ASP.NET Core Model Validation (MVC-RAZOR Model Doğrulama)
Bilgiler günümüzün en büyük hazineleri olduğunu her geçen dahada kanıtlar hale geldi. Bizim için kıymetli kıymetsiz her bilginin önemi, kullanım amacına göre anlam kazanmaya başladı. Peki bu bilgiler bizim için bu kadar kıymetli ise, bunlar üzerine yapılar, raporlar, analizler vs çıkarıp inşa ediyor isek bu noktada mutlak doğrunun talebi ve verinin doğrulanması kritik öneme sahip olmaktadır. Peki bu noktada web uygulamalarında ne yapılmalıdır kısmını küçük bir örnek üzerinde anlatalım.
Günümüzde doğrulama basamaklarını temelde 2 ye ayırabiliriz. Uygulamanın ön yüzünde kontrol ettiğimiz, arkada analiz ettiğimiz olarak ayırmak mümkün. Web uygulamalarını diğer uygulamalardan ayıran en büyük fark, istemci ve sunucu tarafında çalıştırabilmesidir. Bu noktada veri istemcide hazırlanır sunucuya iletilir ardından sunucuda işlenir istemciye cevap dönülür Buda uygulamaları platform bağımsız hale getirir. Siz işletim sisteminiz, tarayıcınız, sistem özellikleriniz vs ne olursa olsun küçük nüans farklarıyla uygulamayı tam performans kullanırsınız. Web bu gibi güzellikleri yazılımcı tayfasının işleri için daha zor olacağının açık belirtisidir. Doğrulamada bu zor işlerin en başında gelen kısımlardandır.
Doğrulamanın ön yüzde yapılıyor olması mümkündür fakat bir o kadarda tehlikeli ve hatalı veri alımına zemin hazırlar durumdadır. Küçük web programcılığı bilgisi ile script doğrulamaları aşabilir, veya bahsi geçen ufak nüans farklılıklarına denk gelinmiş ise sıkıntı yaşatabilmektedir.
Bu nokta sizlere model doğrulamayı önereceğim. Hem kullanışlı hem de oldukça basittir. Veri model üzerinde doğrulanır ve aşılması mümkün değildir. Ayrıca güvenlik açısından önyüze göre daha fazla sistemi güvenli kılar.
Peki bunu nasıl yapıyoruz. Küçük bir örnek ile anlatalım.
Örneğimizde bir web sayfasına üyelik sistemi kuracağız. Kayıt sayfamızda talep ettiğimiz verileri model doğrulamasına tabi tutup uygun olmayan veriler için girişi sağlanan input konumunda mesajlar vereceğiz.
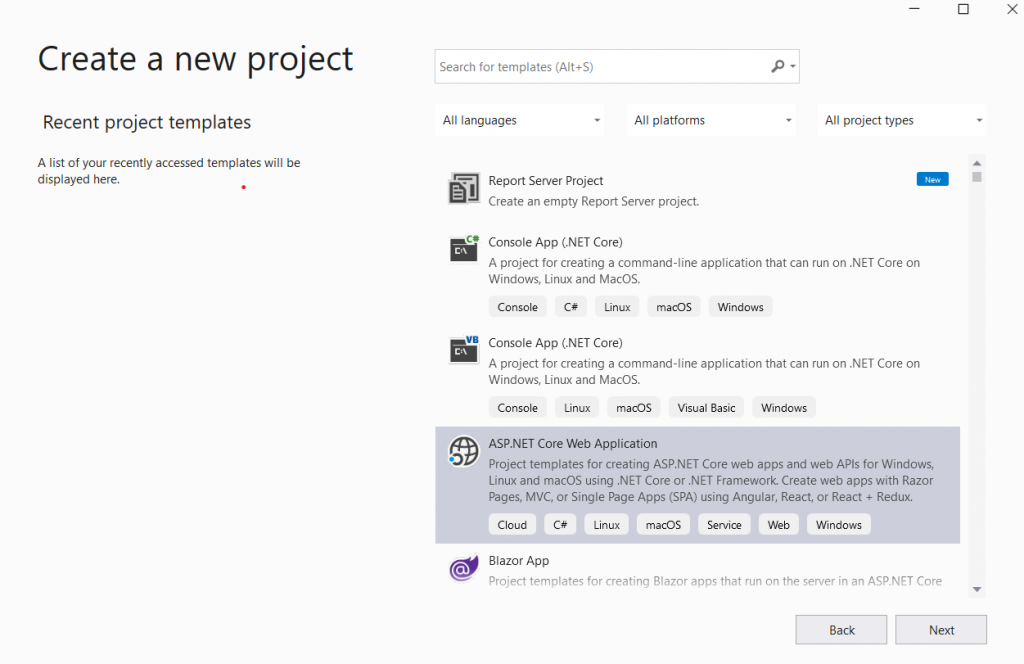
Şimdi ASP.net Core Web MVC uygulaması açalım.


Ardından “Account” isimli model oluşturup,tüm doğrulama parametlerimizi property üzerlerine tanımlayalım.
Model doğrulamaya ait;
- Required ve MinimumLength öznitelikleri bir özelliğin bir değere sahip olması gerektiğini belirtir.
- RegularExpression hangi karakterlerin girişi yapabileceğini sınırlamak için kullanılır.
- StringLength en büyük uzunluğunu ve isteğe bağlı olarak en düşük uzunluğunu ayarlamanıza olanak sağlar.
Örnekte yer almasada bahselim
- Range özniteliği, bir değeri belirtilen bir aralık içinde kısıtlar.
- Değer türleri (örneğin,decimal int ), doğal olarak float DateTime gereklidir ve özniteliğe gerek kalmaz.
DataType(DataType.Currency)] [Column(TypeName = “decimal(18, 2)”)]
public decimal PriceTL { get; set; }
- ApplyFormatInEditMode = true ApplyFormatInEditMode değer düzenlenmek üzere görüntülendiğinde biçimlendirmenin uygulanacağını belirtir.
[Display(Name = "İsim")]
[StringLength(60, MinimumLength = 3,ErrorMessage = "{0} {1} ila {2} karakter arasında olmalıdır.")]
[Required(ErrorMessage = "Lütfen adınızı giriniz.")]
public string Name { get; set; }
[Display(Name = "Soyisim")]
[StringLength(60, MinimumLength = 3, ErrorMessage = "{0} {1} ila {2} karakter arasında olmalıdır.")]
[Required(ErrorMessage = "Lütfen soyadınızı giriniz.")]
public string LastName { get; set; }
[Display(Name = "Telefon Numarası")]
[DataType(DataType.PhoneNumber)]
[StringLength(15, MinimumLength = 10, ErrorMessage = "{0} {1} ila {2} karakter arasında olmalıdır.")]
[Required(ErrorMessage = "Lütfen telefon numaranızı giriniz.")]
[RegularExpression(@"^\(?([0-9]{3})\)?[-. ]?([0-9]{3})[-. ]?([0-9]{4})$",ErrorMessage = "Telefon Formatı Geçersiz")]
public string PhoneNumber { get; set; }
[Required(ErrorMessage = "Email boş bırakılamaz")]
[RegularExpression(@"^([a-zA-Z0-9_\-\.]+)@((\[[0-9]{1,3}" +@"\.[0-9]{1,3}\.[0-9]{1,3}\.)|(([a-zA-Z0-9\-]+\" +@".)+))([a-zA-Z]{2,4}|[0-9]{1,3})(\]?)$",ErrorMessage = "Email adresi geçersiz")]
[Display(Name = "E-Posta")]
public string Email { get; set; }
[Display(Name = "Açıklama")]
[StringLength(250, MinimumLength = 20, ErrorMessage = "{0} {1} ila {2} karakter arasında olmalıdır.")]
[Required(ErrorMessage = "Mesajın konusu boş geçilemez.")]
public string Description { get; set; }
[Remote(action: "VerifyEmail", controller: "Validation")]
public string Email2 { get; set; }Not:Detay gösterimini projeyi indirerek bakabilirsiniz.
Şimdi Modelimizi oluşturduğumuza göre razor view ekleyelim ve bizim adımıza tüm input ve labelleride oluşturmasını rica edelim.

Karşımıza çıkan sayfa her input altında yer alan örneğin
<span asp-validation-for=”Name” class=”text-danger”></span> alan isim için belirttiğimiz doğrulama mesajlarının gösterileceği kısımdır.
Controller tarafında veriyi post ettiğimiz alandaki ModelState.IsValid Kontrol verinin doğruluğunun sorgulandığı son kontrol alanıdır.
Artık verilerimiz anlık olarak kontrol edilmektedir.

Bu doğrulamalar duruma göre aşağıdaki gibi devre dışı bırakabilirdir.

İstemci tarafı doğrulamaları devre dışı bırakmak için ise;

Projeye buradan ulaşabilirsiniz.
Kaynaklar;
https://docs.microsoft.com/tr-tr/aspnet/core/mvc/models/validation?view=aspnetcore-3.1




Elinize sağlık.
Teşekkürler hocam;
verimli bir yazi olmus, elinize saglik.
Teşekkürler hocam;