Forum
Merhabalar ÇözümPark ve Ekibi,
Sizlerden Bir Konuda Yardımcı Olmasınızı Rica Ederim,
ViewBag.OEMKayitNo = DB.OEM.Where(X => X.Durum == true).ToList();
ViewBag.MarkaBilgileriKayitNo = DB.MarkaBilgileri.Where(X => X.Durum == true).ToList();
ViewBag.ModelBilgileriKayitNo = DB.ModelBilgileri.Where(X => X.Durum == true).ToList();
Yukarıdaki Gibi ViewBag İle View Tarafında Kullanmak İçin Doldurmaktayım,
<div class="form-group col-xl-4 col-lg-4 col-md-4 col-sm-12 col-4">
@Html.LabelFor(model => model.OEMKayitNo, htmlAttributes: new { @class = "control-label col-md-4" })
<div class="col-md-12">
<select name="OEMKayitNo" class="form-control OEMListesi">
<option value="0"></option>
@foreach (var OEMIcerigi in ViewBag.OEMKayitNo as List<BTM.Models.OEM>)
{
<option value="@OEMIcerigi.KayitNo">@OEMIcerigi.Aciklama</option>
}
</select>
</div>
</div>
Resimde Görüldüğü Gibi Kategori Sistemini Oluşturuyorum
Yalnız Yaşadığım Sorun Duzenle İle View İçerisinde Modelden Gelen Verileri Seçili Olarak Getirmemesidir,
Yani Bunu Tam Olarak Uygulayamadım,
var EnvanterBilgisi = DB.EnvanterBilgileri.Where(X => X.KayitNo == KayitNo).Where(X => X.Durum == true).SingleOrDefault();
ViewBag.OEMKayitNo = new SelectList(DB.OEM.Where(X => X.Durum == true),"KayitNo", "Aciklama", EnvanterBilgisi.OEMKayitNo);
return View(EnvanterBilgisi);
Controller Tarafında Bu Şekilde Veriyi List Halinde Göndermekteyim,
<div class="form-group col-xl-4 col-lg-4 col-md-4 col-sm-12 col-4">
@Html.LabelFor(model => model.OEMKayitNo, htmlAttributes: new { @class = "control-label col-md-4" })
<div class="col-md-12">
<select name="OEMKayitNo" class="form-control OEMListesi">
<option value="0"></option>
@foreach (var OEMIcerigi in ViewBag.OEMKayitNo as List<BTM.Models.OEM>)
{
<option value="@OEMIcerigi.KayitNo">@OEMIcerigi.Aciklama</option>
}
</select>
</div>
</div>
View Tarafında İse Aynı Şekilde Değişiklik Yapmadan Kullanıyorum
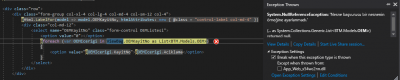
Yalnız Çalıştırma Sırasında Aşağıdaki Gibi Hata Oluşmaktadır.
Kategori Yapısında Kullandığım script Tanımlarım Aşağıdaki Gibidir,
<script type="text/javascript">
$(document).ready(function () {
var OEM = $('.OEMListesi'); // select
var MarkaBilgileri = $('.MarkaBilgileriListesi');
var MarkaBilgileriOption = $('.MarkaBilgileriListesi option');
var ModelBilgileri = $('.ModelBilgileriListesi'); // select class = modellist
var ModelBilgileriOption = $('.ModelBilgileriListesi option'); // select class odellistin altındaki options lar
// tıklanamaz yapiyor.
MarkaBilgileri.prop('disabled', true);
ModelBilgileri.prop('disabled', true);
// select e tıklandığında
OEM.click(function () {
// tıklanan itemin değeri alınıyor.
var OEMKayitNo = $(this).val();
if (OEMKayitNo == 0) {
MarkaBilgileri.prop('disabled', true);
return;
}
// markaların altındai bütün options lar için
MarkaBilgileriOption.each(function () {
if ($(this).data('okn') == OEMKayitNo) { // data-okn == oemId ise
MarkaBilgileri.val($(this).val()); // seçili yap
$(this).show();
} else {
$(this).hide();
}
});
// aktif pasif
MarkaBilgileri.prop('disabled', false);
ModelBilgileri.prop('disabled', true);
});
MarkaBilgileri.click(function () {
var YapilanSecim = $(this).val();
ModelBilgileriOption.each(function () {
if ($(this).data('mkn') == YapilanSecim) {
ModelBilgileri.val($(this).val());
$(this).show();
} else {
$(this).hide();
}
});
ModelBilgileri.prop('disabled', false);
});
});
</script>
Burada Nasıl Bir Kullanım Yapmam Gerekmektedir,
Sizlerden Bilgi Beklemekteyim, İyi Çalışmalar...
Benim Dikkatimden Kaçan Bir İşlem Zaten foreach Öncesinde option Tanımı Sağladığım İçin Model' den Gelen Veriyi Seçtiğimde İçerik O Şekilde Gelmektedir.
Geri dönüş ve bilgi için teşekkürler.
Danışman - ITSTACK Bilgi Sistemleri
****************************************************************
Probleminiz Çözüldüğünde Sonucu Burada Paylaşırsanız.
Sizde Aynı Problemi Yaşayanlar İçin Yardım Etmiş Olursunuz.
Eğer sorununuz çözüldü ise lütfen "çözüldü" olarak işaretlerseniz diğer üyeler için çok büyük kolaylık sağlayacaktır.
*****************************************************************