Azure Sentinel ile DNS Analizi
Azure sentinel’i daha önce buradaki makalede geniş olarak anlatmıştık.
Bu yazımızda ise genelde hepimizin başına gelen ve zaman zaman işi çıkmaza sokan Dns Requestlerinin hangi client makinalardan geldiğini görmeye yarayan addon olarak Dns Analytics çözümüne bakacağız.
Çözümün en güzel özelliği ise Microsoft’un kendi Malicious DB sini kullandırtmasına izin vermesi, yani dns sorgularımız bir siber istihbarat servisinden doğrulanıyor, eğer isteklerde bir problem var ise, Malicious IP diye ortaya çıkartıyor.
Normalde güvenlik duvarınızda giden isteklerin blocklanıp blocklanmadığını ya da hangi isteklerin ne tür bir domain ya da ip olduğunu görebiliyoruz. Fakat giden ip çoğu zaman dns serverımız olduğu çaresiz kalabiliyoruz.
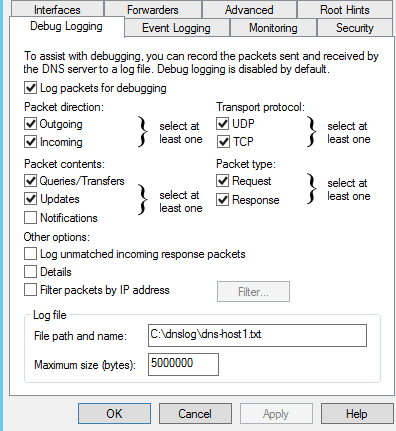
Burada DNS’I sürekli overwrite ederek bir debug açıp hem systemin çalışmasını etkilemeyerek hem de dns isteklerini kolayca analiz ederek ve ufak örnekler yaparak hayatımızı kolaylaştıracağız.
Öncelikle DNS Analytics addonu hala beta aşamasında olan bir modül, o yüzden bazı yerlerde aslında belki düzeltecekleri ama şu anda belli trickleri yapmadan istekleri alamadığımız gibi ayarlara değineceğim. İleriki zamanlarda muhtemelen kendileri düzeltecektir.
DNS serverın debugını açarken, disk dolacak korkusuna düşmeyin, çünkü vereceğiniz boyut kadar debug dosyası tutup sürekli overwrite ediyor. Ben daha öncesinde bir network pathine yazdırayım demiştim, fakat dns servisi açılırken ilk debug’I açıyormuş, o yüzden network pathini dns dende sorgulayamadığı için servisimde problem oluşmuştu. O yüzden mutlaka local bir diske yazdırın.
Başlayalım.
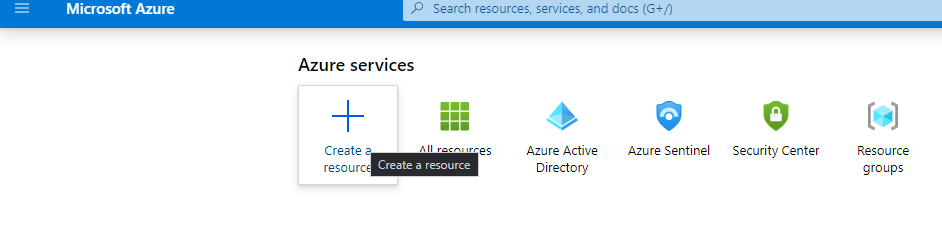
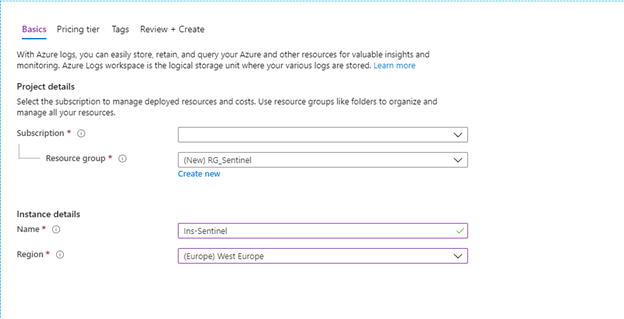
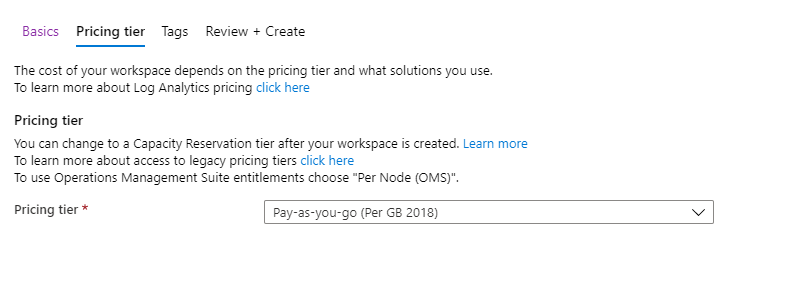
Azure ekranına girelim ve Create Resource olarak sentinel’I seçelim



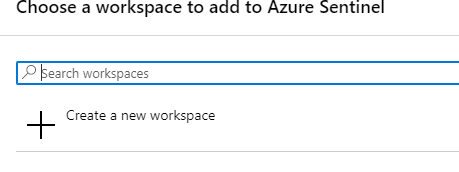
Burada bir workspace var ise bağlayabilirsiniz ama ben tamamen sentinel için özel yaratacağım.

Resource Grubumun Adı : RG_Sentinel
Instance Adım: Ins_Sentinel




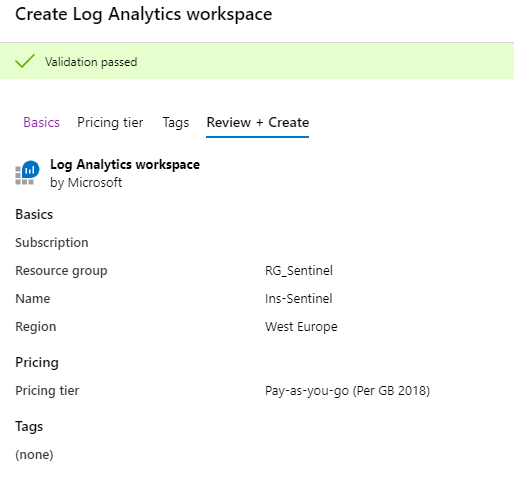
Bundan sonrasında kurulum başlayacak ve yaklaşık 5-10 dakika arasında kurulumu bitirmiş olacak.


Bu ekranda Connect Workspace yaparak yarattığımız workspace ile ilişkilendiriyoruz.

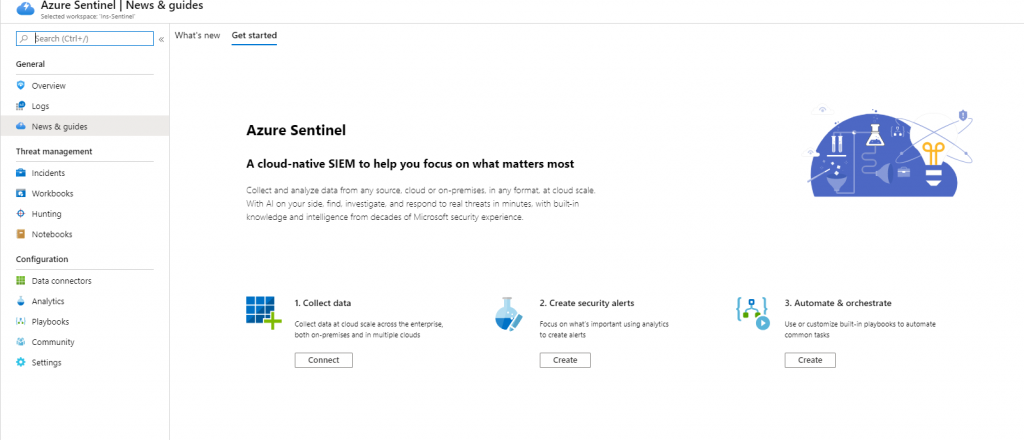
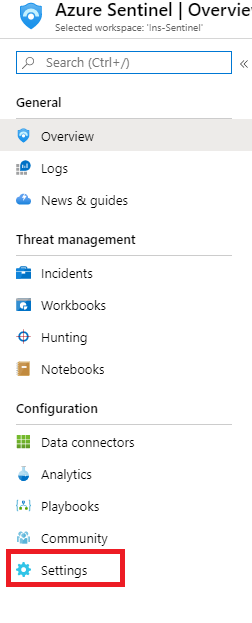
İlişkilendirdikten sonra bizi aşağıdaki gibi bölüm karşılıyor.

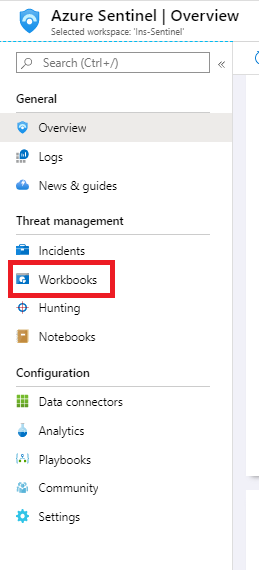
Workbooklar, bizim ekleyeceğimiz Solutionslar için önceden hazırlanmış dashboardlar olarak adlandırabiliriz.
Incidentler olası şüpheli sonuçlar
Playbooklar ise eğer aksiyon aldırmak istersek buraları kullanabiliriz. Şu anda bizim bu bölümlerle işimiz olmayacak.
Data connector ile DNS servisimizi ekleyelim.
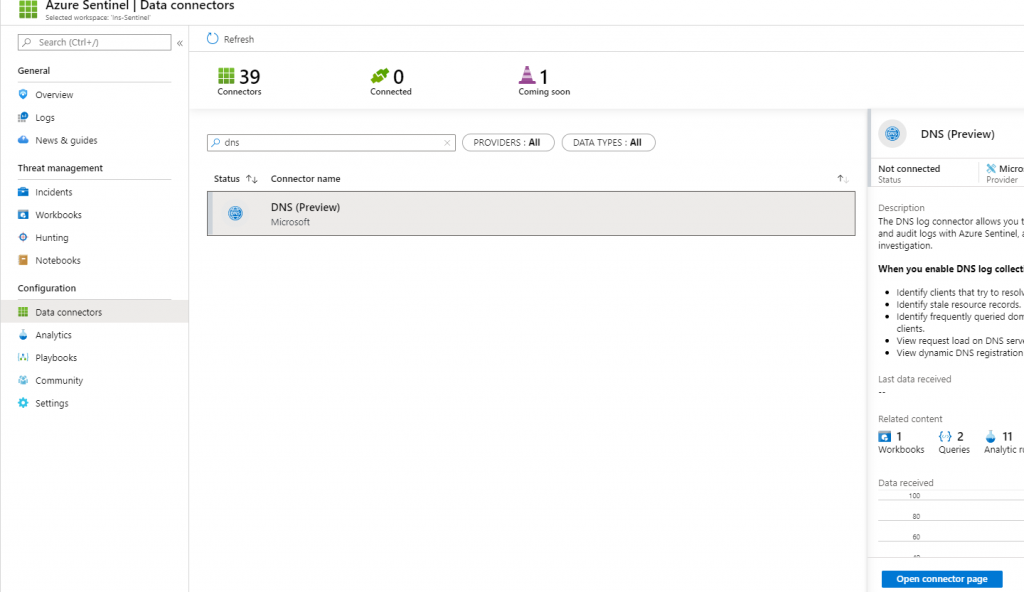
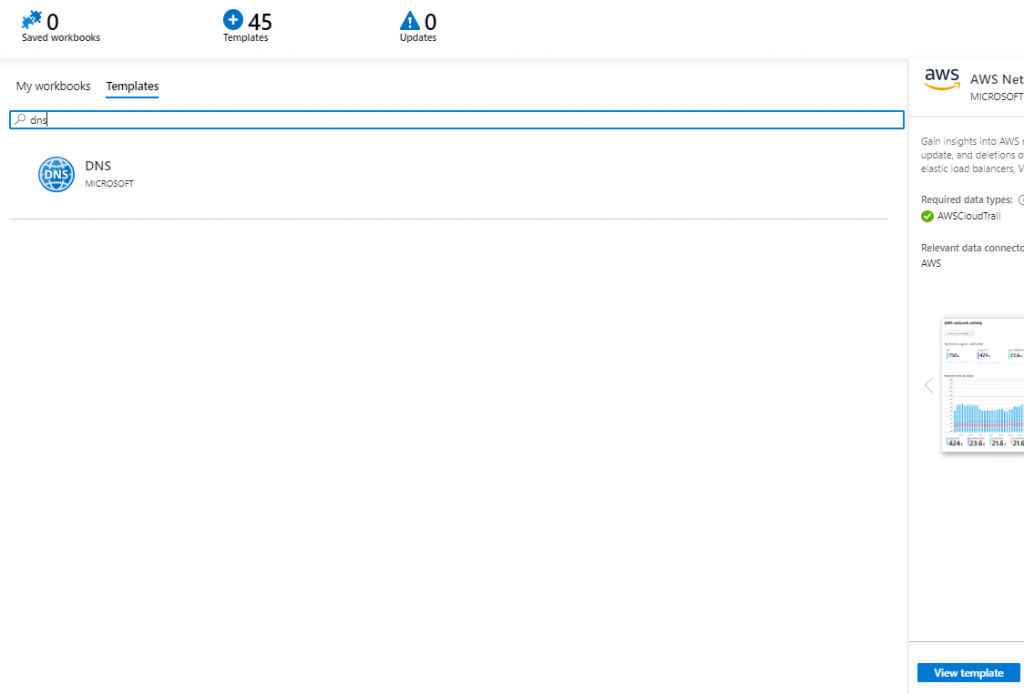
Açılan ekranda şu anda var olan ve yeni gelecek olan bütün servisleri görebiliriz.
DNS yazarak arama yapabiliriz. Sizinde göreceğiniz gibi şu anda (Preview) şeklinde

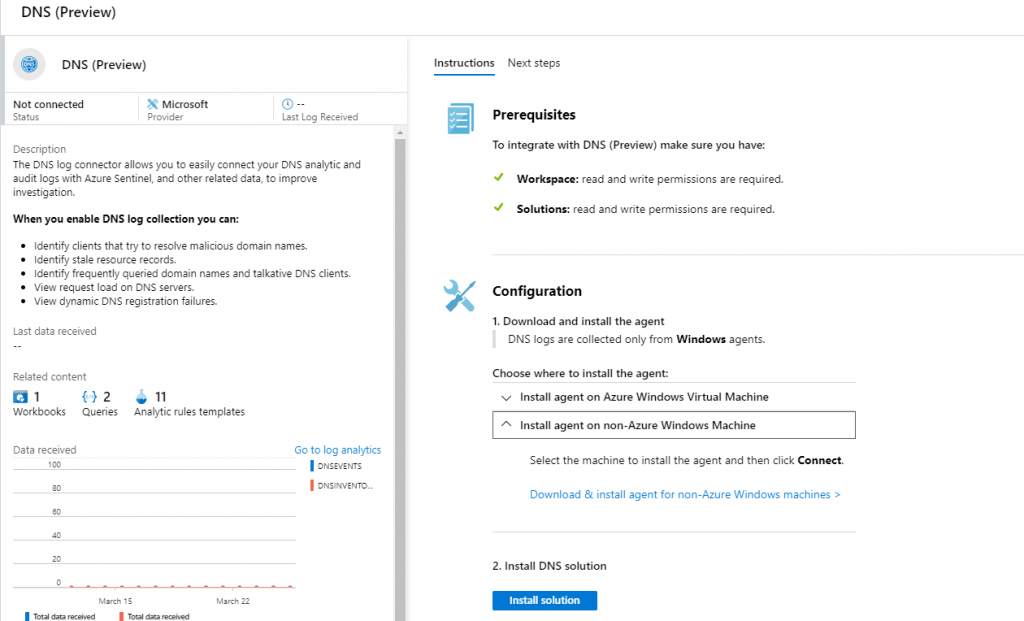
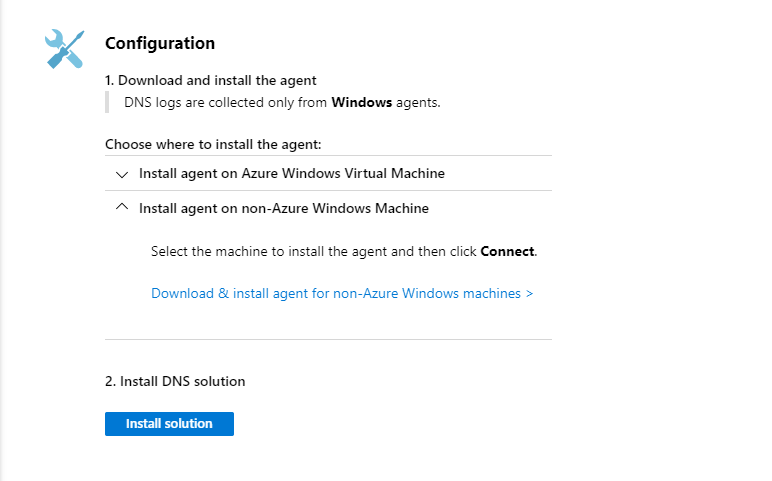
DNS’I seçtikten sonra 2 tip kurulum yapabileceğimizi gösteren bir ekran var. Azure üzerinde mi yapacaksınız yoksa On Premise mi kuracaksınız diye, ben on premise kuracağım için Non-Azure Windows Machines seçiyorum.

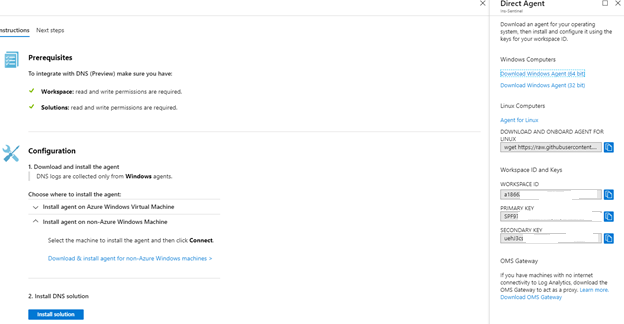
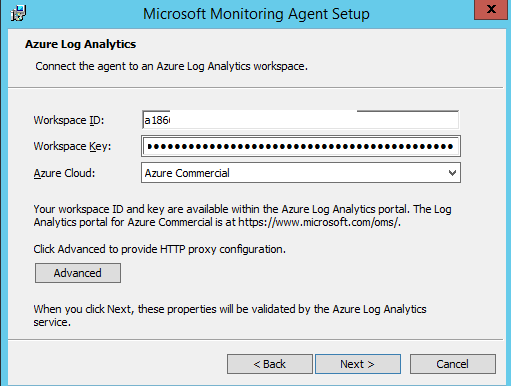
Non Azure seçtiğiniz zaman sağ tarafta sizin için indirme linkleri ve workspace ID ile Keyler gelecek. Windows üzerinde bu ID ve key ile bağlantı yapabiliyoruz.

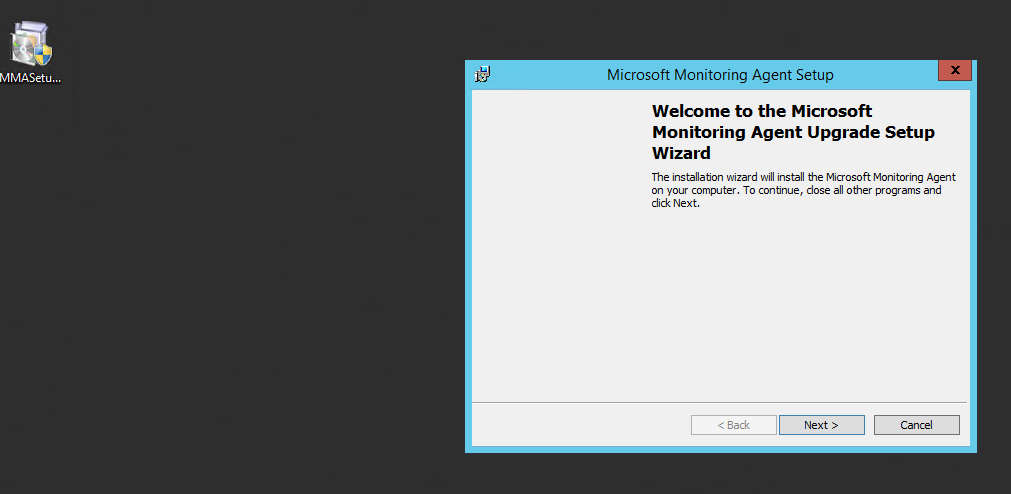
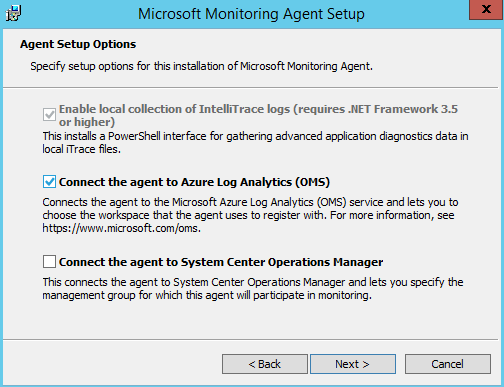
Dosyaları indirdikten sonra DNS Sunucumuza bağlanıp kurulumları yapabiliriz, herhangi bir restart işlemi gerekmiyor.







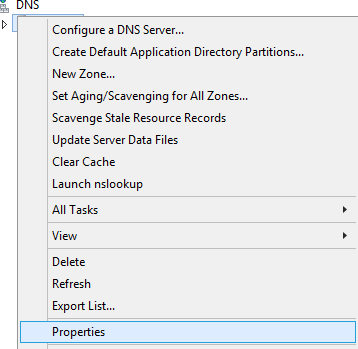
Ardından C üzerinde DnsLog diye bir klasör açıp, dns serverımın debug dosyasını buraya gösteriyorum.
Agent aslında bu dosya ile ilgilenmiyor, on the fly yakalayıp gönderebiliyor fakat illa bir yerede yasmak gerekiyor.

Bu ekranda 500000 olarak bytes girdim, yani 50 mblık dosyayı sürekli overwrite etsin şekilde planladım.



.txt dosyasının oluştuğunu gördükten sonra Azure ekranındaki DNS Solution’ına Install Solution diyebiliriz.

Install dedikten sonra Connected ekranını 1 olarak değişecek.

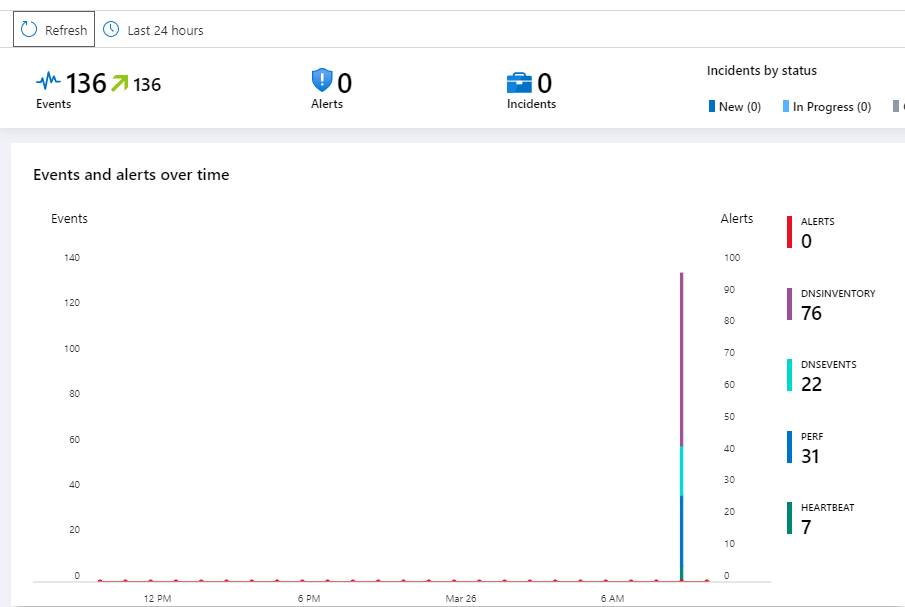
Kısa bir süre sonrada eventlar gelmeye başlayacak.

Fakat şu anda muhtemelen preview sürümünde olan ve geliştirildiğini düşündüğüm bir nedenden dolayı ilk anda dns isteklerini tam olarak göremiyoruz. Bunun için solution ayarında bir seçenek seçmemiz gerekiyor.
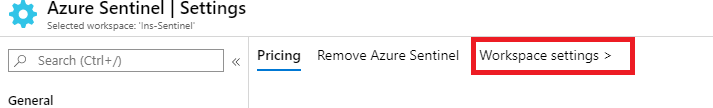
Bunun için



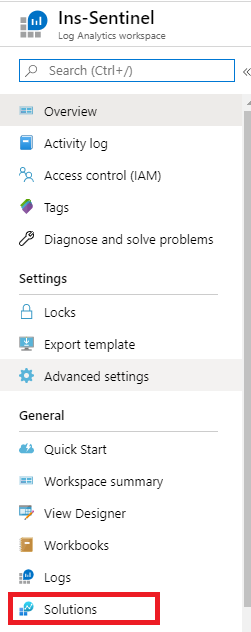
Bu ekran, Sentinel’inze bağladığınız solutionslarında toplu olarak görüldüğü yer

Bu ekranda, view summary e tıklıyoruz

Kaç adet DNS server izliyorsanız onları göreceksiniz. 1 Tane kurulum yaptığımız için 1 e tıklıyoruz.

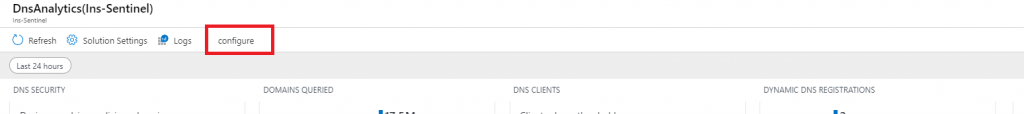
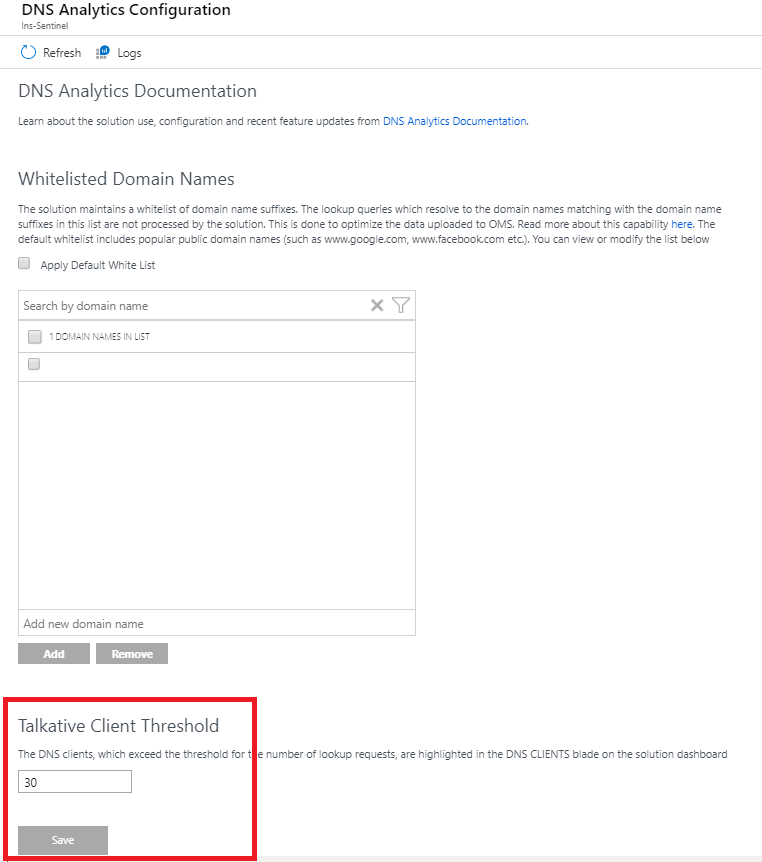
Açılan ekranda configure butonuna basıyoruz. Zaten sizinde anlayabileceğizi gibi diğerlerinden farklı, sonradan eklenmiş bir buton. Muhtemelen buradaki yapacağımız ayarı direk modül içerisine koymak için şu anda çalışıyorlar.

Açılan ekranda, En alttaki ayarı istediğinizi gibi ayarlayabilirsiniz. Ben 30 olarak ayarladım.

Bu ayarın ardından biraz önceki ekrana geldiğimizde belli bir süre sonra istekler düşmeye başlayacaktır.

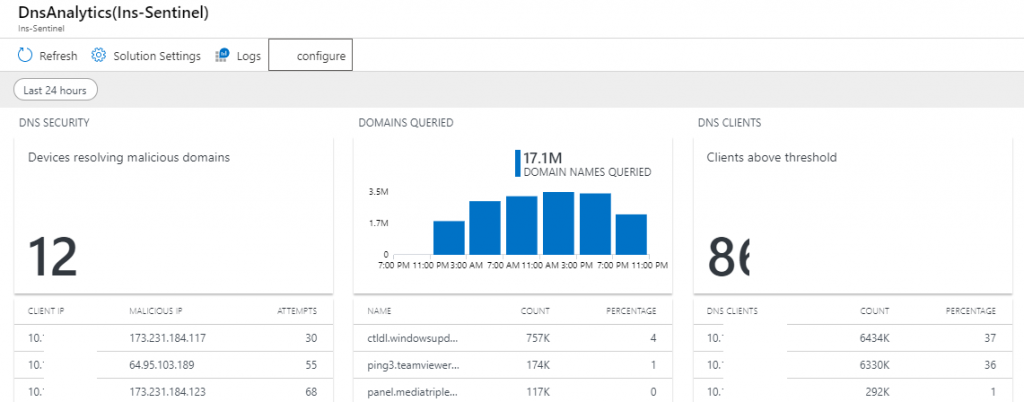
Dashboard olarak kullanacağımız bir workbook olarak DNS’de gözüküyor. Oradanda Executive Summary gibi daha rahat görebilirsiniz, fakat bu ekran bana daha derli toplu geliyor.
Workbook aktif etmek için Azure Sentinel ekranında DNS olarak ekleyip workbook u kaydedebilirsiniz.


Belli bir süre datalarımız toplanmaya başladıktan sonra, dilediğiniz gibi aramaları yapabilirsiniz.
Dilerseniz bu ekrandan tıklayarak, dilerseniz aşağıdaki dns analyticsin altındaki events bölümünü kullanarak.

Örnek istekler;
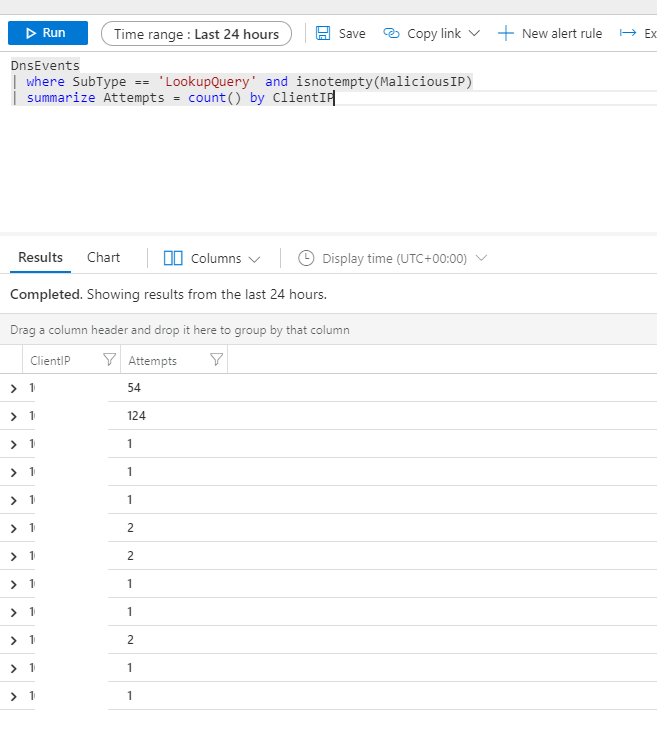
DNS Serverımdan Microsoft malicious olarak tanımladığı IP/Domainlere giden ipleri ve kaç kez gittiklerini görme
DnsEvents
| where SubType == ‘LookupQuery’ and isnotempty(MaliciousIP)
| summarize Attempts = count() by ClientIP

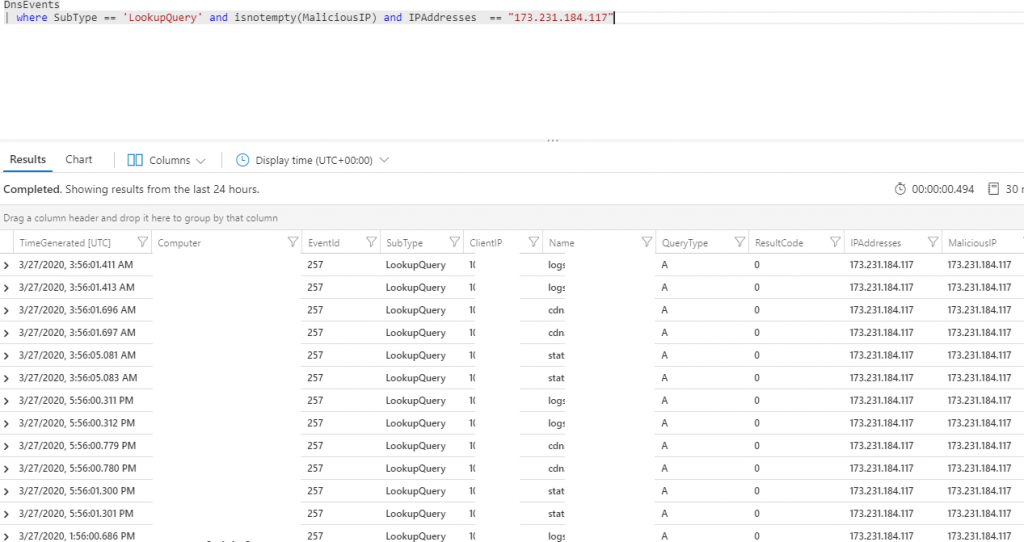
Şirketimden Malicious bir IP’ye kimlerin gittiğini görme ( Örnek bir malicious IP buldum ve istek yaptım. )
DnsEvents
| where SubType == ‘LookupQuery’ and isnotempty(MaliciousIP) and IPAddresses == “173.233.184.177”

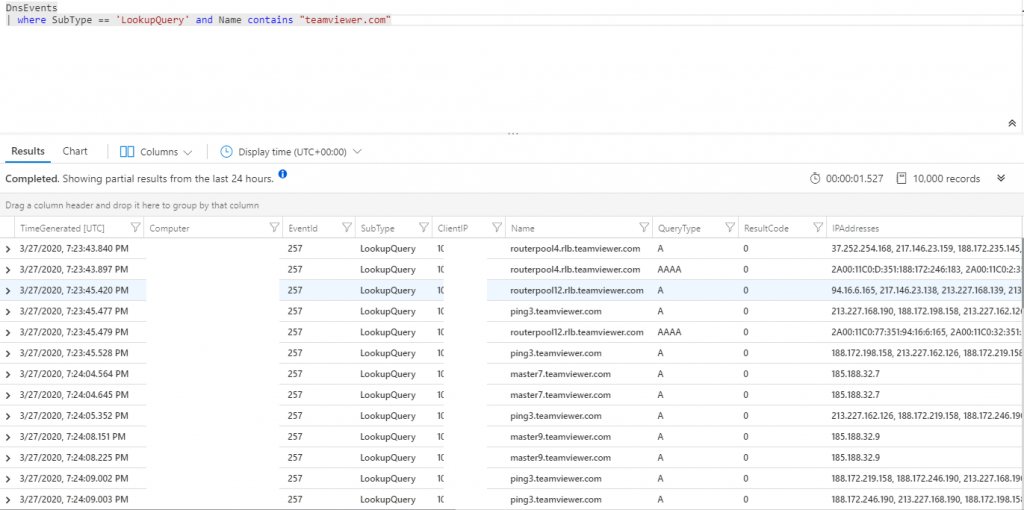
Şirketimden Teamviewer uygulamasını kullanan / sitesine gitmeye çalışanlar? Name yanındaki contains içeren anlamına geliyor, contains’I silip Name den sonra bir boşluk bıraktığınızda hangi tip istek yapabileceğinizi kendisi dolduruyor.
DnsEvents
| where SubType == ‘LookupQuery’ and Name contains “teamviewer.com”

Gerisi size kalmış.
Yazdığınız istekleri sizde yorum olarak bırakısanız herkes faydalanabilir ?









Eline sağlık, çok değerli bir makale olmuş