Forum
Borç kolonunuzda bulunan verileri -1 ile çarpın.
İyi çalışmalar.
Sayın @SerkanAtes ,
söylediğiniz şekilde olursa borç kolonundaki tüm veriler başında eksi ile görünür.
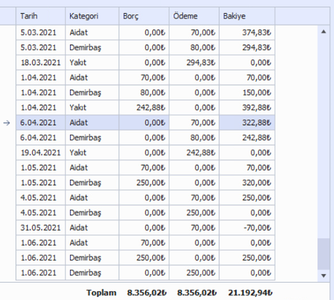
Söylemek istediğim toplam satırında BAKIYE sütunu altına formül ile sum(ÖDEME)-sum(BORC) gibi birşey yapabilir miyim ?
Teşekkür ederim.
Merhaba;
Anladığım kadarıyla borç kolonunun toplamından ödenen kolonunun toplamını çıkartıp bakiye kolonunun altına yazmak istiyorsunuz. Öncelikle bakiye kolonunun altındaki sum olayını kaldırın. çünkü sizin istediğiniz bu değil.
Önce;
private void gridView1_CustomDrawFooter eventına tıklıyoruz.(BÜTÜN KODLARI BURAYA YAZIYORUZ.)
sonra aşağıdaki işlemleri yapalım.
decimal BORC= Convert.ToDecimal(gridView1.Columns["BORCKOLONADI"].SummaryItem.SummaryValue);
decimal ODENEN = Convert.ToDecimal(gridView1.Columns["ODENENKOLONADI"].SummaryItem.SummaryValue);
decimal HESAPLANANBAKIYE=BORC-ODENEN;
Bakiye hesaplamasını yaptık. Bunu bir label a atayıp istediğimiz yere koyabiliriz. fakat formun boyutu değiştiğinde label da kayma oluyor veya form ribon form içindeyse ve ribon form görünümü değiştiğinde yine label da kayma oluyor. Bu sebeple bunu tavsiye etmem. Bunun çözümü şu şekilde;
hesaplamanın altına
StringFormat stringFormat = new StringFormat();
stringFormat.Alignment = StringAlignment.Near;
e.Appearance.ForeColor = Color.Teal; //YAZI RENGİ
e.Appearance.FontSizeDelta = 2; //YAZI BOYUTU
stringFormat.LineAlignment = StringAlignment.Center;
e.DefaultDraw();
e.Cache.DrawString("BAKİYE: " + HESAPLANANBAKIYE, e.Appearance.GetFont(), e.Appearance.GetForeBrush(e.Cache), e.Bounds.X + 128, e.Bounds.Y + 10, stringFormat); // BURADA X VE Y KONUMUNU DENEYEREK İSTEDİĞİN YERİ BULACAKSIN.
Artı bir bonus vereyim belki işinize yarar. Yine aynı mantıkla gridview üzerine istediğiniz yere ikonda ekleyebilirsiniz.
e.DefaultDraw();
Image img = imageCollection1.Images[1];
e.Cache.DrawImage(img, new Rectangle(e.Bounds.X + 110, e.Bounds.Y + 10, 16, 16));
e.Handled = true;
İnşallah sorunuzu doğru anlamışımdır ve yazdığım kodlar işinize yarar. İyi Çalışmalar...