Azure DevOps Agent Deployment ve IIS Üzerinde Web Site Yayınlama
Merhaba, Azure DevOps makale serimize devam ediyoruz. Bu makalede Azure üzerindeki bir VM üzerinde bulunana IIS üzerinde web sayfası yayınlama adımlarını inceleyeceğiz. Bu makaledeki temel amaç, Azure DevOps ile deployment süreçlerini incelemek ve adım adım süreçlerin nasıl yapıldığı hakkında bilgi vermektir. Sonraki makalelerde daha detaylı deployment süreçlerini incelemeye devam edeceğiz.
Senaryo
Senaryo gereği bir web sayfamız var ve bu web sayfamızı Azure DevOps ile deployment süreçlerini otomasyon haline getirmek istiyoruz.
Senaryo gereği Azure üzerine bir adet VM ve onun üzerinde de IIS servisi aktif çalışmakta. Bunun için aşağıdaki adımları takip ederek öncesinde bir VM oluşturuyor ve sonrasında üzerine IIS servisini etkinleştiriyoruz.
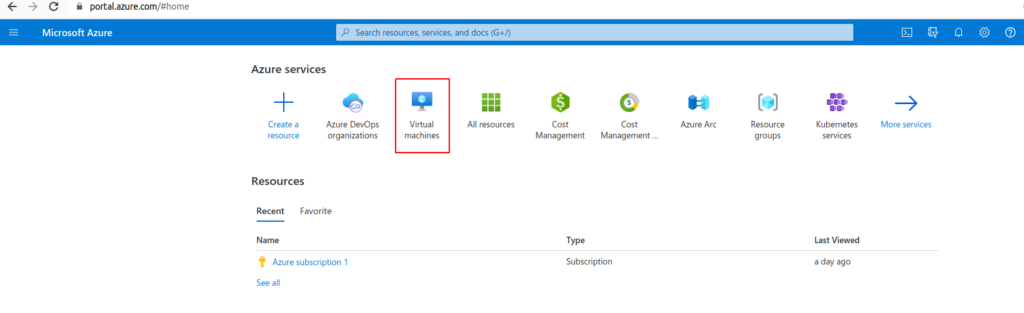
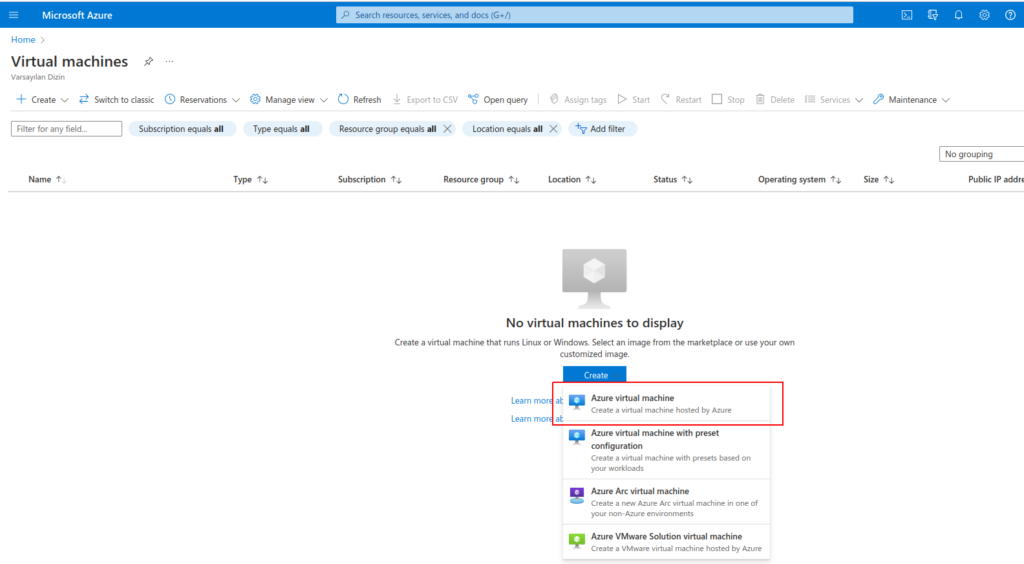
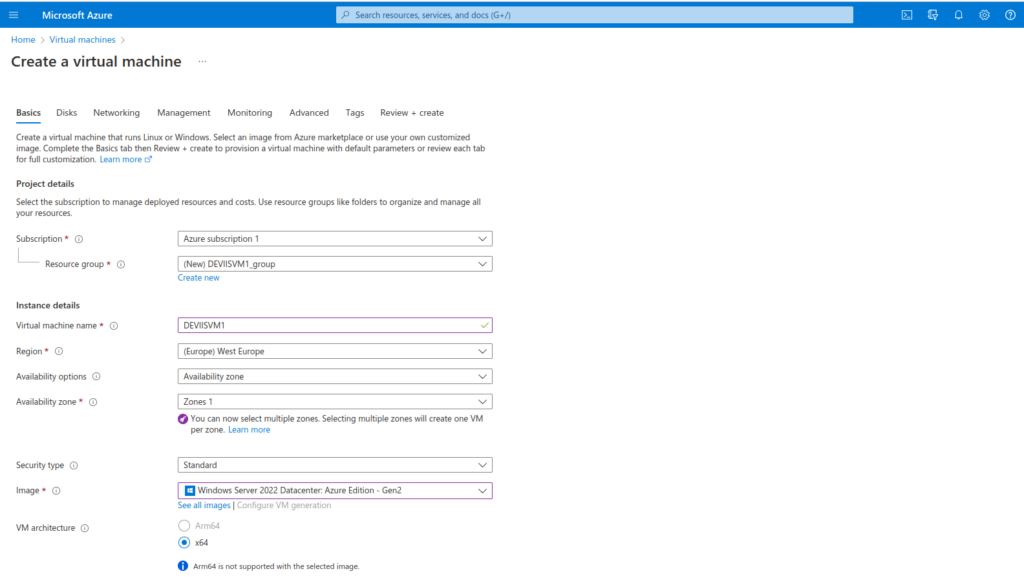
İlk olarak VM oluşturuyoruz.


İşletim sistemi olarak “Windows Server 2022” seçtim ancak çok önemli değil Windows 10 imajı bile olabilir. Önemli olan üzerinde IIS servisinin çalışması.

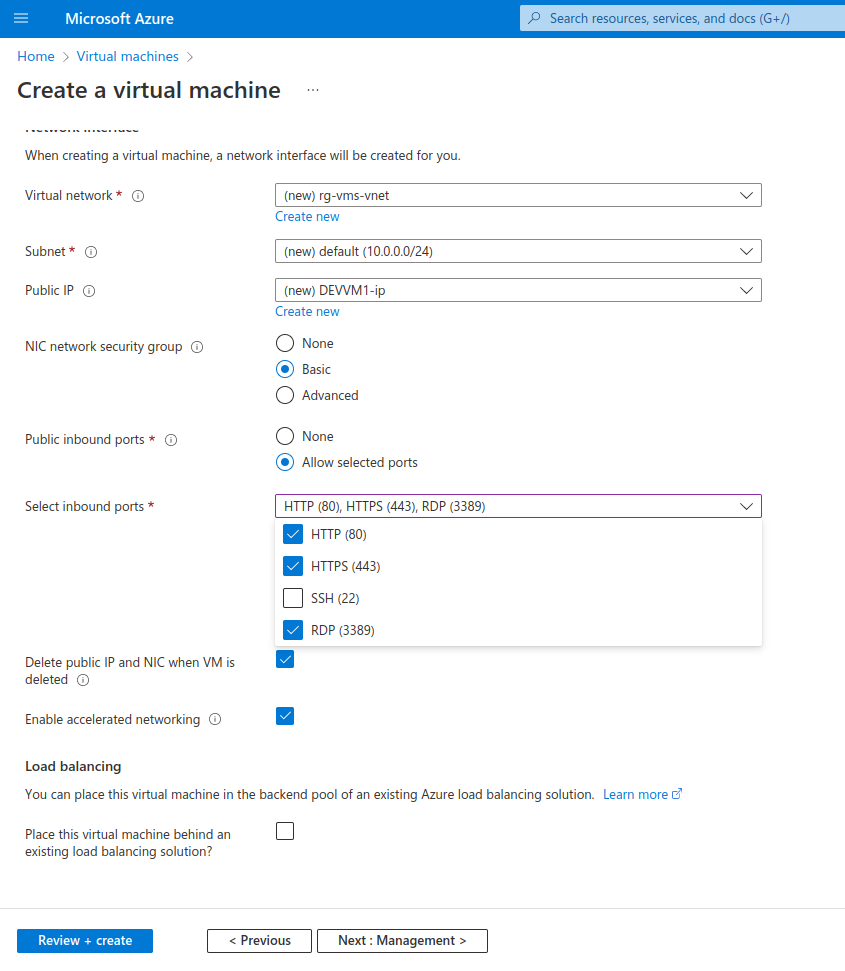
Port erişimleri olarak “80,443,3389” açıyoryuz. IIS üzerinde web sayfası yayını olacağı için 80 ve 443 portlarını açtık, RDP erişimi içinde 3389 port u kullanacağız. 3389 portu dışarı açmak güvenli değil ancak demo ortamı olduğu için şimdilik görmezden geliyoruz.

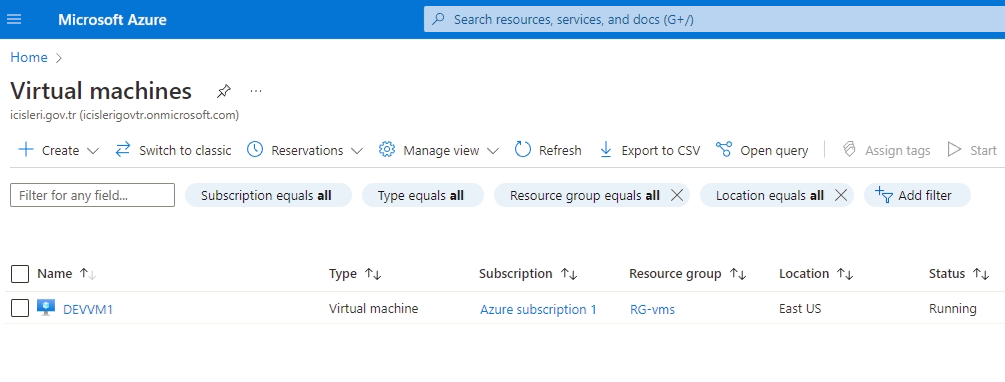
VM kuruldu ve hazır durumda.

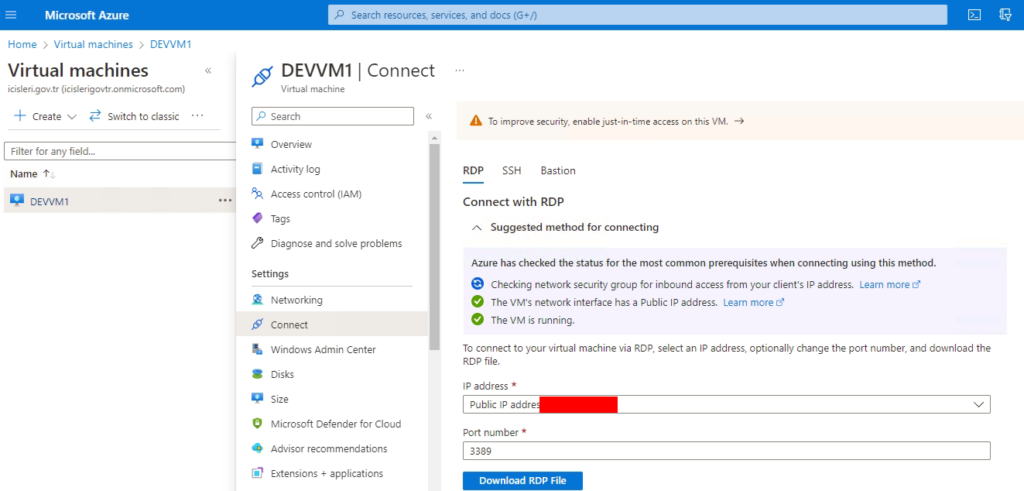
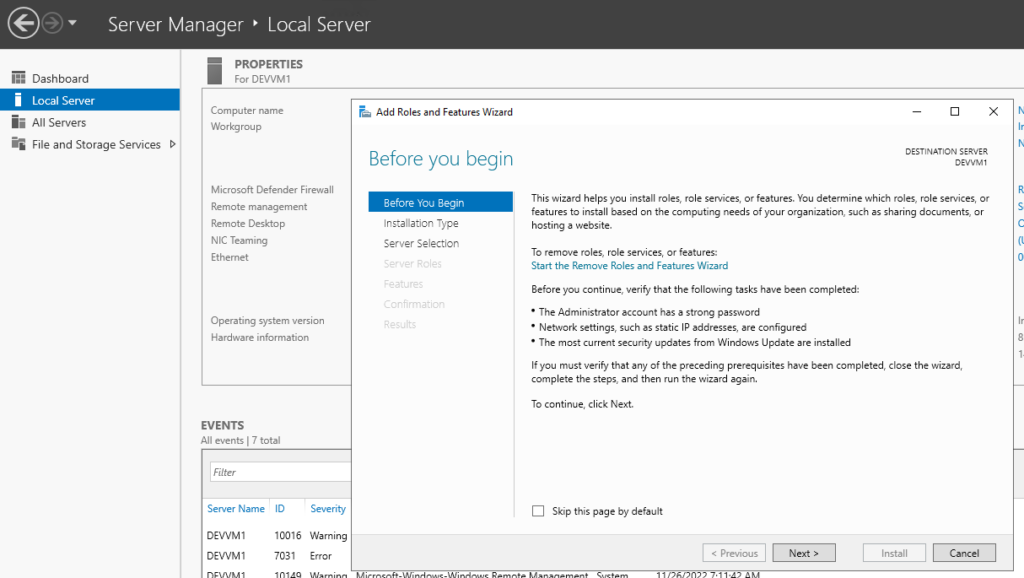
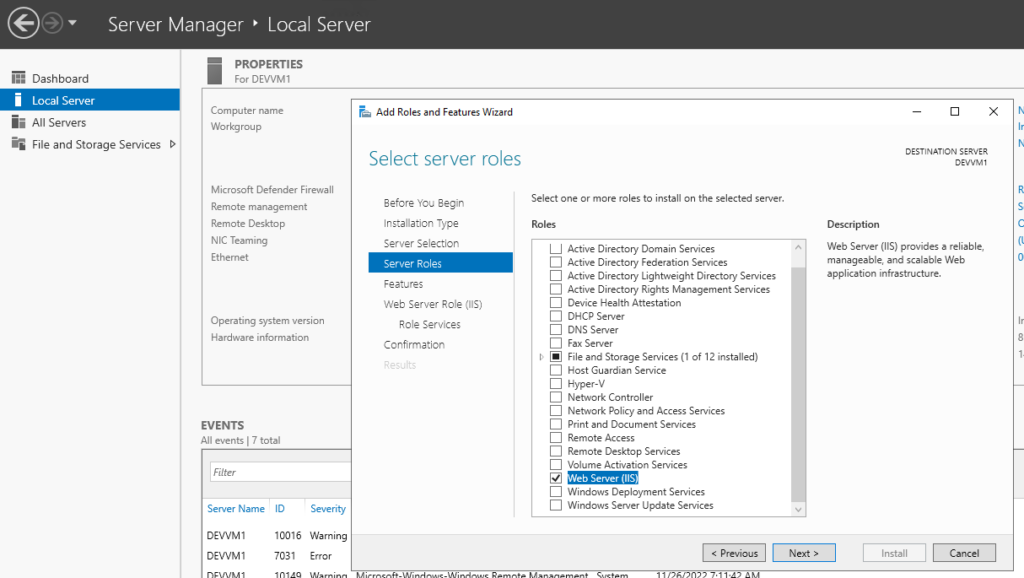
RDP yaparak erişiyoruz ve IIS servisini kuruyoruz.



IIS servisini kurduk ve sunucu public ip’si üzerinden eriştik.

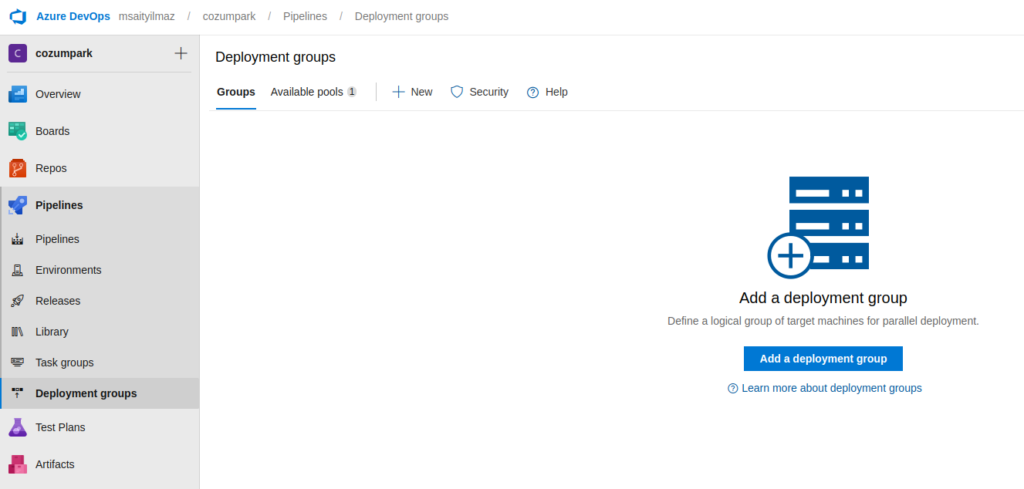
Şimdi Azure DepOps paneline dönerek ilk olarak yeni bir “Deployment groups” ekliyoruz.

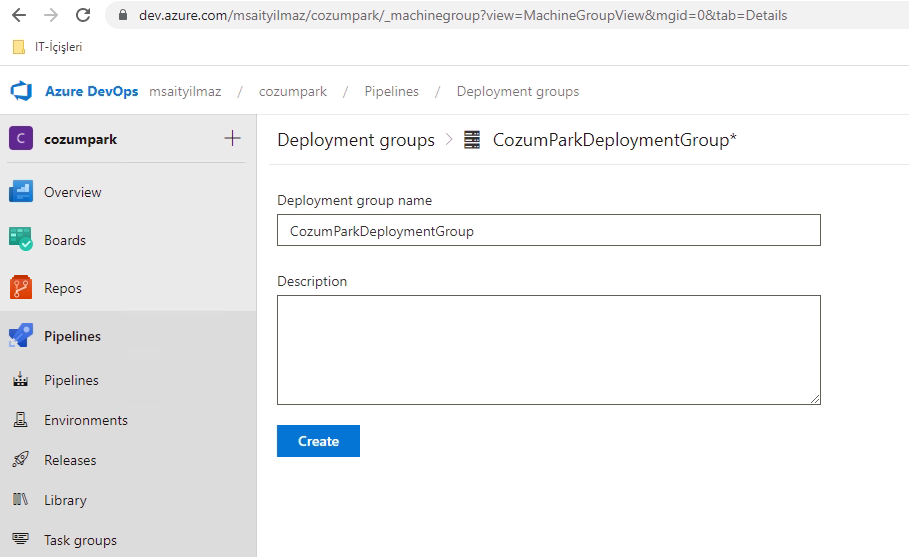
Bir isim verdik ve “Create” ettik.

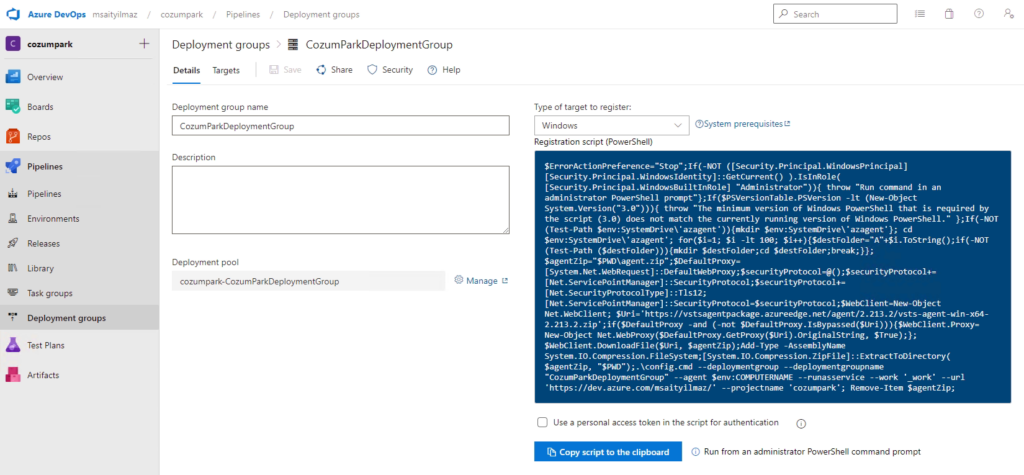
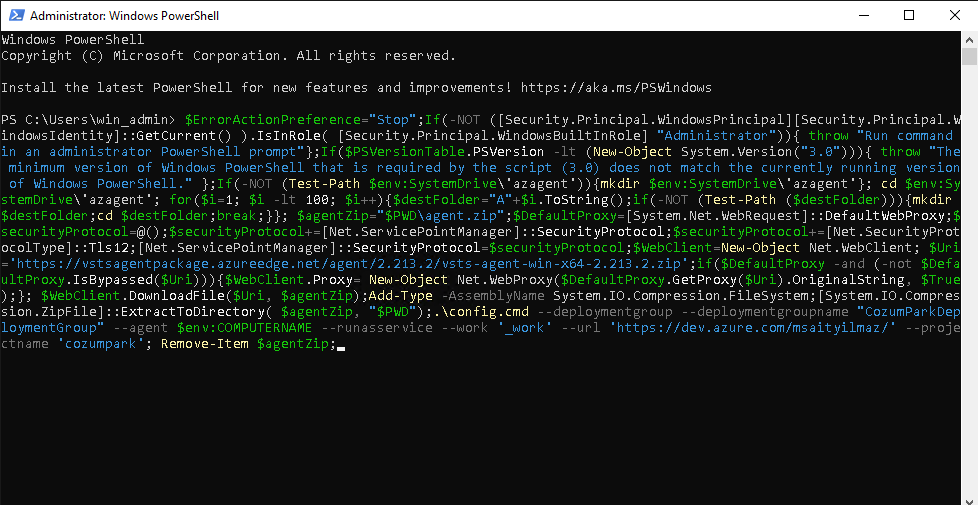
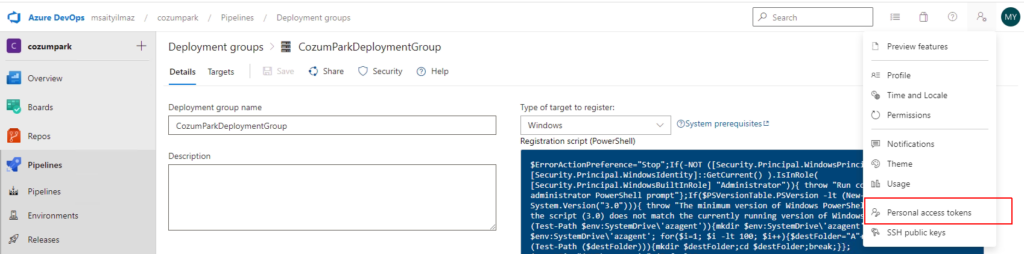
Bize, IIS server üzerine agent kurmak için gerekli olan powershell kodunu üretiyor. Bu kod bloğu, IIS server üzerine bir agent kuracak ve Azure DevOps panel üzerinden yapılan Deployment’ler bu agent vasıtası ile yönetilecek.
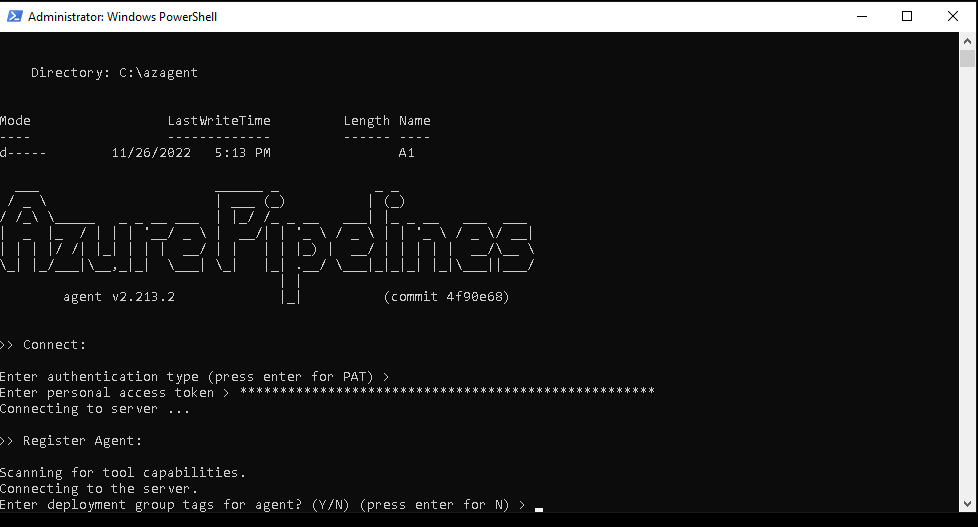
Ekrana gelen Powershell kod bloğunu kopyalıyoruz ve IIS Server üzerinde powershell konsolunu açıp yapıştırıyoruz.



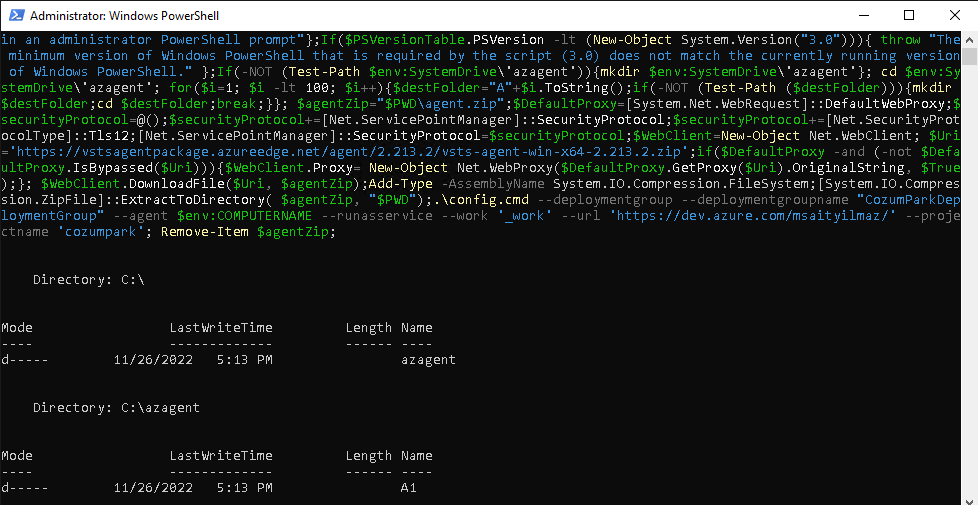
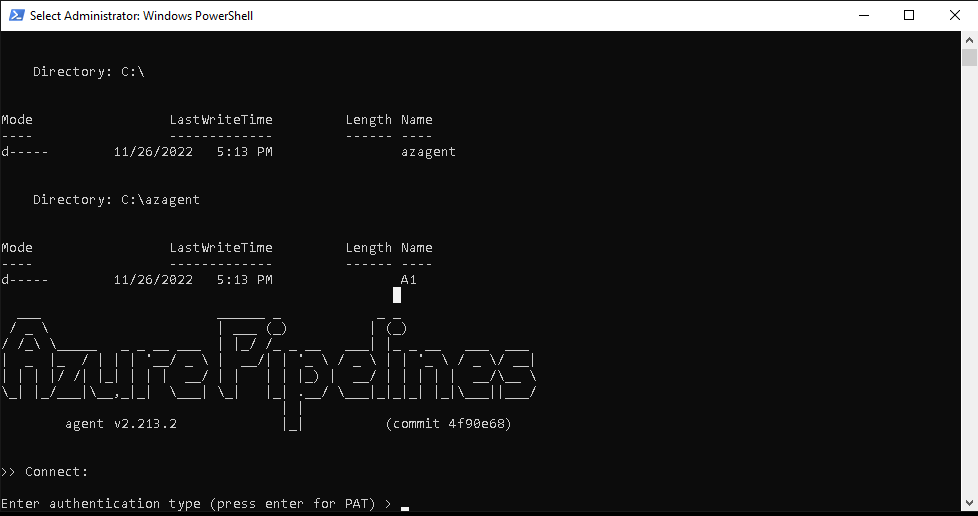
Enter ile geçiyoruz.

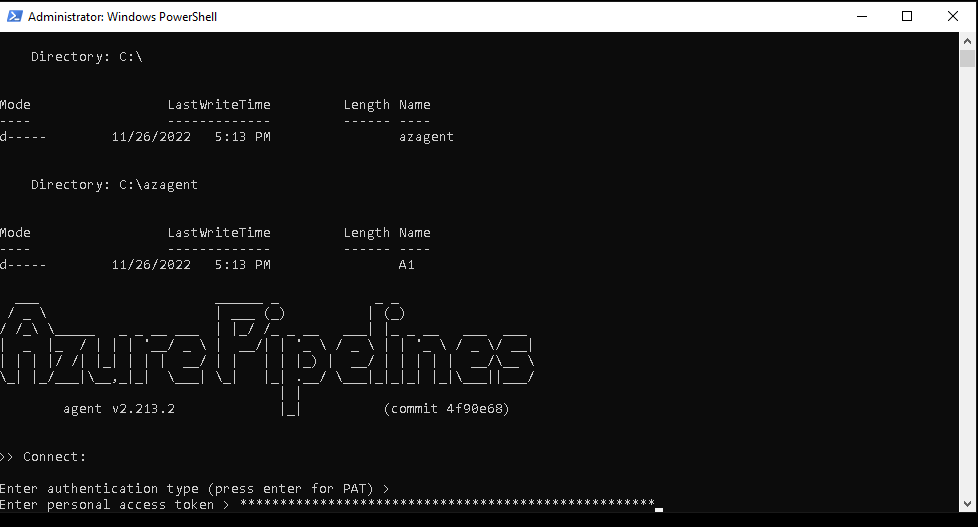
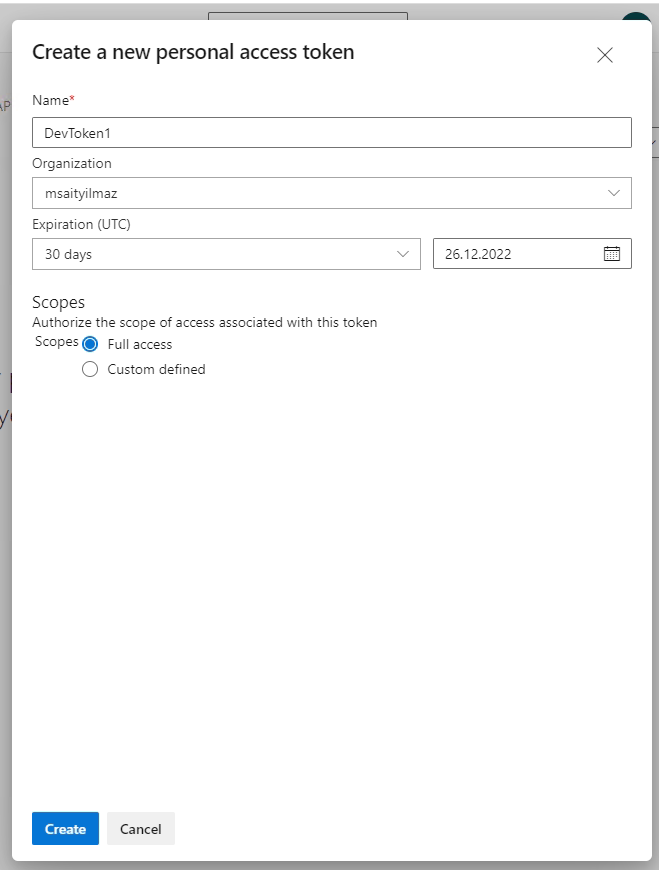
Bizden token istiyor. Aşağıdaki adımları takip ederek token üretiyoruz ve aşağıdaki görseldeki alana kopyalıyoruz.





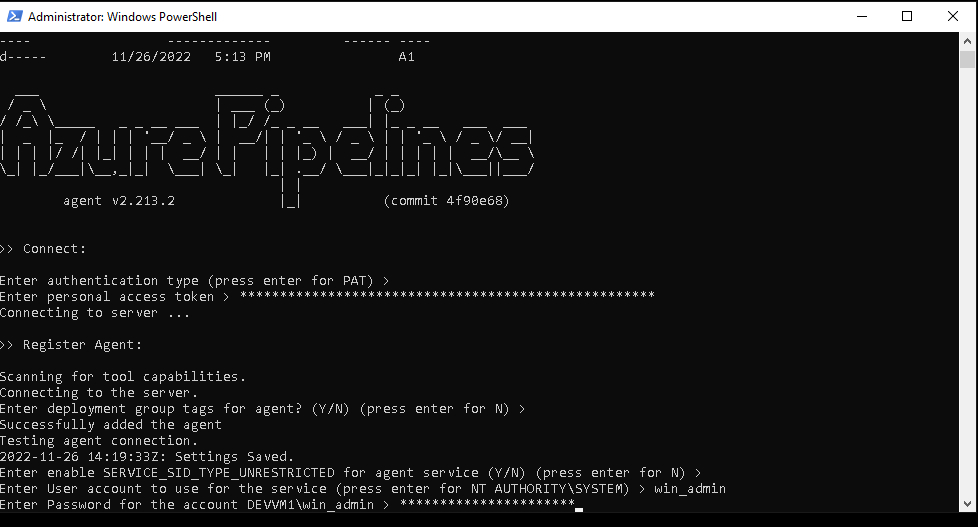
Enter ile geçiyoruz.

VM login bilgilerini giriyoruz.


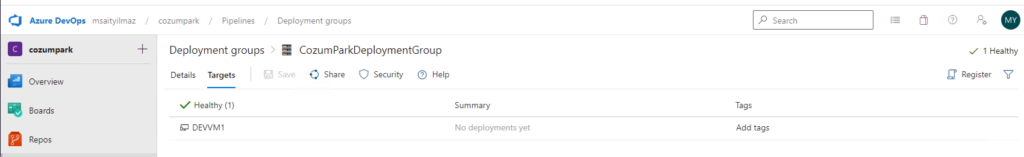
Azure DevOps portalı üzerinde VM başarı ile geldi.

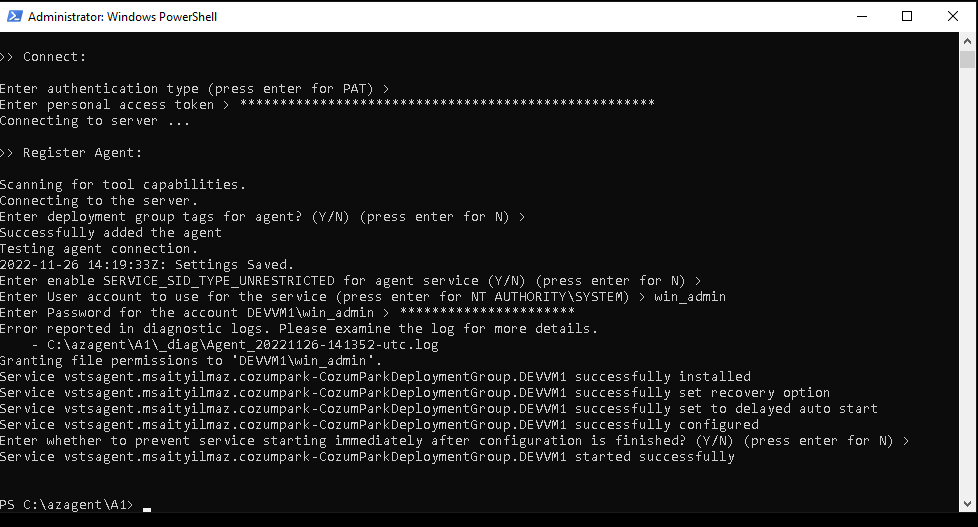
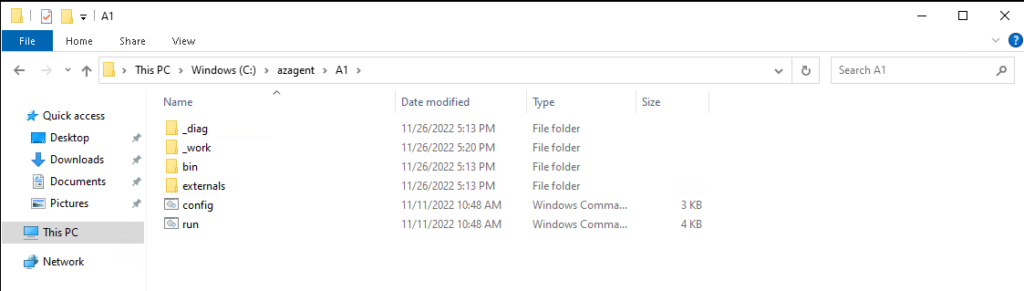
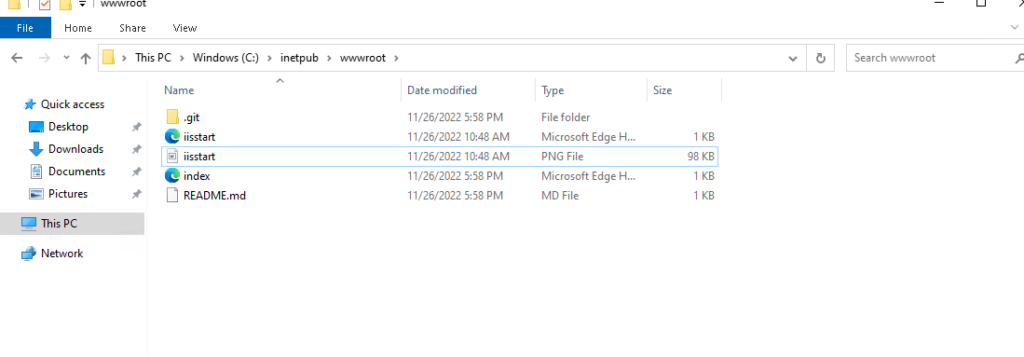
Aşağıda görüldüğü gibi IIS server üzerinde agent dosyaları oluştu.

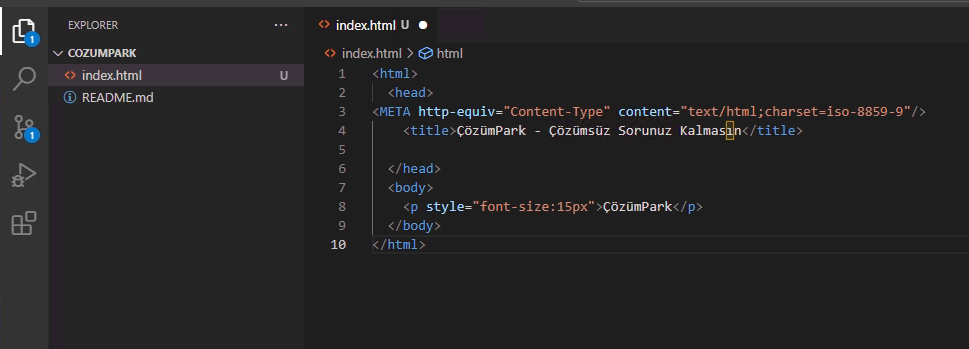
Artık hazırız ve ilk deployment sürecimizi başlatabiliriz. İlk olarak Azure DevOps Reposu üzerindede DEV adında bir branch’e basit bir html sayfa oluşturup push ediyoruz.

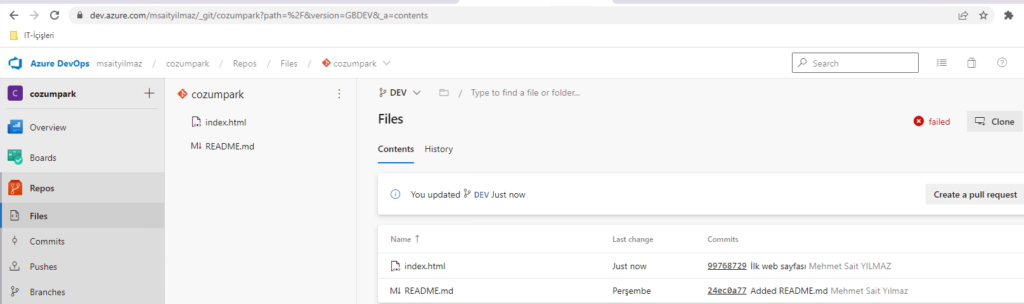
Aşağıda görüldüğü gibi html sayfamız DEV brach’i üzerinde görülmekte. Amacımız bu sayfayı IIS server üzerinde deploy etmek.

Bunun için sol menüden “Pipelines > Releases” bölümünü takip ederek “New pipeline“‘a tıklıyoruz.

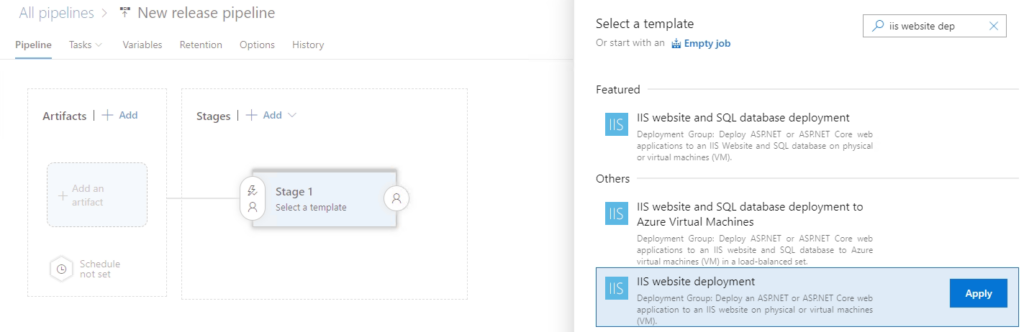
Gelen ekranda “Stages“‘a tıklayarak ve sonra gelen sol menüden “IIS website deployment“‘a tıklıyoruz.

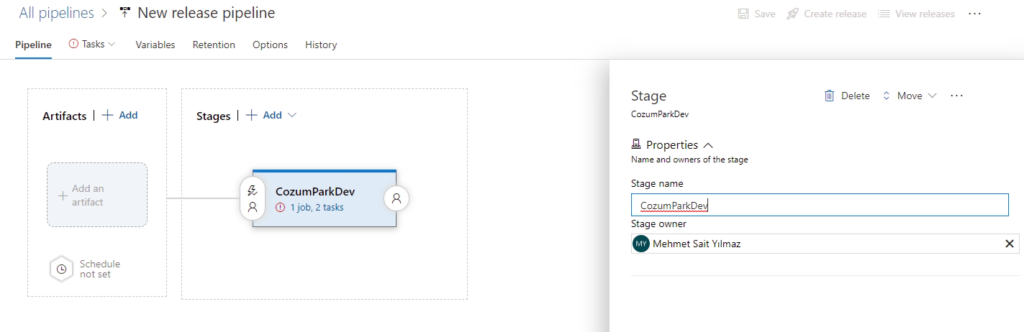
“Stages“‘a isim veriyoruz.

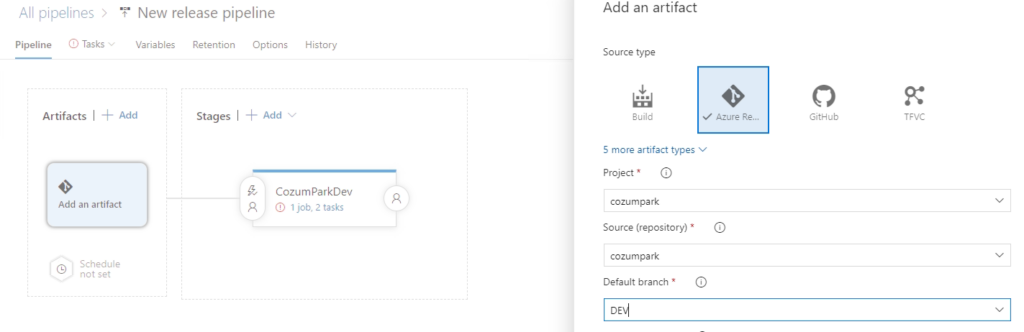
Şimdi “Artifacts“‘e tıklayarak “Azure Repos Git” tıklıoruz. Çünkü benim dosyalarım Azure repoda bulunmakta. Bu seçim sonrası Projemizi, Repomuzu ve son olarakta html dosyamızın bulunduğu branch’imizi seçiyoruz.

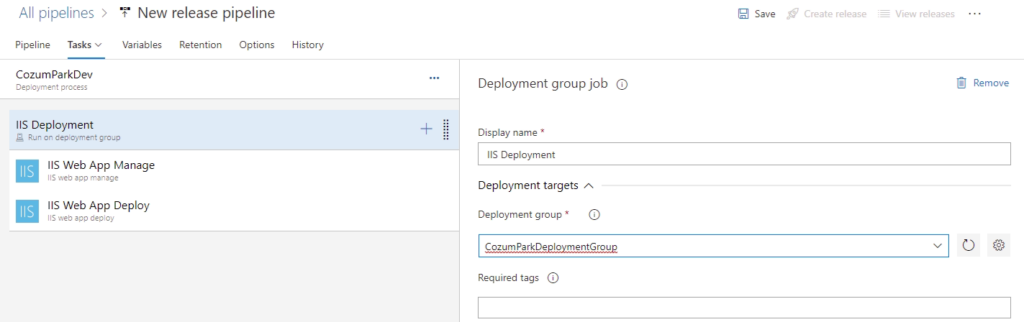
Tekrardan “Stages” alanına dönerek ilk olarak “IIS Deployment” böümünden “Deployment group“‘u seçiyoruz.

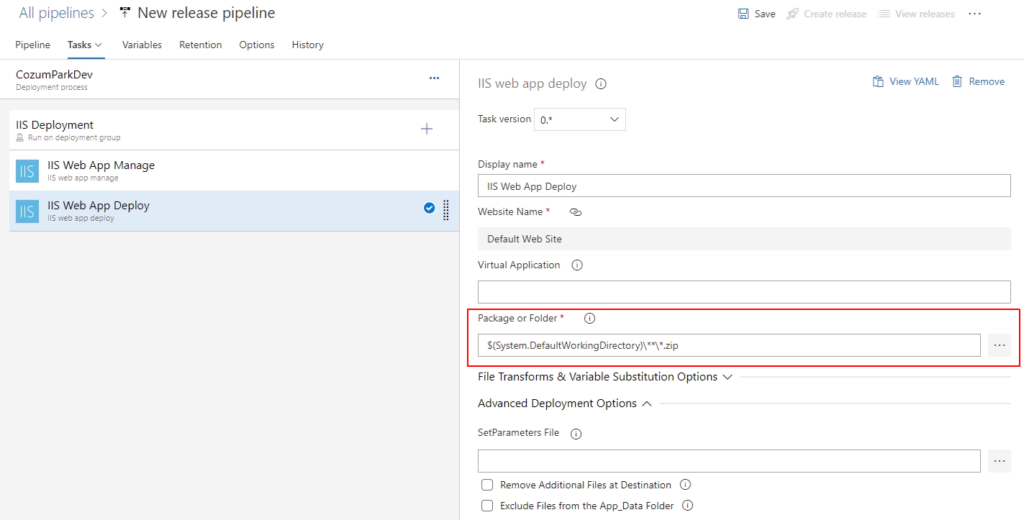
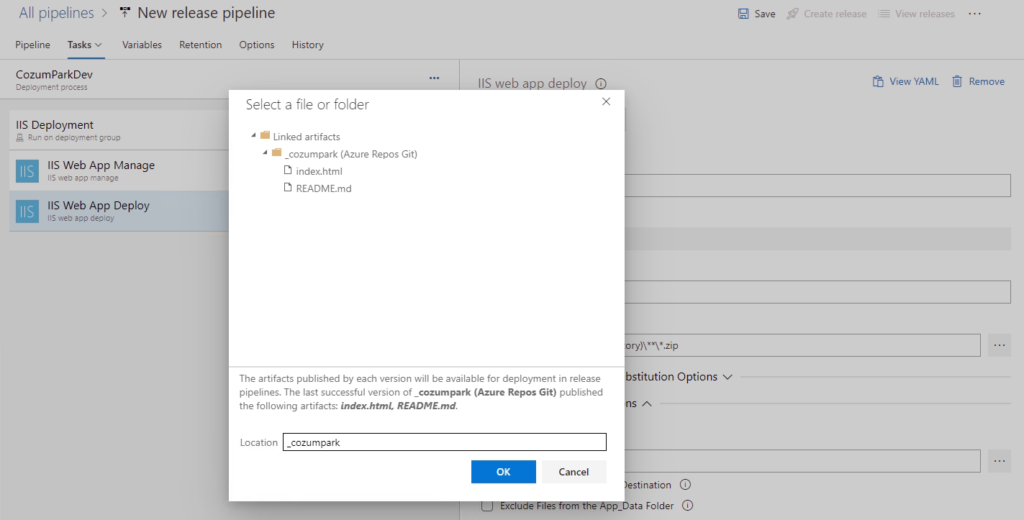
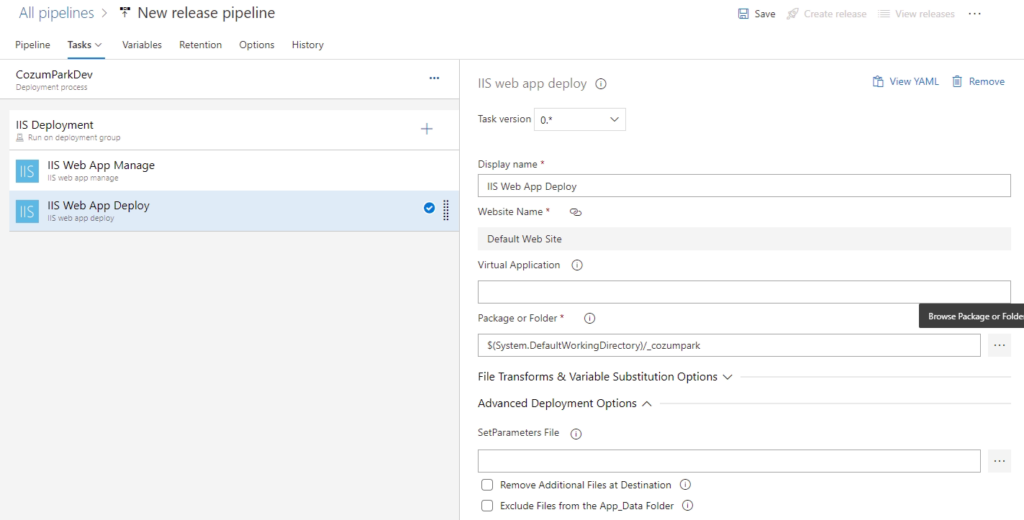
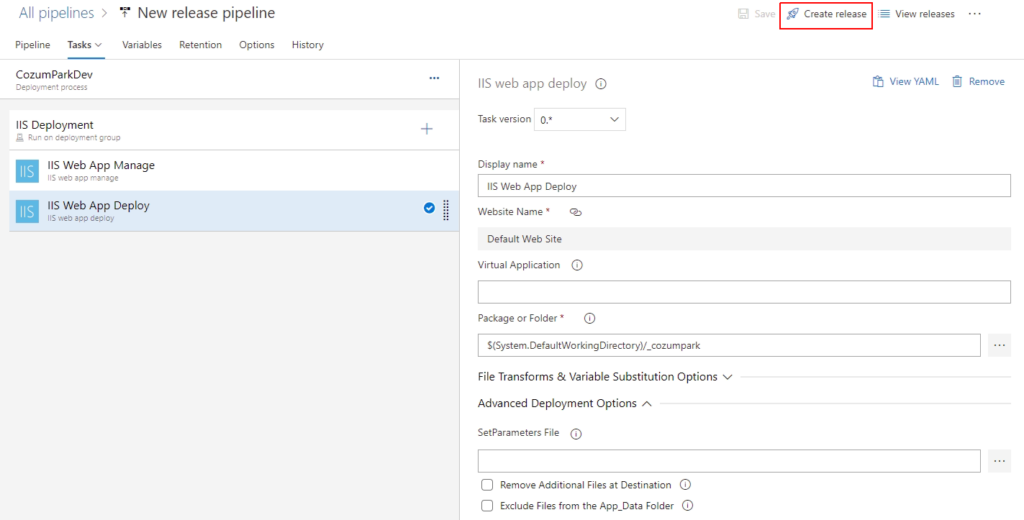
Hemen aşağısında bulunan “IIS Web App Deploy“‘dan “Package or Folder“‘dan html dosyalarımızın olduğu alanı seçiyoruz.



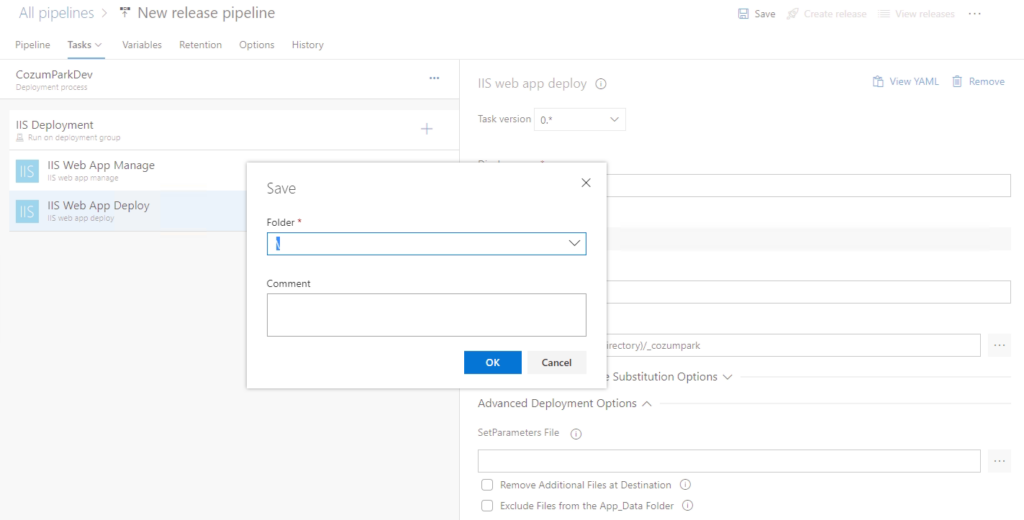
Yaptığımız değişiklikleri kaydediyoruz.

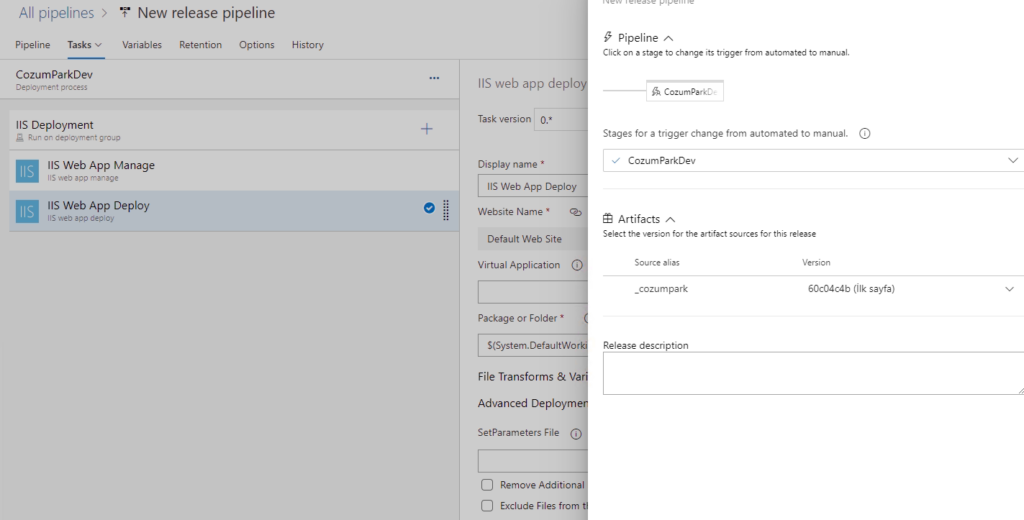
Şimdi ise “Create release“‘a tıklıyoruz.

Gelen ekranı “Create“‘e tıklayarak kapatıyoruz.

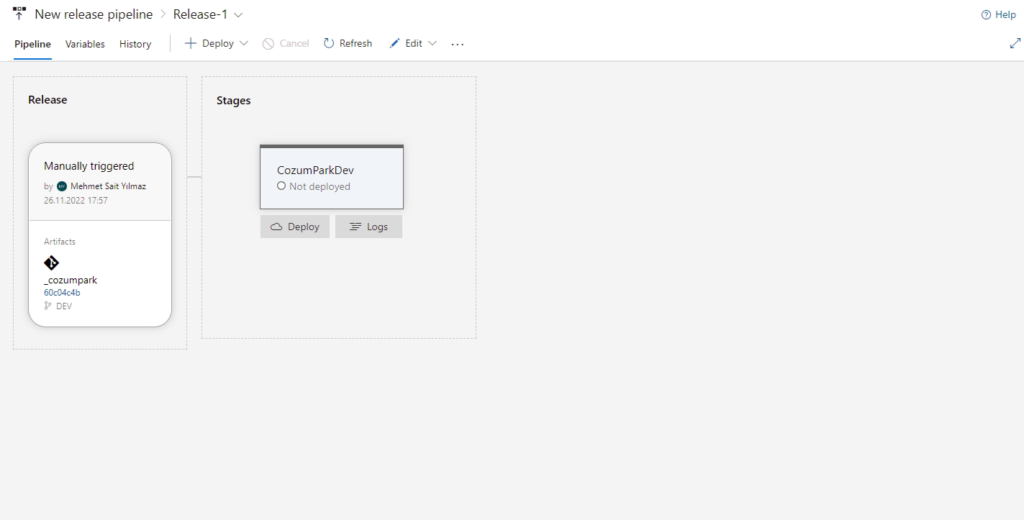
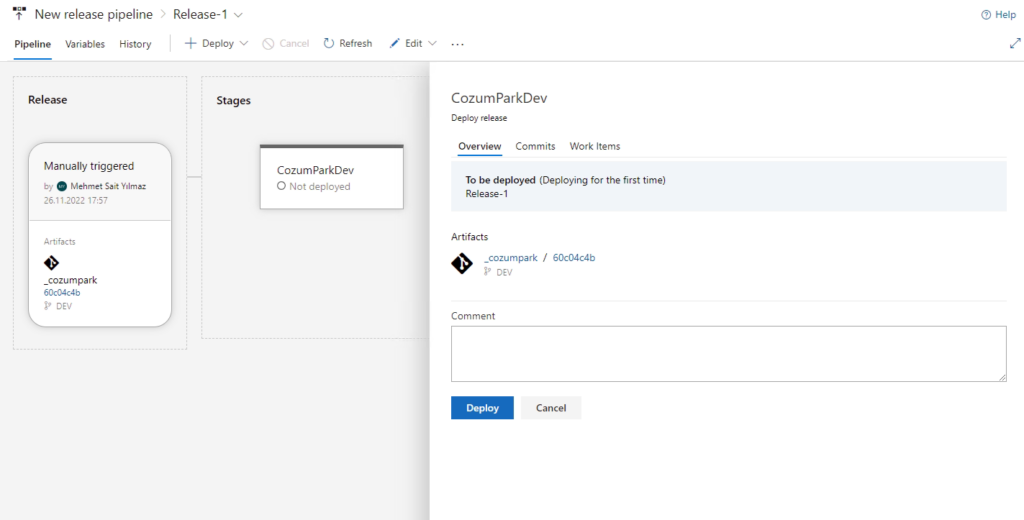
Evet artık hazırız ancak şu anda deployment’ı başlatmak için manuel olarak tetiklememiz gerekiyor. Bunun için “Deploy” diyerek süreçi başlatıyoruz.


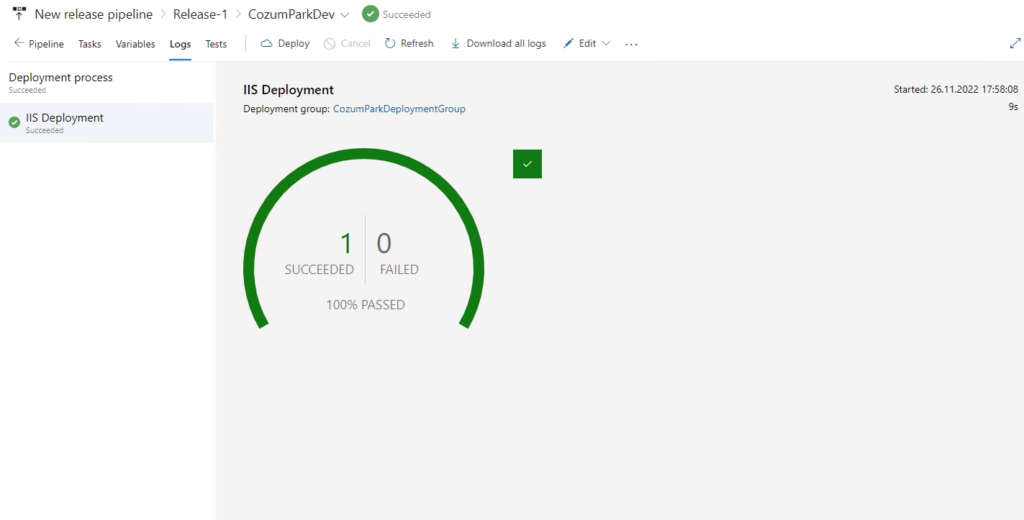
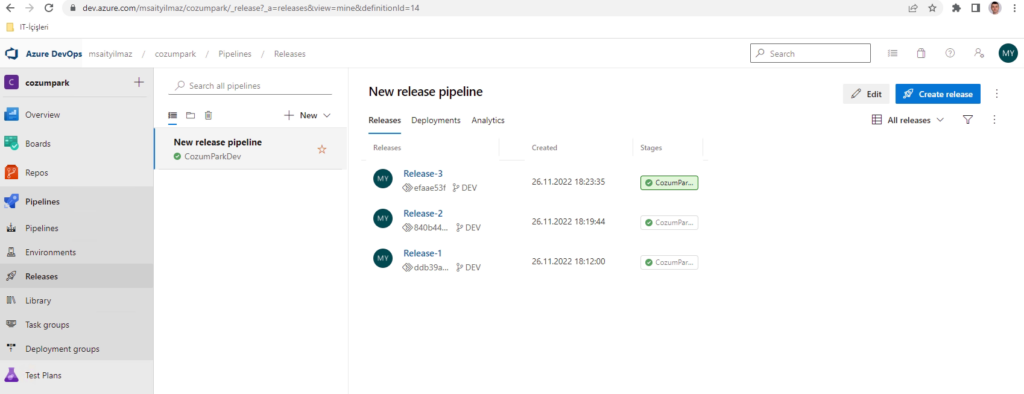
Başarı ile deployment yapıldı.

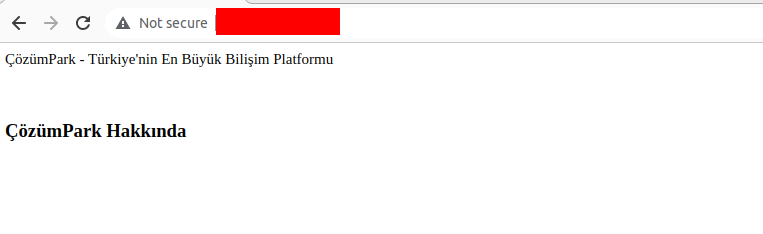
Web sitesi sayfalarımız geldi.

Sayfamız yayınlandı.

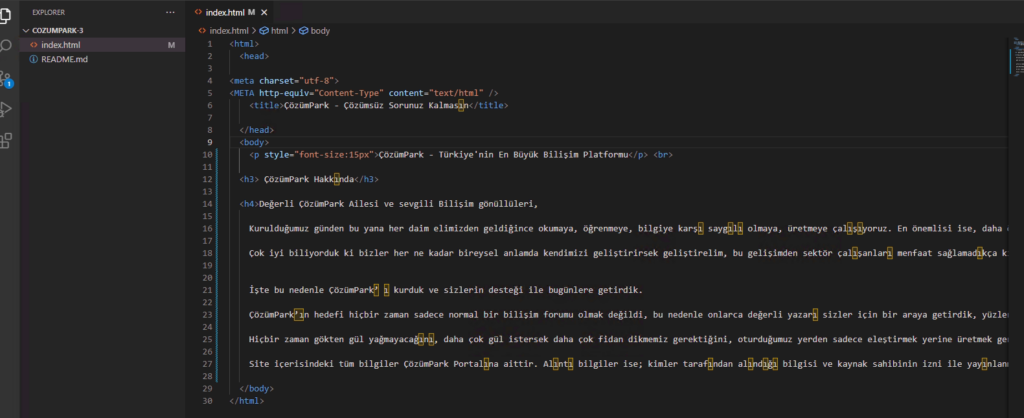
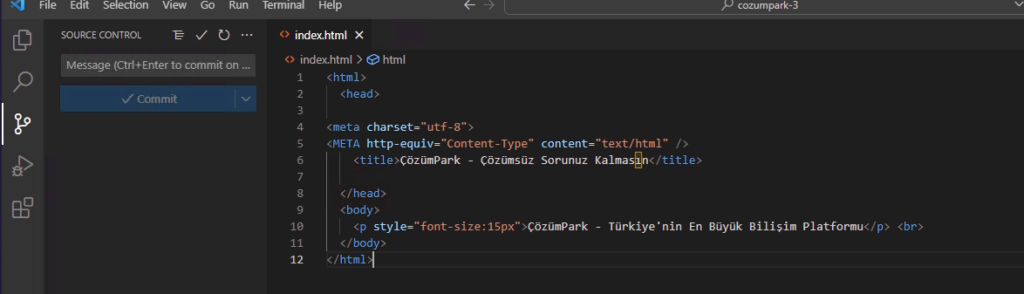
Şimdi sayfamıza yeni eklemeler yapıyoruz ve yeniden push ediyoruz.

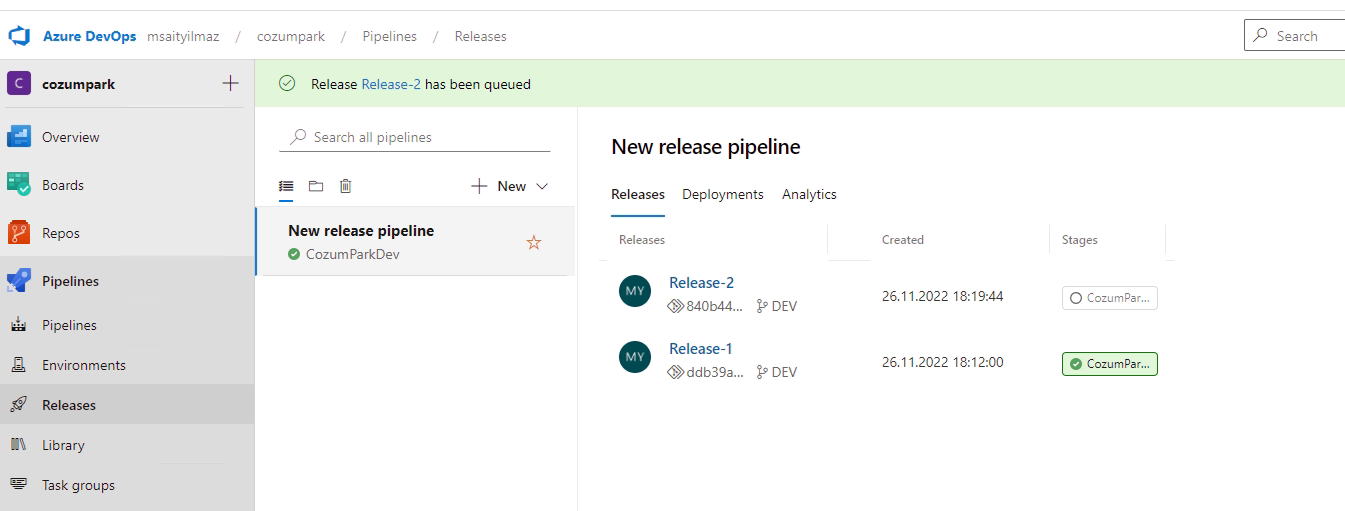
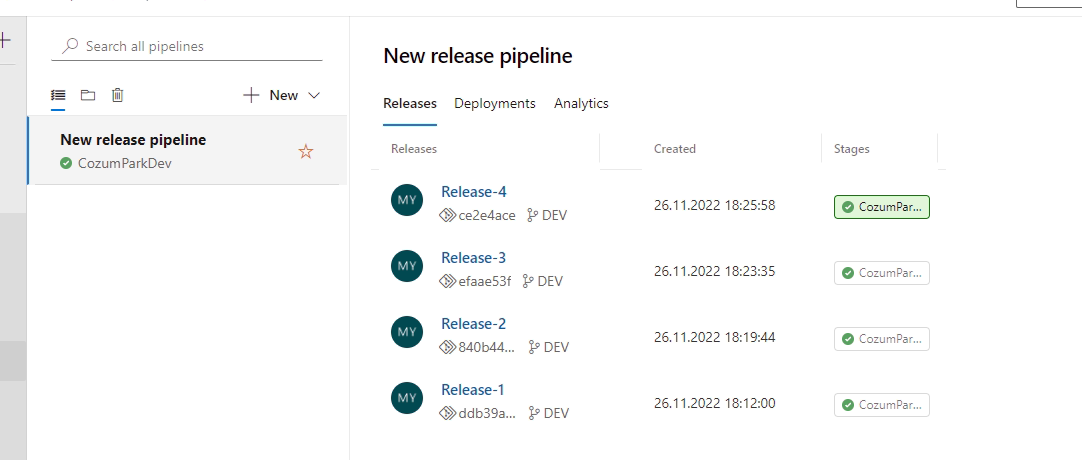
İkinci “Release” geldi ve deploy ettik.

Kontrol ettiğimizde sayfamızın güncellendiğini görüyoruz.

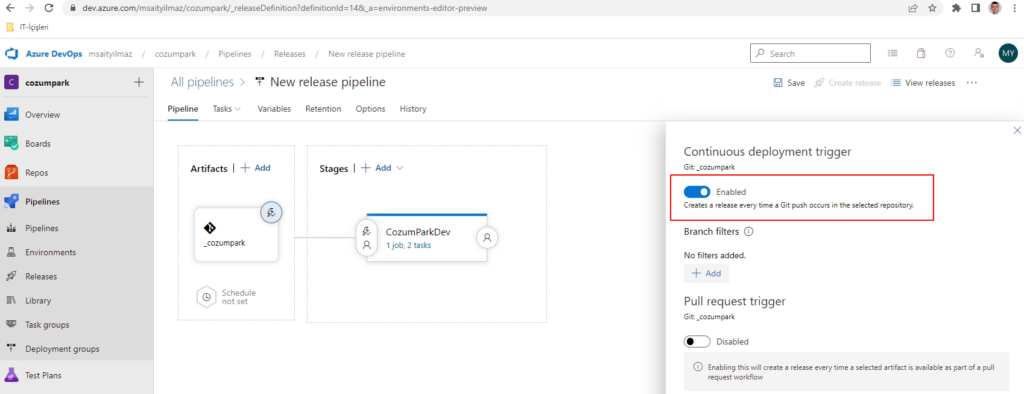
Deployment süreçlerini otomatik halede getirebiliriz. Yani yeni bir güncelleme geldiğinde oromatik olarak deploy edilmesini sağlayabilir. Bunun için “Artifacts” ve “Stages” de trigger’ları “automated“e çekmemiz gerekiyor. Uyguladık ve sonuçları görelim.

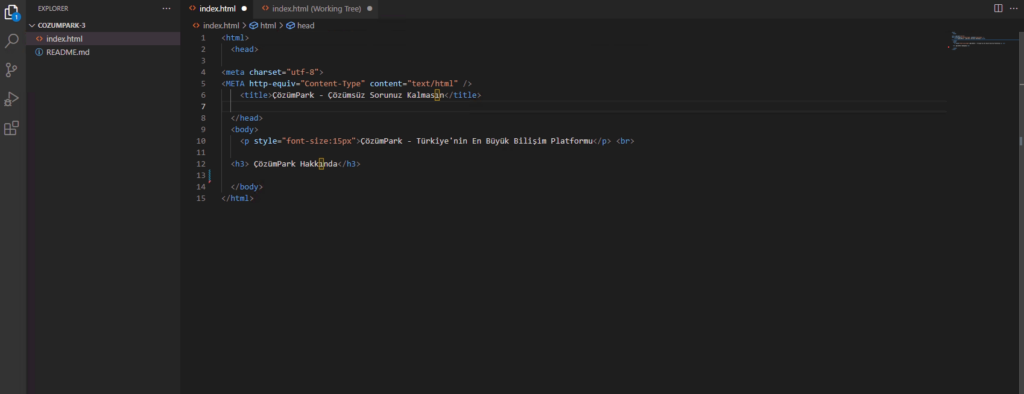
Kod üzerinde başka bir değişiklik daha yapıyorum ve push ediyoruz.

Aşağıda görüldüğü gibi deployment süreci otomatik yapıldı ve web sayfası güncellendi.


Son bir değişiklik daha yapıyoruz.


Deployment başarı ile tamamlanıyor.

Bu makaleyi burada bitirirken sonraki makalelerde daha karmaşık senaryolar ile devam edeceğiz. Faydalı olması dileği ile keyifli okumalar.






