Merhaba, bu makalemizde AzureDevOps üzerinde repository oluşturma, VS Code entegrasyonu ve repository’lerin lokal ortama clone alınması işlemlerinin nasıl yapılacağını inceleyeceğiz.
Repository’ler bizim kaynak kodlarımızı sakladığımız ve süreç yönetimini yaptığımız alt yapılardır. Azure DevOps üzerinde kaynak kodlarımızı saklamak için yine repository’leri kullanıyoruz. Bu makalemizde Azure DevOps üzerinde repository açıp, açtığımız repository’i lokalimizden yönetmek için VS Code ile entegrasyon sağlayacağız.
İlk olarak VS Code’u indiriyoruz. VS Code, Microsoft tarafından sunulan tamamen ücretsiz bir kod düzenliyicisi. Bunun yanında bir çok özelliği bulunmakta, bunlardan bazıları; git kontrolü, sözdizimi vurgulama, akıllı kod tamamlama, snippet’ler ve kod yapılandırma ve daha fazlası.
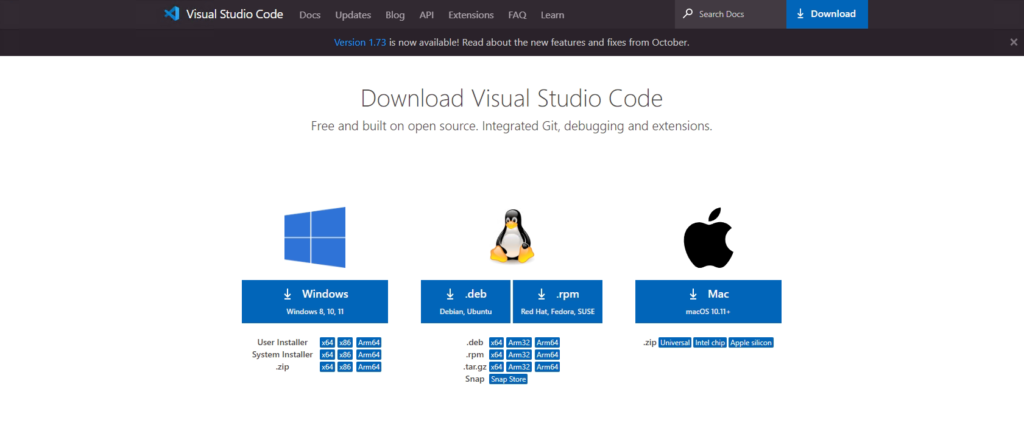
İlk olarak VS Code’u buradan indiriyoruz. Windows,Linux ve Mac desteği bulunmakta. Ben Windows ile devam edeceğim.



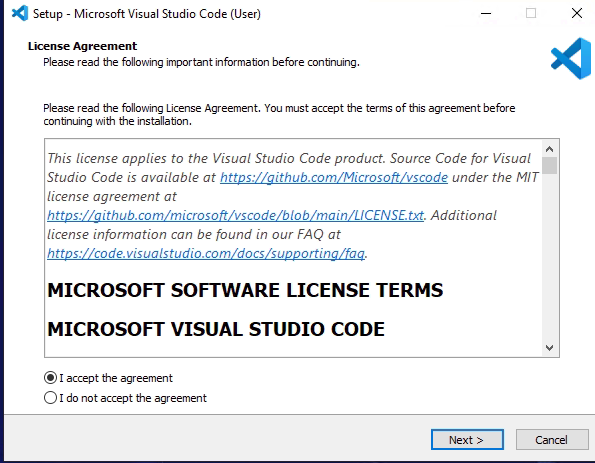
Kurulumu yaptık.
Şimdi sırada git’i kurmak var. Bu adresten git’i indiriyor ve kurulumu default ayarlar ile tamamlıyoruz.
Kurulumlar tamamlandı. Şimdi azure portalına login oluyor ve DevOps paneline giriş yapıyoruz. Görselde görüldüğü gibi “Repos“a giriyor ve “Initialize“‘e tıklıyoruz.
Repository aktif hale geliyor.
İlk olarak “Git Bash“‘i açıyoruz.
Sırayla aşağıdaki komutları giriyorıuz.
“git config –global user.name “Kullanıcı adı”
“git config –global user.email”Mail adresi”
Bu işlemlerin ardından konsolu kapatıyoruz.
Tekrardan Azure DevOps paneline dönüyor ve repomuzu clone’luyoruz.
Adresi kopyaladık.
VS Code’u açtık arama satırına “>Git” yazdık ve “Git:Clone“‘ı seçtik.
Kopyaldığımız adresi yapıştırdık.
Clone’u kaydetmek için bir yer gösterdik.
Login işlemlerini yaptık.
Ve repomuz lokalimizde açıldı.
Artık ilk denemelerimizi yapabilir. Örnek olarak yeni bir “Branch” oluşturacağız. Yine VS Code’da Search kısmına “>git” yazıyor ve “Git: Create Branch“‘i seçiyoruz. İsim verek yeni Branch’i tanımlıyoruz. Ben örneğimde “DEV” ve “PROD” olmak üzere iki tane branch oluşturdum.
Bunlar henüz lokalimde ve Azure DevOps üzerine eşitlemedik.
Eşitleme yapmak için, ilgili branch aktif iken aşağıdaki görseldeki kırmızı kutu içindeki sembole tıklıyoruz.
Görüldüğü gibi, Azure DevOps panel üzerinde iki branch’de geldi.
Şimdi ise DEV branch’i aktif iken yeni bir dosya oluşturuyoruz, ismini “index.html” verdim.
Açıklama ekleyip “Commit” ettim.
Sonrasında “Push” ettim.
Görüldüğü gibi hemen repository’e geldi.
Şimdi ise repository üzerinden kodu editliyorum ve yeni bir satır ekliyor sonrasında commit ediyorum.
Tekrardan VS Code’a dönüp bu sefer “Pull” ediyorum ve Azure DevOps üzeriden yaptığım değişikliklerin lokalde de güncellendiğini görüyorum.
Evet Azure DevOps ile çalışmak bu kadar kolay, devam edeceğiz. Faydalı olması dileği ile keyifkli okumalar.

