Günümüzde genelde acil yapılması ya da dar zamanda birçok detayı barındıran projelere girmek durumunda kalabiliyoruz. Buda tabiki yazdığımız kodda performans sıkıntılarını göz ardı etmemize neden olabiliyor. Bu ve benzeri durumlarda performans gösterilerine rahatça erişebileceğimiz bir paketten sizlere bahsedeceğim . “Mini Profiler “
Mini Profiler kullanarak hızlı ve basit bir şekilde uygulamalarımızda hangi noktalarda ne kadar zaman harcandığını görmemiz mümkün. Böylece development esnasında performans sorunu yaşadığımız noktaları tespit edip buna göre aksiyon almamız oldukça kolaylaşmakta. Mini profiler Stackoverflow ekibi tarafından geliştirilmekte olup ve aynı zamanda uygulamalarında da aktif olarak kullanılmaktadır.
Geçelim nasıl kullanacağımıza !
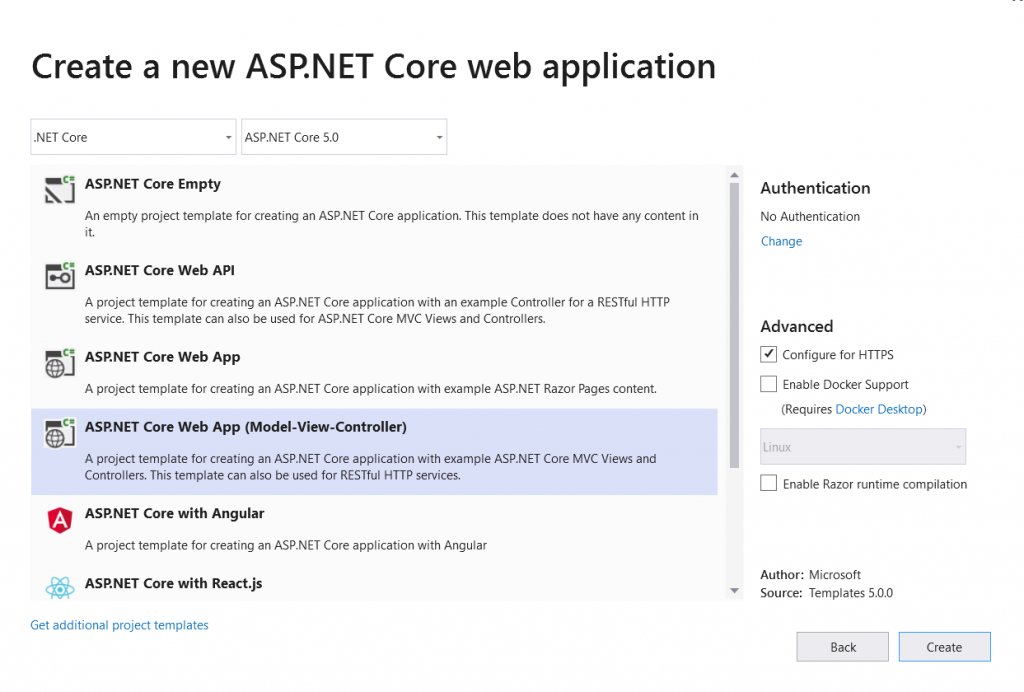
Core MVC bir proje açmakla başlayalım.

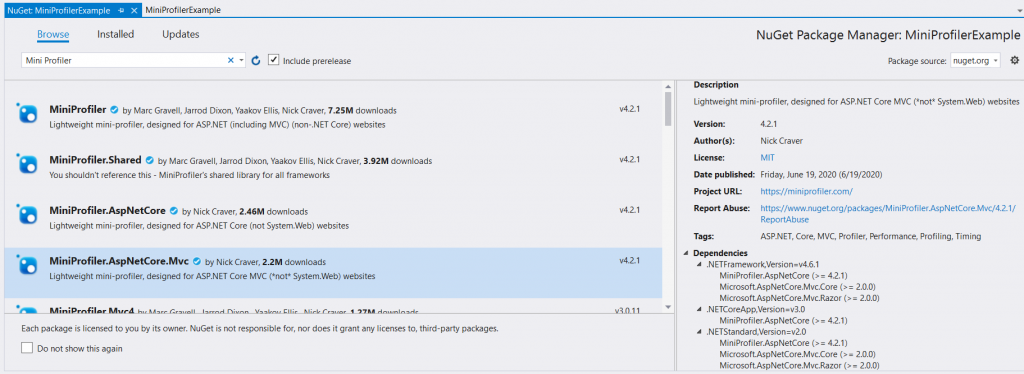
Nuget paketlerimizin yönetimi üzerinden aşağıdaki seçili paketi yükleyelim.

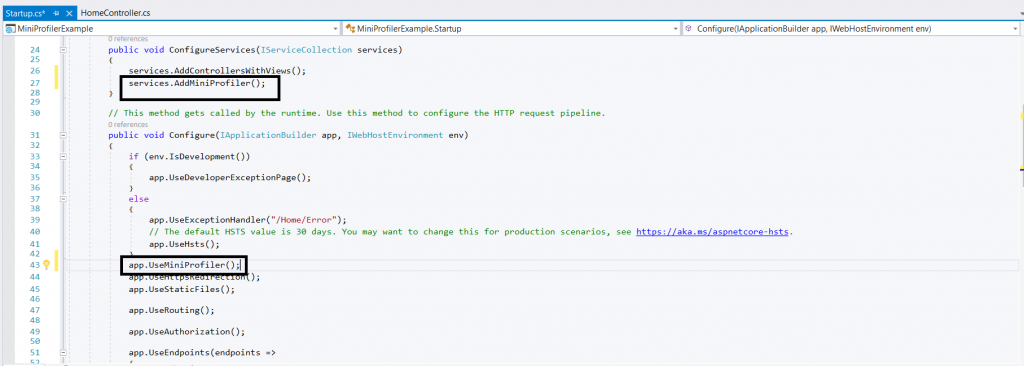
Startup.cs içerisinde gerekli konfigürasyonu aşağıdaki gibi yapmalıyız.

public void ConfigureServices(IServiceCollection services)
{
services.AddMiniProfiler();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseMiniProfiler();
}_ViewImports.cshtml içerisine aşağıdaki tagleri eklemeliyiz.
@using StackExchange.Profiling
@addTagHelper *, MiniProfiler.AspNetCore.MvcWeb ekranımızda “Mini Profiller” sonuçlarını görüntüleyebilmek adına aşağıdaki compenenti ekliyoruz. Bu tagı view içerisinde doğru yere konumlandırarak görünmesini istediğiniz yere yerleştirebilirsiniz.
“<mini-profiler/>”
Ve projemize bir göz atalım. Sol üst tarafta profiler bilgilerimizin geldiğini gözlemlemekteyiz.
Üzerine tıklayarak detay görünüme geçebiliriz.
Peki bunu şöyle bir adım öteye taşıyalım. Metodlarımız özelinde nasıl performansı görüntüleyebiliriz. Şimdi buna bakalım;
Not: “Install-Package MiniProfiler.EntityFrameworkCore “ paketini kurup Startup.cs aşağıdaki eklemeyi yaptığınızda DB tarafında ne kadar vakit harcandığını görebilirsiniz. Konuyu uzatmamak adına projeye db bağlantıları eklemeyeceğim. Lakin hangi sql sorguları çalıştığınıda görebileceğinizi söleyerek devam etmek istiyorum.
Metod bazlı inceleme (Detay Profiling)
Konuyu takip ettiğinizde profiler’ın action bütün olarak gösterdiğini fark etmişinizdir. Fakat action içeresindeki herhangi bir isteğin veya metodun durumunu merak ediyor isek bunu kendimize profiling adımları tanımlayarak aşağıdaki şekilde yapacağız.
Profiling adımlarını tanımlamak için MiniProfiler.Current içerisindeki Step metodunu kullanacağız. Step metodunu çağırırken o adıma vereceğimiz adı yazmamız yeterli olacaktır.
using StackExchange.Profiling;
Öncelikle Controller yukarıdaki kütüphanemizi ekleyelim.
Ardından aşağıdaki bloklar arasına girdilerinizi yapıp görmek istediğiniz adet kadar iç-içe veya farklı ekleyebilirsiniz.
using (MiniProfiler.Current.Step("Profiling Name "))
{
using (MiniProfiler.Current.Step("Profiling Name"))
{
//
}
}Örneğin;
Projeyi ayağa kaldırdığımızda elde edeceğimiz görüntü şu şekilde olacaktır.
View üzerinde profiling yapmak istersek ki buda sık sık ihtiyaç duyulan bir detaydır. Bunu view içerisinde <profile name=”Name”></profile> taglarini kullanarak yapabiliriz.
Bu göstergeleri MiniProfiller içeresindeki nitelikleri kullanarak özelleştirebilirsiniz. Örneğin 200ms geçtiğinde göster vs gibi.Bunların hepsinin yazımına aşağıdaki kaynakça linkten erişebilirsiniz.
Son olarak
- /mini-profiler-resources/results-index : Son profiling sessionların listesine erişebilirsiniz.
- /mini-profiler-resources/results : Son profiling sessionın detaylarına erişebilirsiniz.
Kaynakça: https://miniprofiler.com/dotnet/AspDotNetCore
Proje Linki: https://github.com/mhmtresatdyr/MiniProfilerExample/
Bir sonraki yazımızda görüşmek üzere;
