir yaml dosyası oluşturuyoruz. Dosya içerisinde STRING ve PATH olmak üzere iki tane data alanımız mevcut durumda. Bu alanları oluşturacağımız pod’a bağlayacağız. Amacımız Merhaba Nginx!! içerikli bir nginx sayfasını STRING kısmında yazdığımız Hello World değeriyle değiştirmek. Bu çalışmamızda daha önceki dokümanlarda kullandığımız Minikube cluster’ımızı kullanacağız.
apiVersion: v1
kind: ConfigMap
metadata:
name: webnginx
namespace: default
data:
STRING: Merhaba Nginx!!!
PATH: /usr/share/nginx/html/index.html
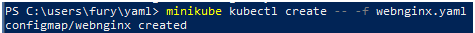
minikube kubectl create — -f webnginx.yaml komutuyla configmap’ımızı oluşturalım.

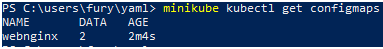
minikube kubectl get configmaps komutuyla oluşturduğumuz configmap’i görelim.

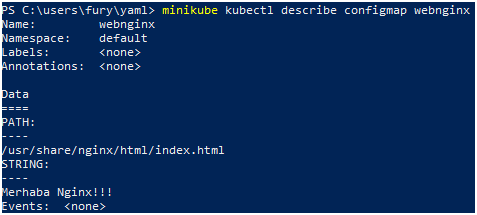
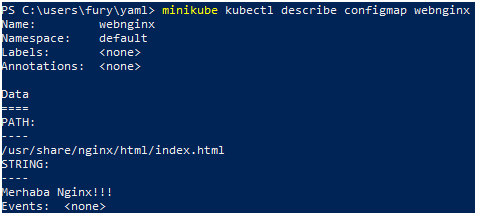
minikube kubectl describe configmap webnginx komutuyla tanımları görelim. Configmap yerine cm şeklinde kısaltma kullanabilirsiniz.

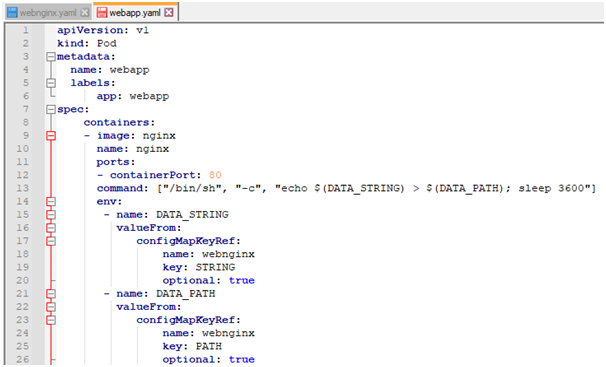
Şimdi oluşturacağımız pod’umuz için webapp.yaml isimli bir yaml dosyası oluşturuyoruz.
apiVersion: v1
kind: Pod
metadata:
name: webapp
labels:
app: webapp
spec:
containers:
- image: nginx
name: nginx
ports:
- containerPort: 80
command: ["/bin/sh", "-c", "echo $(DATA_STRING) > $(DATA_PATH); sleep 3600"]
env:
- name: DATA_STRING
valueFrom:
configMapKeyRef:
name: webnginx
key: STRING
optional: true
- name: DATA_PATH
valueFrom:
configMapKeyRef:
name: webnginx
key: PATH
optional: true 
Yaml dosyamızda 1 adet container içeren pod bulunmaktadır. Container’ın içerisinde nginx imajımız var. Command bölümünde configmap olarak hazırladığımız yaml içerisindeki datalar tanımlı. Env bölümünde command bölümünde tanımladığımız dataların configmap ile olan ilişkisi kuruluyor. configMapKeyRef bölümündeki name kısımlarına dikkat edilirse daha önceden oluşturduğumuz configmap bilgisinin yazıldığı görülür.
minikube kubectl create — -f webapp.yaml komutuyla pod’umuzu oluşturuyoruz.

Oluşturduğumuz pod’umuza bu sefer CLI ile erişip configmap içerisinde belirtiğimiz değerler index.html dosyamıza yazılmış mı kontrol edelim.
minikube kubectl exec webapp — -it /bin/sh komutuyla pod’umuza erişim sağlıyoruz.

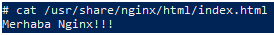
Ardından configmap içerisinde belirttiğimiz dizindeki sayfada değişikliği kontrol edelim.
cat /usr/share/nginx/html/index

Configmap’imizle karşılaştıralım.

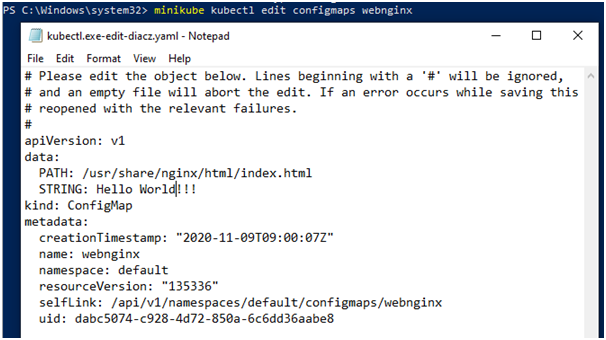
PATH bölümündeki dizine STRING bölümündeki değerimizle birlikte pod içerisine atamış olduk. webnginx.yaml configmaps dosyamızın içerisindeki STRING değerini Hello World olarak değiştirelim.
minikube kubectl edit configmaps webnginx komutuyla notepad üzerinden dosyanızı editleyebilirsiniz.

Dosyada değişiklik yapıp kaydettikten sonra kapatıyoruz. Dosyanın düzenlendiğine dair bir uyarı mesajı geliyor.

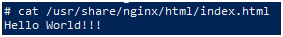
Ardından yine pod’umuzu içerisine girerek cat /usr/share/nginx/html/index.html komutunu çalıştırıyoruz.

Faydalı olması dileğiyle,
Serinin diğer dokümanları;
1-Container Kubernetes Minikube
2-Pod Nedir? Deployment ve Rollout İşlemleri
3-Kubernetesde Authentication ve Authorization Nedir?
4-Kubernetes WEB Arayüzünden Pod Oluşturmak
5-Kubernetes’de CLI üzerinde Deployment işlemleri
6-Kubernetes’de Shared Volume Oluşturmak











Eline sağlık. Bu konuda çok kaynak yok, bu nedenle çok kıymetli.