İş Zekası Uygulaması arayanlar için pratik çözüm Devexpress Dashboard
Merhabalar,
Bu yazımız biraz yazılım geliştiricileri ilgilendiriyor gibi görünse de aslında İş Zekası uygulamalarına ilgi duyan ya da bu makaleyi okuduktan sonra ilgi duyacağına inandığım finans, pazarlama, satış, planlama, bütçe, maliyet gibi alanlarda çalışan ve analitik çalışmayı seven herkesi ilgilendiriyor. O yüzden mümkün olduğunca basit anlatmaya çalışacağım ve gelişmiş özelliklerden mümkün olduğunca az bahsedeceğim. Ama en baştan söyleyeyim burada anlattıklarımdan çok daha yetenekli. İlerleyen zamanlarda inşallah o konulara da detaylıca gireriz.
Konumuz Devexpress Dashboard.
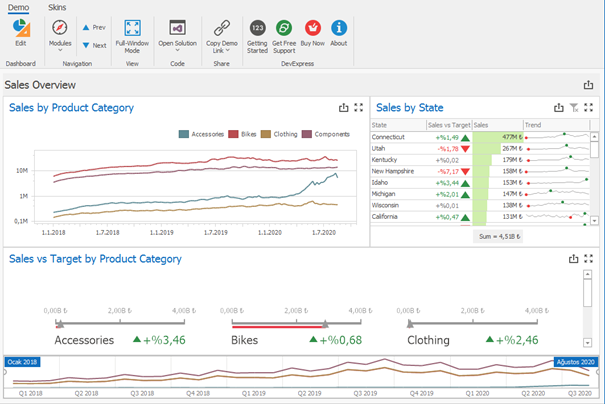
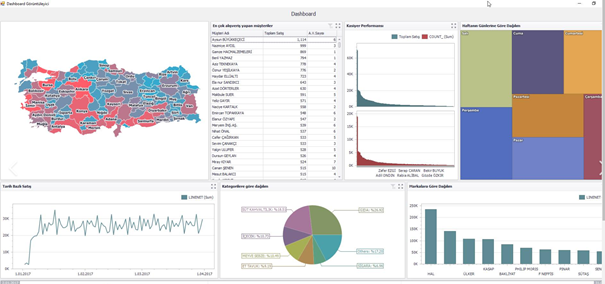
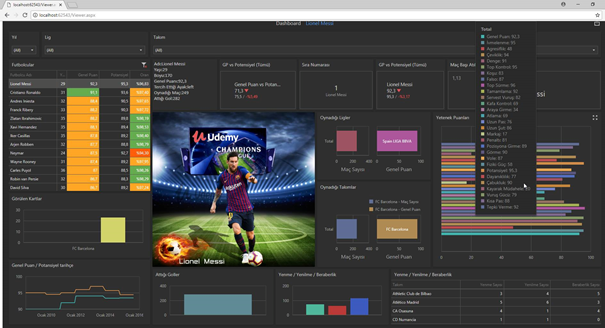
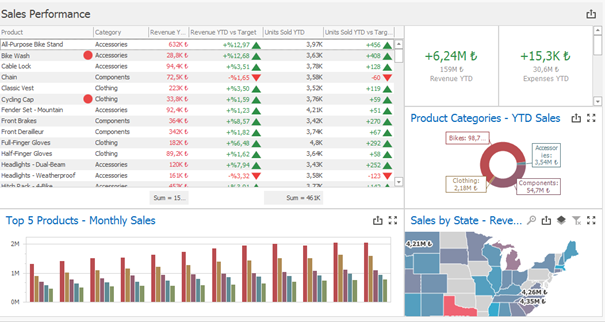
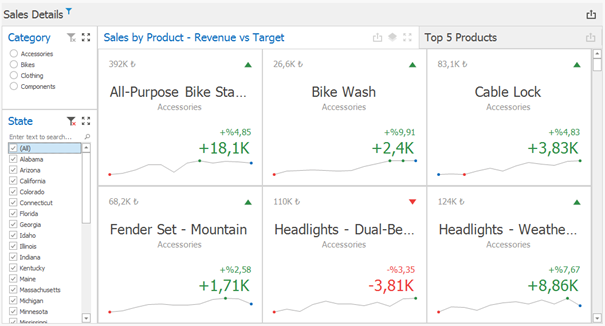
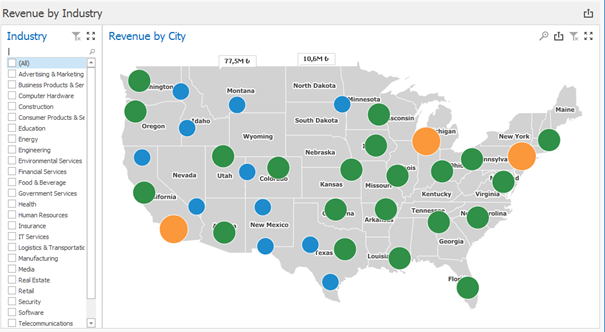
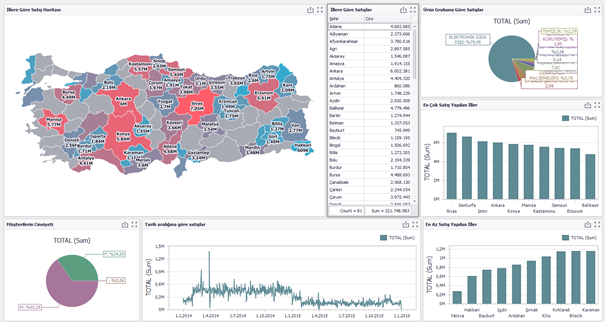
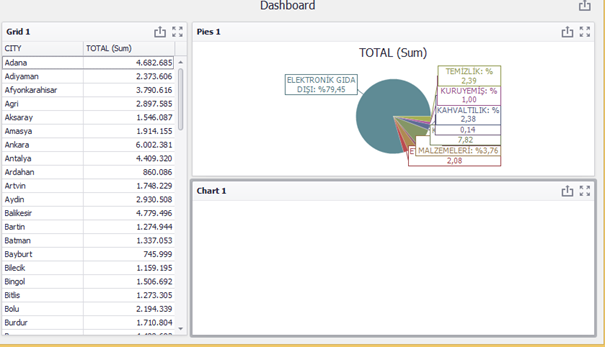
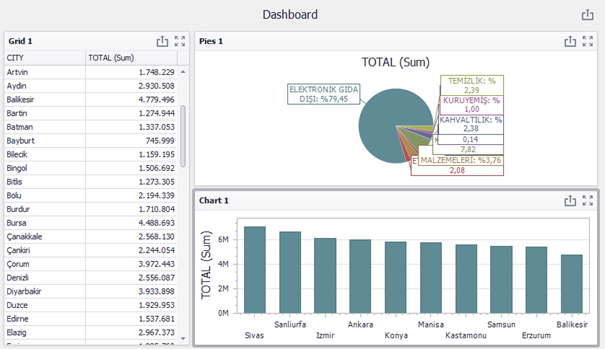
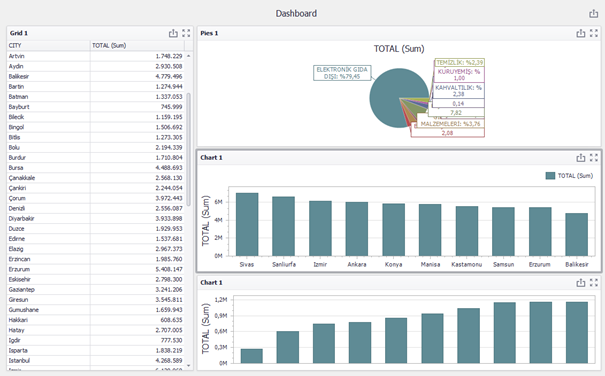
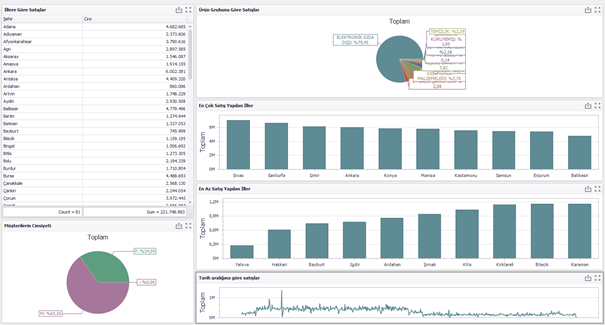
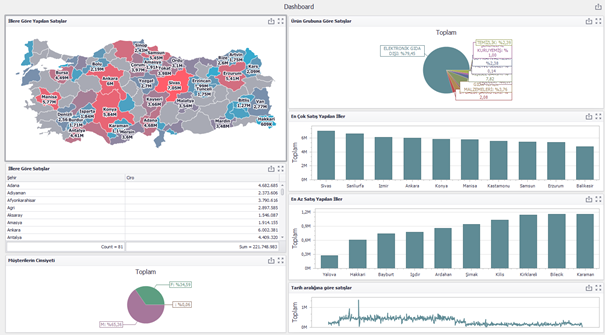
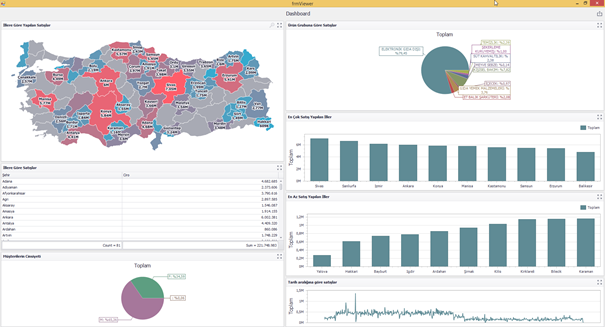
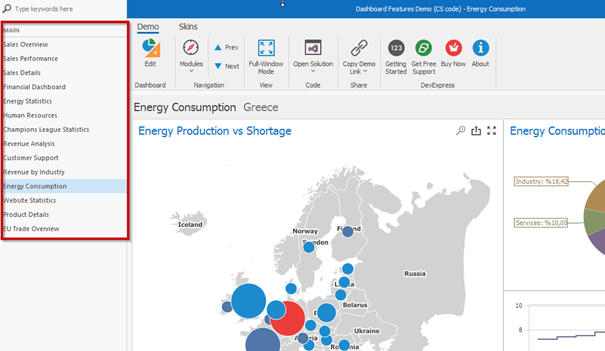
Kısaca aşağıdaki görüntülerdeki interaktif, analitik dashboard ekranlarını dakikalar içerisinde yapabileceğiniz sihirli bir araç kendisi.






Devexpress Dashboard Visual Studio’ya entegre olarak sonradan yüklenen Devexpress componentlerinden sadece biri. Ama o kadar yetenekli ki, başlı başına bir makale ve eğitim olmayı hakkediyor.
Şimdi sorularımız ve ihtiyaçlaımız şunlar?
Verilerimiz veritabanında ama raporlama amaçlı olarak daha interaktif bir şeyler olsa güzel olurdu.
Çözümler:
1-ERP uygulamasının raporlama araçları
Genelde bu tarz araçlar statik raporlar içerir ve çıktı almak için uygun olsalar da analitik ve interaktif sistemler için yeterli değildir.
2-Her kurumun vazgeçilmezi Excel
Çok yetenekli bir araçtır kendileri. Ancak yeterince pratik olmayabilir ve iyi derecede excel bilgisi gerektirir. Ayrıca herşey bir excel dosyasında olacağı için güvenlik ve yetkilendirme sorunu da vardır.
3-İş Zekası araçları (PowerBI, Qlik, BW/BO vs…)
Son dönemde özellikle Power BI’ı çok görüyorum gerçekten güzel ekranları var. Diğerleri de benzer şekilde. Buradaki en önemli dezavantajlar aşağıdaki gibi.
- User bazlı lisans maliyetleri
- Raporları tasarlayacak nitelikli eleman ihtiyacı (Modelleme, dashboard ekranı tasarlama vs…)
- Raporlama için kullanılacak hatırı sayılır derecede kuvvetli ram ve işlemci içeren raporlama sunucular.
Şimdi sizlere bu saydıklarımdan çok daha pratik bir uygulamadan bahsedeceğim.
Devexress paketinin içinde gelen Dashboardviewer ve Dashboard Designer bileşenleri. Dashboardviewer son kullanıcıya tasarlanmış bir dashboard’u gösterirken Designer adı üstünde bir dashboard tasarlamayı sağlıyor. Kodlama tarafı ise toplamda 8-10 satırda yapılabilecek derecede kolay. Geriye kalan herşeyi Designer’da kod yazmadan hallediyorsunuz. Ve o kadar pratik bir düşünce ile yapmışlar ki. Yazının ilerleyen bölümlerinde bunlara deneyeceğim.
Devexpress’i www.devexpress.com dan indirip kurduktan sonra Visual Studio da componentler otomatik olarak geliyor.
Sistem Visual Studio’nun eski sürümlerini de destekliyor. O yüzden ben burada özellikle Visual Studio 2012 üzerinde ekranları gösteriyor olacağım ve basitçe bir dashboard ekranını sıfırdan yapacağız.
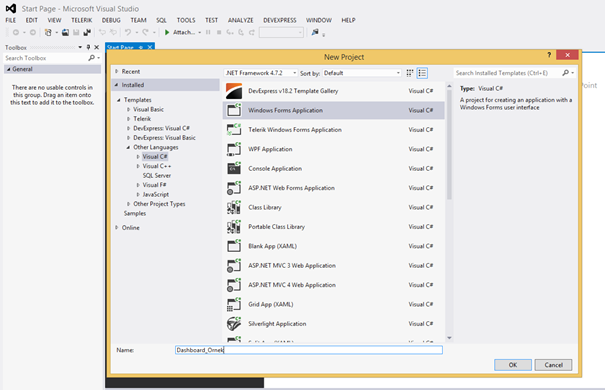
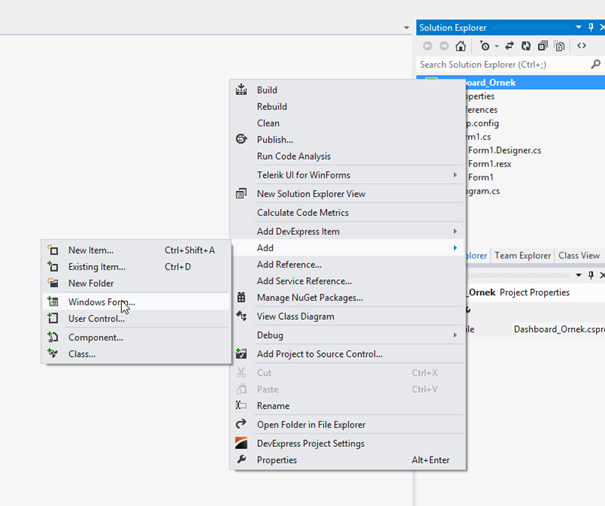
Visual Studio’da yeni proje oluşturuyoruz. Framework minimum 4.7.2 olmasına dikkat ediyoruz.

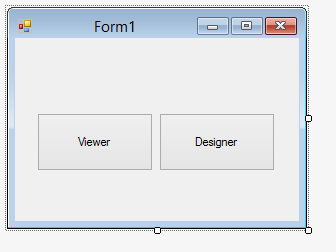
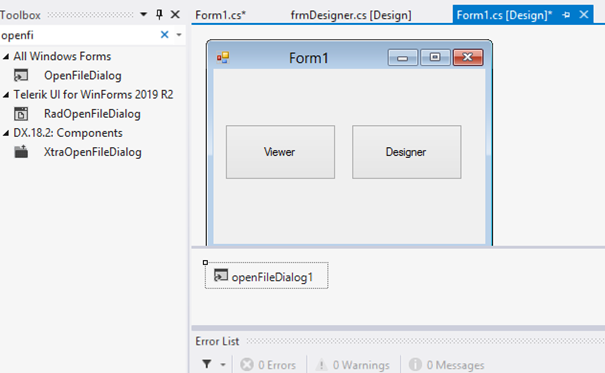
Formumuzun üstüne bir viewer bir de designer butonu ekliyoruz. Birinde dashboard tasarlayacağız diğerinde son kullanıcıya göstereceğiz.

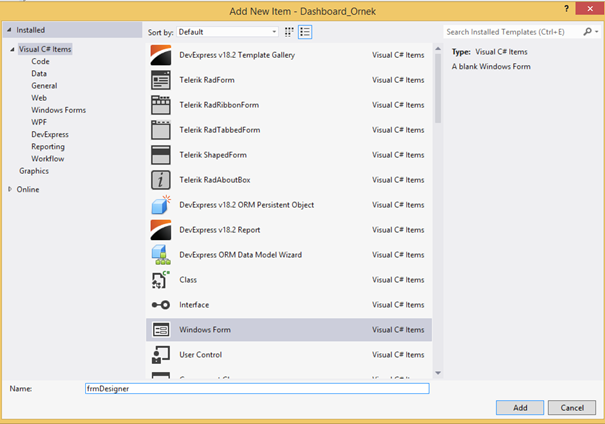
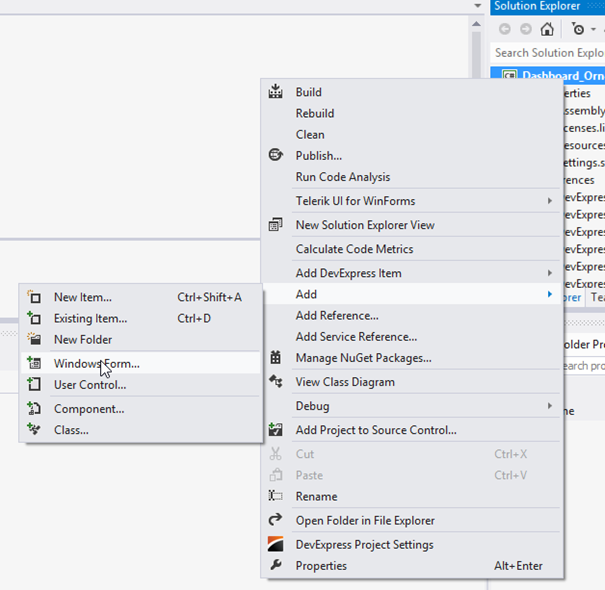
Şimdi bir tane designer formu ekliyoruz.

Formun adı frmDesigner

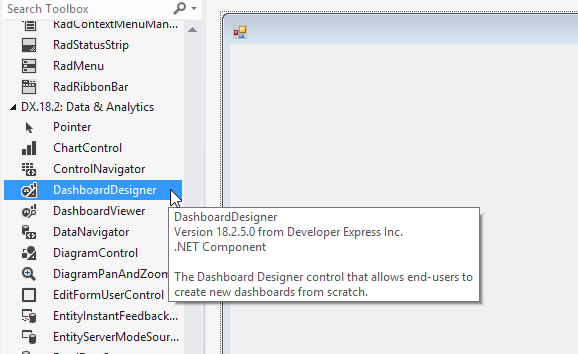
Formun üstüne Dashboard Designer componenti ekliyoruz.

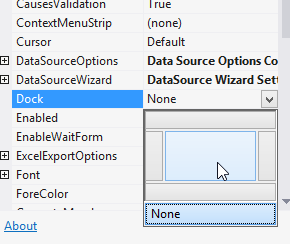
Dashboard designer seçili iken dock kısmından fill yapıyoruz ki ekranı kaplasın.

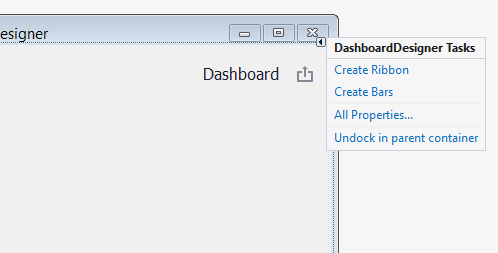
Dashboard designer butonlarını getirmek için dashboard designer üzerine tıklayarak sağ üstte çıkan ok işaretinin üstüne tıklıyoruz ve Create Ribbon diyoruz.

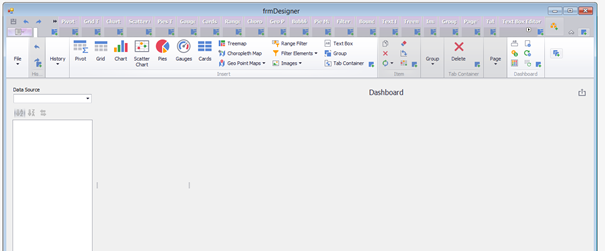
Görüldüğü gibi ribbon ve butonlar oluşmuş durumda.

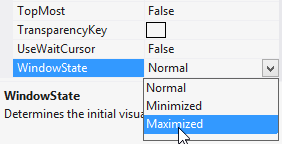
Şimdi formumuzu açılışta tam ekran olması için Window state özelliğini Maximized yapıyoruz.

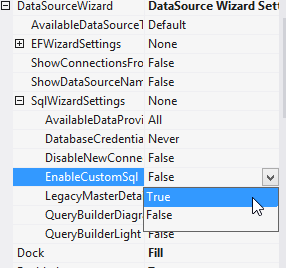
Dashboard designer seçili iken DatasourceWizard içinde Enable CustomSQL true olarak işaretliyoruz ki ilerleyen bölümlerde bizim sql cümlesi yazmamıza izin versin.

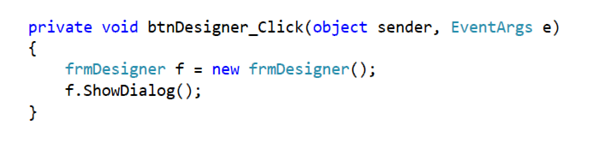
Şimdi ana formumuz olan Form1 e dönüyoruz ve Designer butonunun altına 2 satırlık kodumuzu yazıyoruz.

Uygulamamızı çalıştırıyoruz ve Designer butonuna tıklıyoruz.
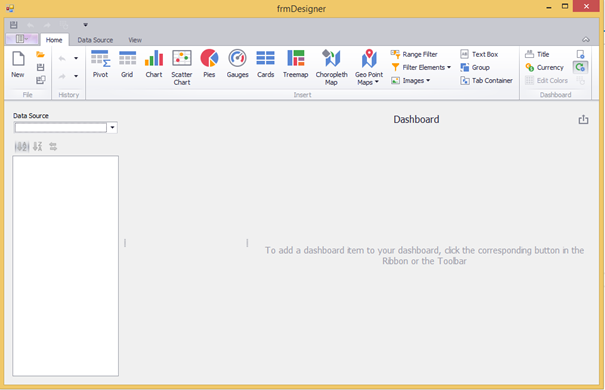
Nur topu gibi bir dashboard designer ekranımız var ve sadece iki satır kod yazdık.

Şimdi bir interaktif rapor ekranı tasarlayalım.
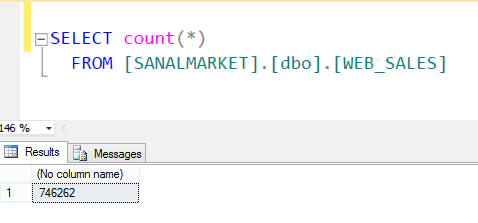
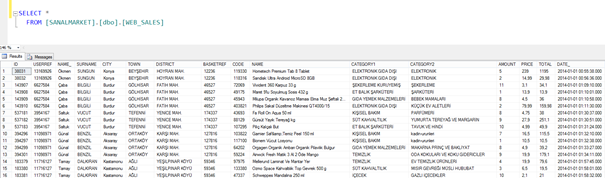
Bunun elimde olan bir market satış datasını kullanacağım. Yaklaşık 750.000 satırlık bir veri seti.


Elimizdeki verisetini bu şekilde gördükten sonra. (Tamamen dummy şekilde oluşturulmuş bir veriseti) şimdi dashboard umuzu oluşturmaya başlayalım.
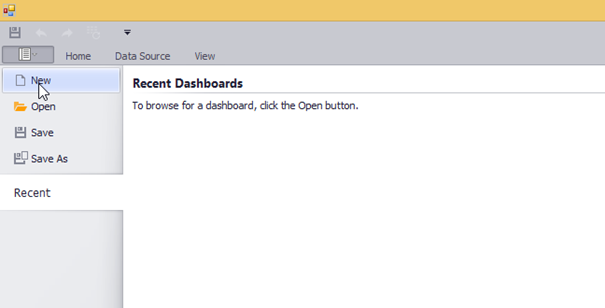
File>New diyoruz.

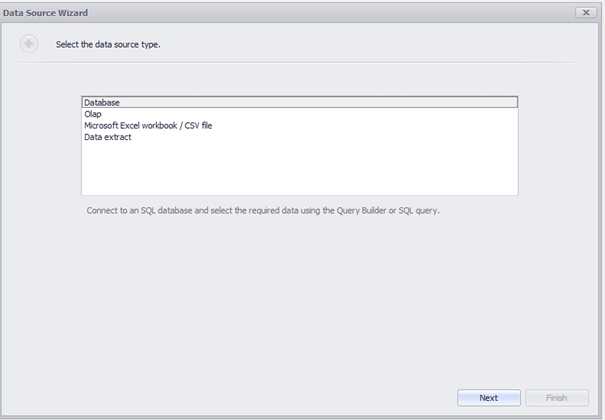
Önümüze çıkan ekrandan datasource seçiyoruz. Biz MSSQL’e bağlanacağımız için Database diyoruz.

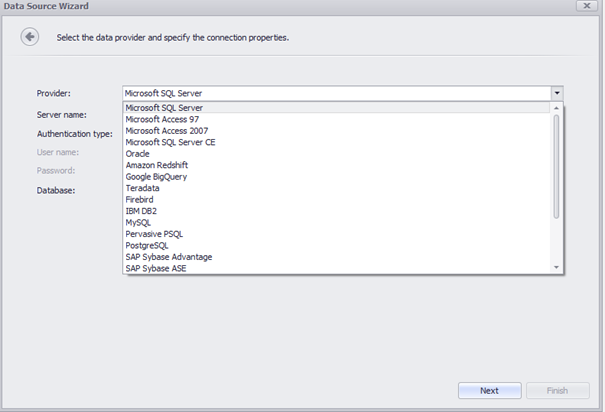
Görüldüğü gibi bir çok seçenek var ama biz MSSQL seçiyoruz.

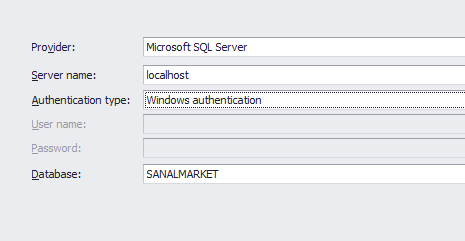
Sunucu benim kendi makinem olduğu için localhost ve Windows authentication yazdım siz sql connection ile de bağlanabilirsiniz.

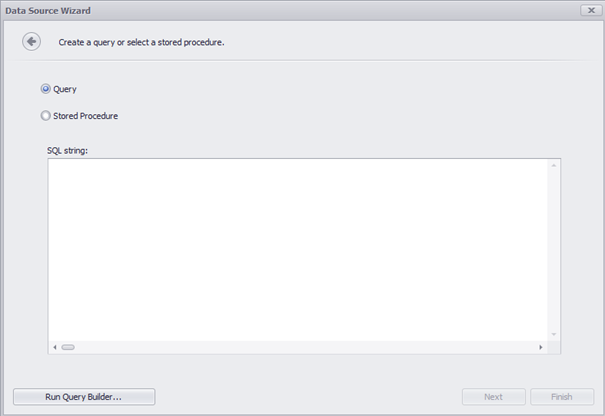
Burası query yazma ekranı. CustomSQL kısmını true ettiğimiz için buraya sql cümlesi yazmamıza izin veriyor.

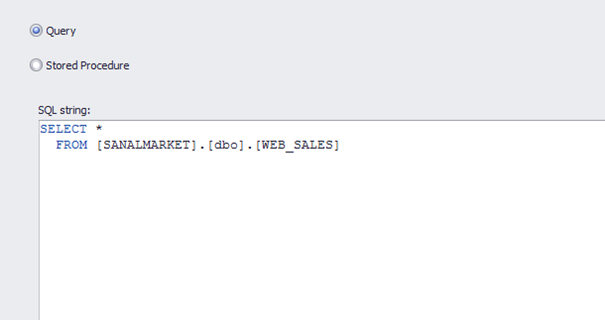
SQL Cümlemizi yazıyoruz.

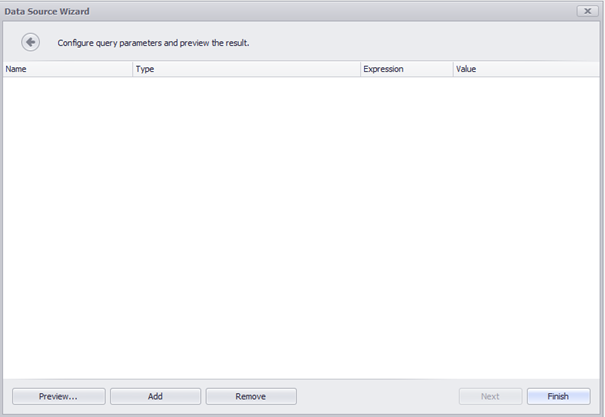
Next ve finish diyoruz.

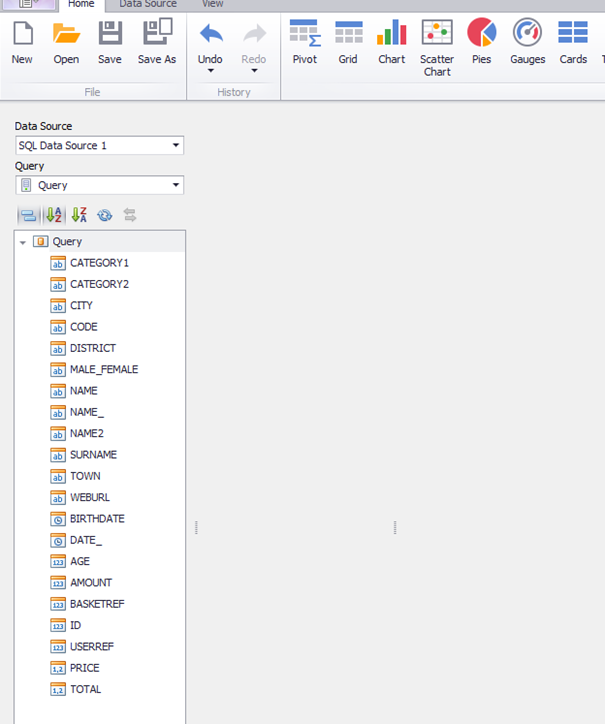
Alanlarımız geldi.

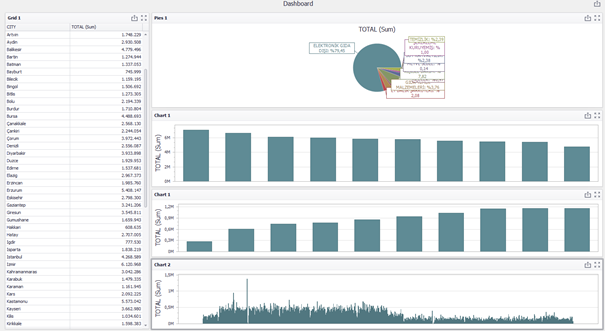
Görüntüdeki dashboard’a benzer bir şey yapmaya çalışalım. Harita işini en son yapacağım. Bu arada ben bu dashboard u 10 dakikadan kısa sürede hazırladım. En çok zaman harcadığım şey ise Türkçeleştirme.

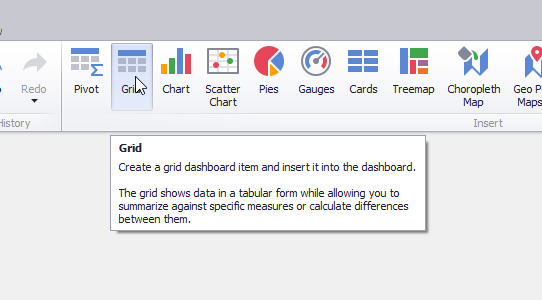
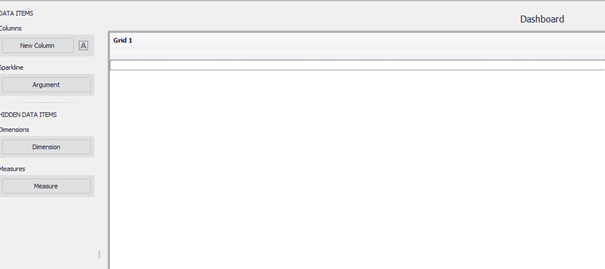
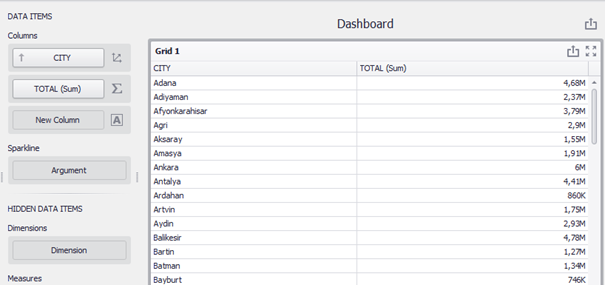
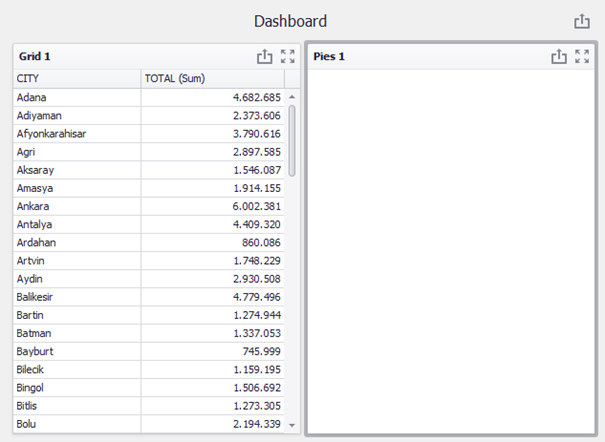
Haritadan sonra bir gridimiz var. Bunun için dashboard uma bir grid ekliyorum.


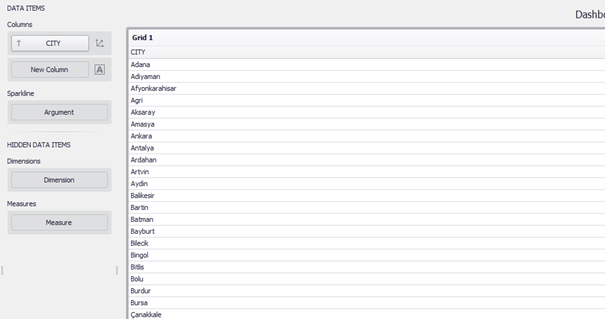
Buraya alanları ekleyeceğim. Önce şehir sonra toplam satış alanları olan CITY ve TOTAL alanları.


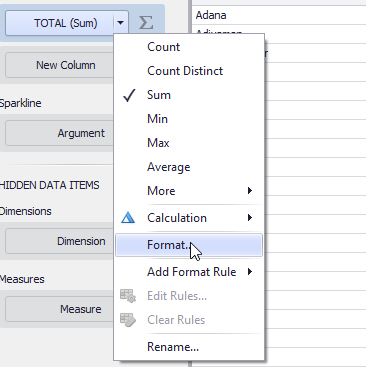
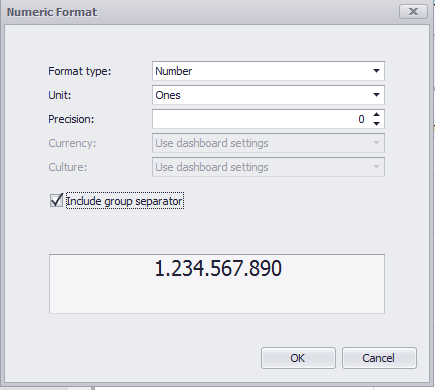
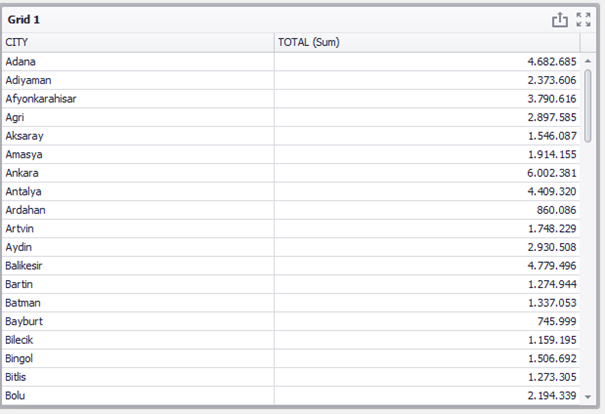
Grid içerisinde 4,68M demek 4.68 milyon demek. Yani kısaltma. Onun formatını değiştirelim. Bunun için aşağıdaki gibi yapıyoruz.


Şimdi oldu.

Sonra bir de ürün grubuna göre satışlar var.
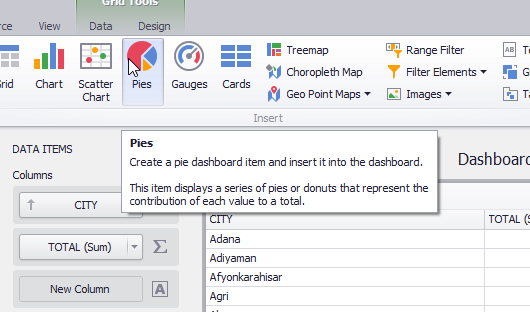
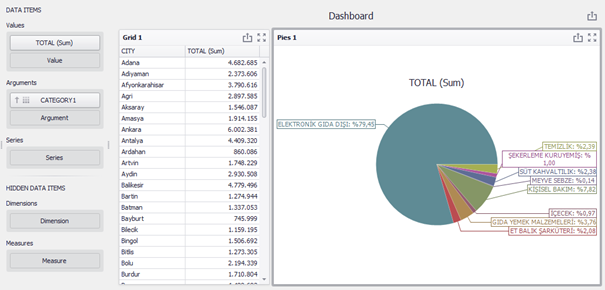
Bunun için bir piechart ekliyoruz.


Arguments bölümüne CATEGORY1 values bölümüne TOTAL alanını atıyoruz.

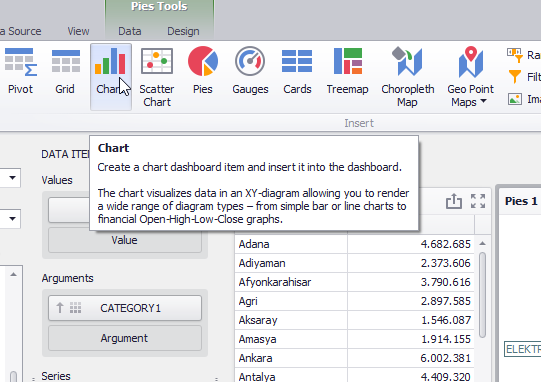
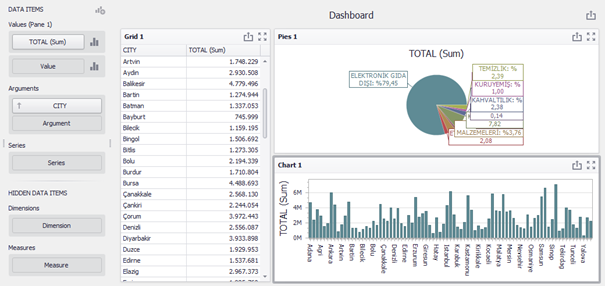
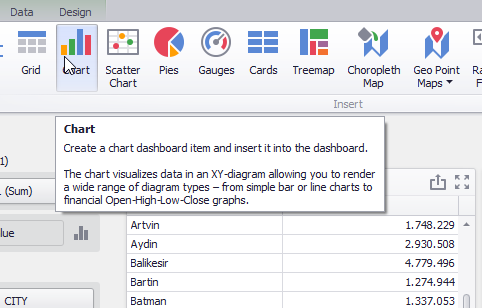
Şimdi sırada en çok satış yapılan iller var. Bunun için bir chart atıyoruz.


Arguments kısmına CITY values kısmına TOTAL alanlarını atıyoruz.

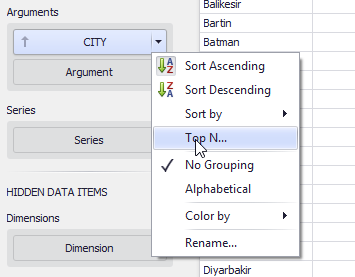
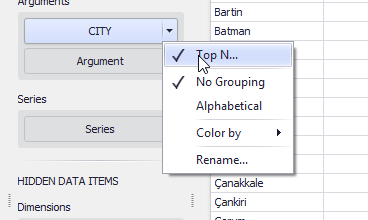
Burada illerin tamamı geldi bize en çok satış yapılan 10 il gerekiyor.

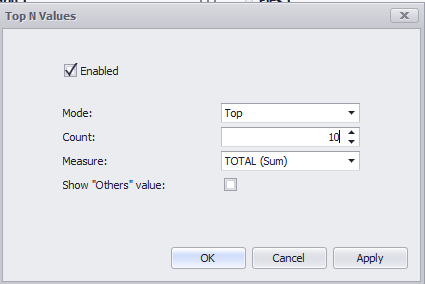
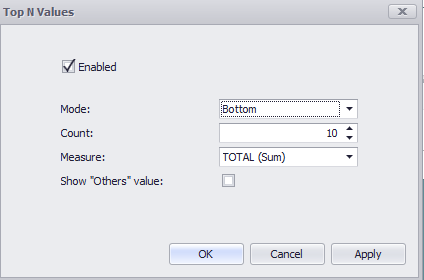
Top N diyerek Count kısmına 10 yazıyoruz.

Böylece en çok satış yapılan 10 il geldi. Veri rastgele olduğu için illerin isimleri sizi şaşırtmasın.

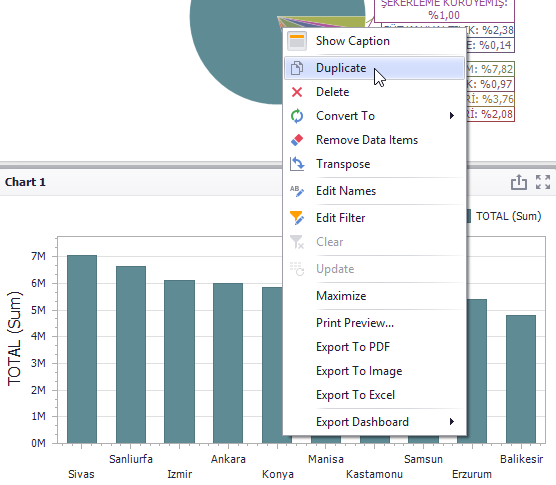
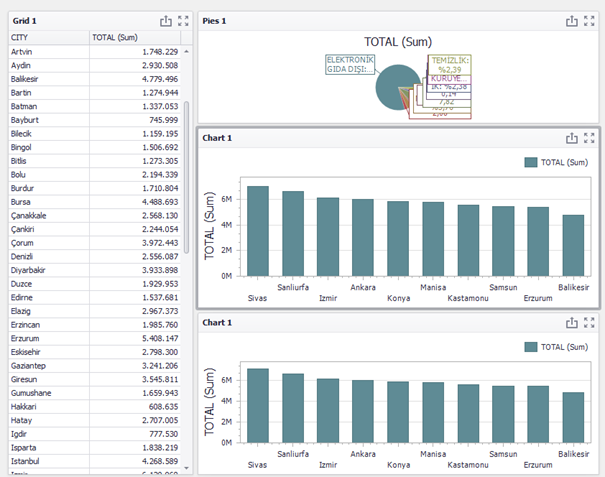
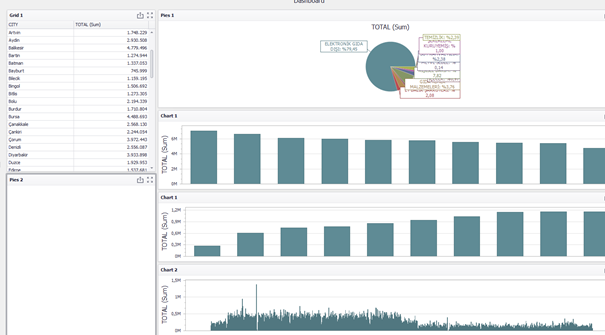
Şimdi de aynısının en az satış yapılanı lazım. Bunun için chart1 componentini sağ tık duplicate diyerek kopyalıyoruz.


Şimdi aşağıdaki chart ı tersten sıralamamız gerekiyor. Bunun için top yerine bottom diyeceğiz. Bu component seçili iken CITY alanı üzerinde top n diyerek açılan menüde top yerine bottom seçiyoruz.



Sırada tarih aralığına göre satışlar var. Bunun için yine chart ekleyeceğiz.

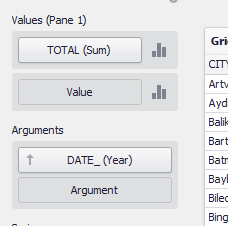
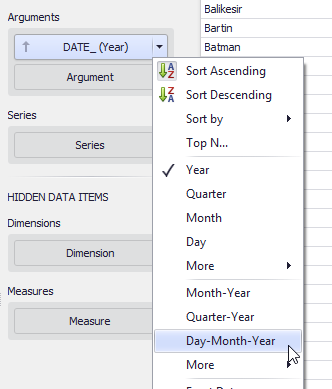
Bu chart için argument alanına DATE_ alanını values alanına TOTAL alanını ekliyoruz.

DATE_ kısmını da gün/ay/yıl olarak işaretliyoruz.


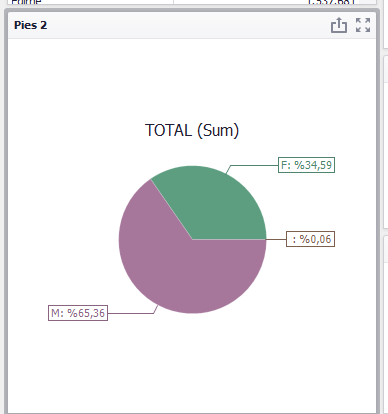
Şimdi sırada cinsiyete göre satışlar var.
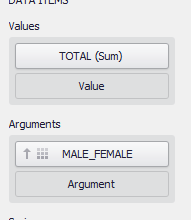
Bunun için yine bir piechart ekliyoruz.

Arguments kısmına MALE_FEMALE alanını Values kısmına TOTAL alanını ekliyoruz


Buraya kadar harita kısmı hariç hallettik. Şimdi sırada Türkçeleştirme var.
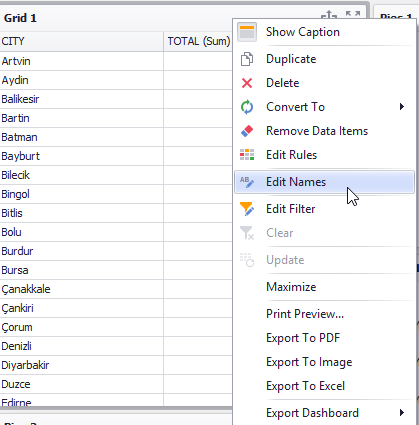
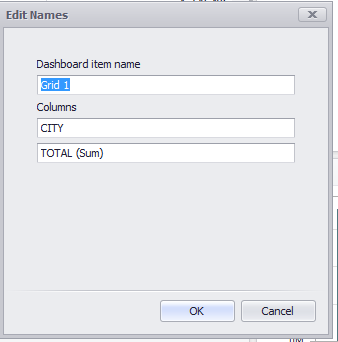
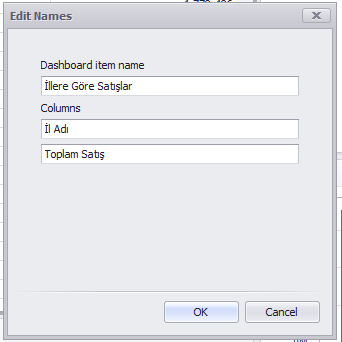
Bunun için ilgili component üzerinde sağ tık Edit Names diyoruz.



Aynı işlemi diğerlerinde de yaptığımızda aşağıdaki gibi görüntü elde ediyoruz.

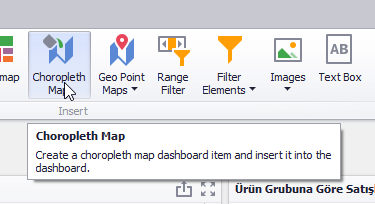
Şimdi sırada harita ekleme işimiz var. Harita için Chropleth Map mensünü kullanarak bileşen ekliyoruz.


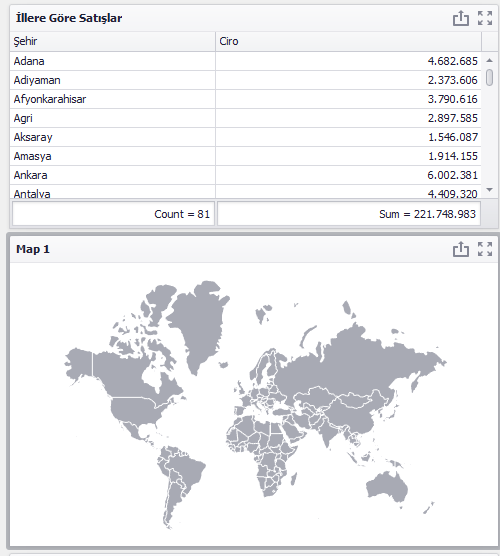
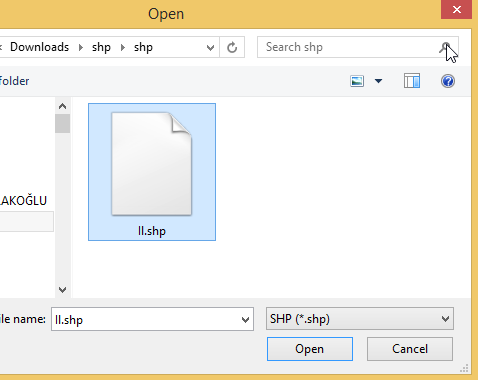
Default harita dünya haritası. Bizim ise Türkiye iller haritasına ihtiyacımız var. Bunun için Türkiye iller haritası shp diye Google a yazdığınızda rahatlıkla bulabileceğiniz bir harita dosyası mevcut.
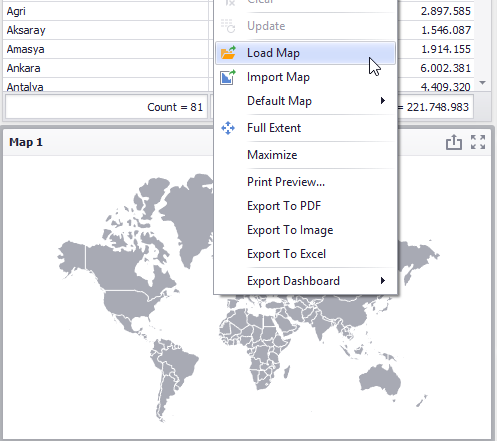
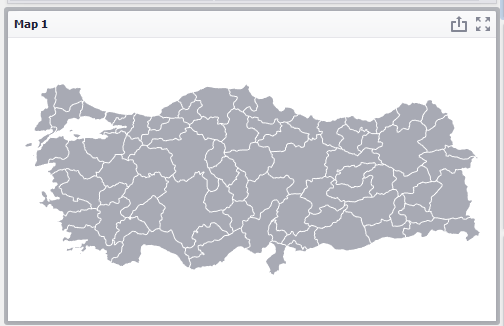
Bu dosyayı bulduktan sonra harita üzerinde Load map deyip bu haritayı seçtiğinizde karşınızda Türkiye iller haritası.



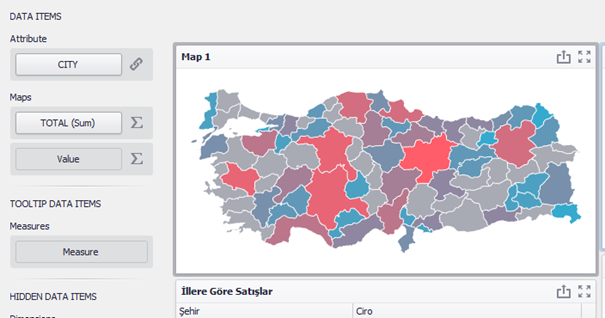
Şimdi son olarak eldeki veriyi haritada gösterme işi kaldı. Bunun için, harita seçili iken Attribute kısmına CITY, Maps kısmına TOTAL alanlarını sürüklüyoruz. SHP dosyasındaki name alanı ile bizim CITY alanımız aynı değere sahip olduğu için haritamız otomatik renklendi.

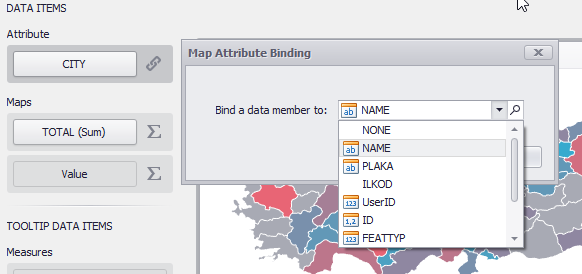
CITY alanı üzerindeki zincir işaretine tıkladığımızda bu alanı shp dosyasındaki hangi özellik ile bağlayacağımızı gösteriyor ve seçtiriyor.

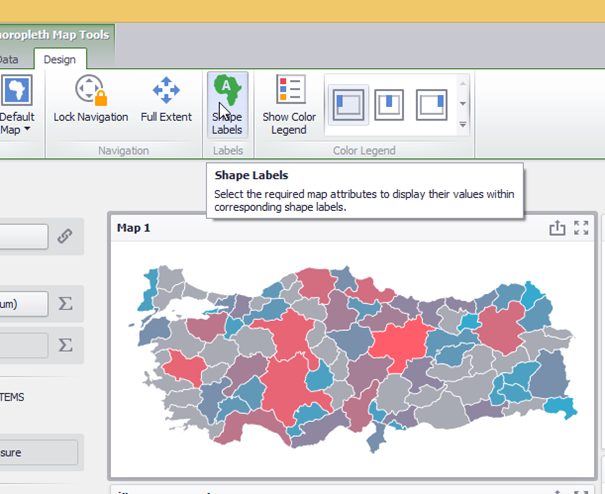
Harita seçili ike design menüsüne tıklıyoruz ve shape labels seçeneğine tıklıyoruz.

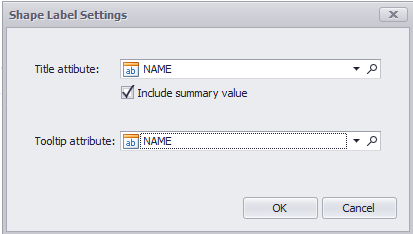
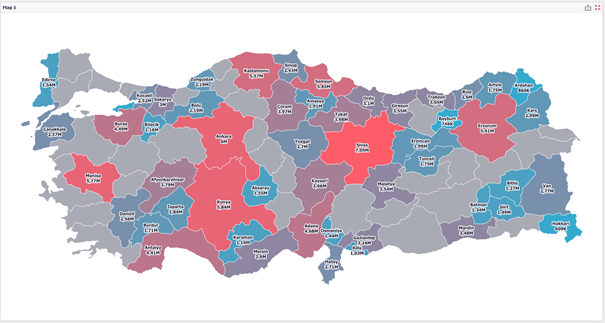
Burada title attribute alanında Name seçip include summary value dediğimizde haritanın üzerinde yazılar çıkıyor.


Vee artık dashboard tasarımı kabaca tamamlandı. Aşağıdaki halini aldı.

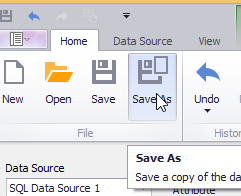
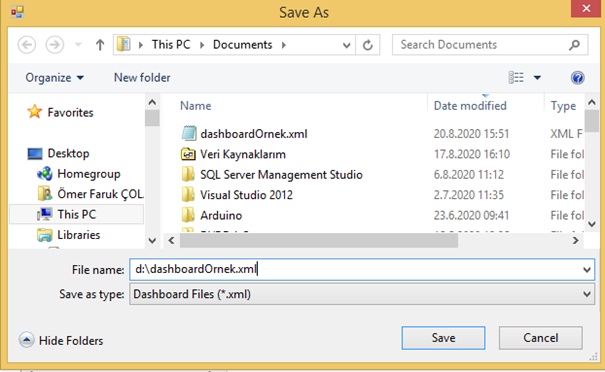
Şimdi bunu kullanıcıya gösterme durumu var. Şimdi bu tasarımı xml olarak kaydedeceğiz ve son kullanıcıya gösterecek hale getireceğiz. Not:XML tasarım içerisinde data olmaz sadece tasarımdır.


Tekrardan visual studio tarafına dönüyoruz.
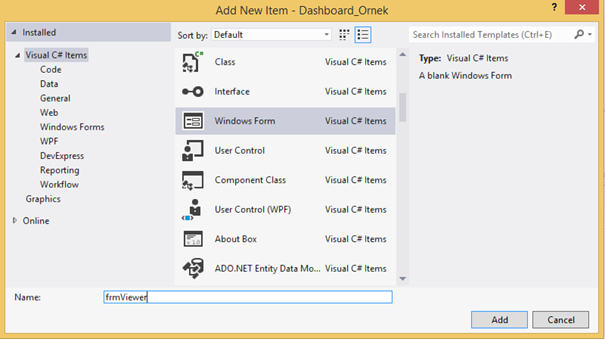
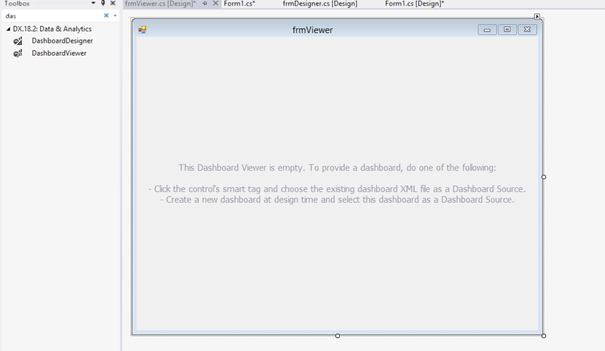
Ve yeni bir form ekliyoruz. Formun adı frmViewer.


Bu form üzerine bir tane Dashboardviewer ekliyoruz.
Dock özelliğini fill yapıyoruz ve formun window state ini Maximize olarak işaretliyoruz.

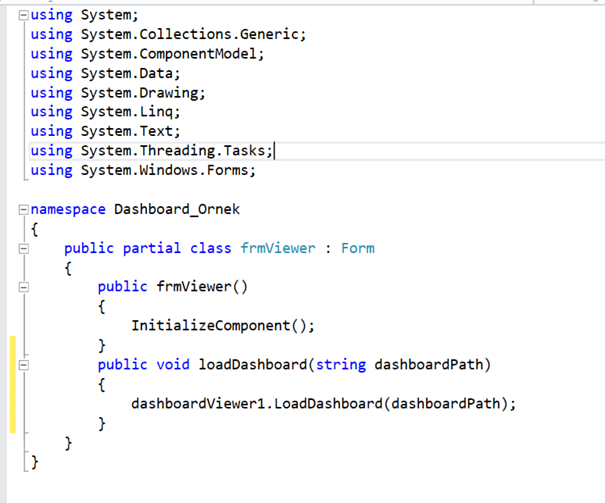
Kod kısmına gelip buraya basit bir fonksiyon yazıyoruz.

Ana forma bir openfiledialog atıyoruz.

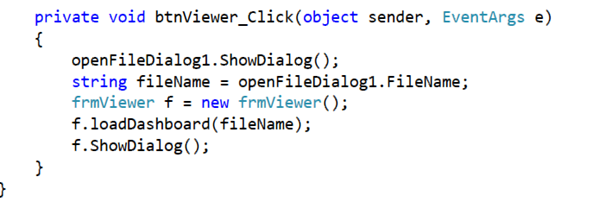
BtnViewer’ın altına şu kodu yazıyoruz.

Çalıştırdığımızda sistem bizden xml dosyasını seçmemizi istiyor.


Veee son kullanıcının gördüğü ekran.

Burada örnek olsun diye open dialog üzerinden dosya açtırdım. Yoksa siz istediğiniz dashboard’u istediğiniz kişiye yetkilendirecek şekilde butonlar ile doğrudan açtırabilirsiniz burada olduğu gibi.

Son olarak;
Dashboard componentinin olay karmaşıklaşmasın diye bir çok özelliğinden bahsetmediğimi bilmenizi isterim. Şimdilik şu kadarını söyleyerek bitireyim. Web desteği responsive olarak mevcut. Bu işlemlerin hepsini hem design hem view olarak webde de görebiliyorsunuz.
En önemli avantajlarını yazacak olursak
1.Bir lisans ile sınırsız sayıda dağıtım yapabilirsiniz.
2. Kullanımı çok pratik
3.Web ve mobilde kullanılmak üzere responsive desteği var.
4.Herhangi bir rapor sunucuya gerek duymuyor.
5.Bir çok veri kaynağını destekliyor.
6.Milyonlarca satırlık büyük verilerde iyi optimize edilirse gayet güzel çalışıyor.
Umarım sıkılmadığınız ve faydalandığınız bir yazı olmuştur.
Web demolarını görmek için
https://demos.devexpress.com/dashboard
Bu da mobil demo.
Sağlıcakla…











Hocam database con yazmayıda ekleyebilirmisiniz.
Anlamadım biraz daha açıklar mısın?
Eline sağlık hocam.
Eyvalllah abi.
Merhaba, öncelik makale için teşekkür ederiz.
“Türkiye iller haritası shp” diye Google araması yaptığımda buldum dosyalarda map attribute binding içerisindeki seçenekler görünmüyor.
Shp dosyasının düzgün halini nereden indirebilirim? Yada bana mail atmanız mümkün mü?
Teşekkürler tekrar.
Bunu dene
https://1drv.ms/u/s!AoTudRti4cT8i4pHasjM2307PlgUlg
Ömer hocam merhaba,
Linkteki dosyayı indirip .shp uzantılı dosyayı yüklediğimde harita geliyor. Fakat map attribute binding penceresindeki alana herhangi bir değer gelmemektedir. Nerede hata yapıyorum ve nasıl çözeceğim. Yardımcı olabilirmisiniz? Teşekkür ederim.
Not: Sql yerine Excel dosyasından çalışmalarımı yapıyorum.
Teşekkürler, elinize sağlık hocam.
Merhabalar , Emeğinize sağlık Ömer ÇOLAKOĞLU…
Hocam Eger sisiz için sorun olmazsa bu uyguulamada kullndıgınız db yada örnek bir db paylaşabilir misiniz
Mail attım.
Link kırık galiba hocam
Çalışıyor sorun yok.
Faydalı bilgiler için teşekkürler, emeğinize sağlık…
Üstad emeğinize sağlık,
Bu uygulamada elde ettiğimiz xml dosyalarını, web de nasıl kullanabiliriz. Bir anlatımınız var mı, yoksa da yayınlarsanız çok memnun oluruz.