Microsoft Visual Studio Lightswitch Ekranları – Bölüm 4
Daha önceki makalelerimizde Microsoft Visual Studio Lightswitch’e temel bir giriş yaparak ardından veri işlemlerini anlatmaya çalışmıştık.
Bu makalemizde Visual Studio Lightswitch ile beraber kullanılan ekranlardan bahsedeceğiz. Bir uygulama geliştirirken yaşanan en büyük sıkıntılardan biri uygulama formlarının kullanıcılar için uygun olarak tasarımlarının yapılmasıdır. Kullanıcıların rahat kullanabilecekleri form tasarımlarının oluşturulması ve bu formların kullanıcıların beklentilerini destekleyecek seviyede olması bir uygulama geliştirici için önemli bir konudur.
Uygulamalarımızda kullanılan formlar genellikle veri kaynakları ile kullanıcıların etkileşim içinde çalışmalarını, gerekli durumlarda kullanıcıların veri kaynakları üzerinde kayıt ekleme, silme, güncelleme işlemlerini yapabilmelerini sağlamaktadır.
Visual Studio Lightswitch uygulamalarımızı geliştirirken belirli form tasarımlarını bizim için hazır olarak sunmaktadır. Bu form tasarımları hazır olarak gelmelerinin yanında belirli boyutlarda özelleştirilebilmektedir. Lightswitch sunduğu çeşitli hazır form tasarımları sayesinde uygulamamız üzerinden kullanıcıların veri kaynakları üzerinde CRUD (Create / Read / Update / Delete) işlemlerini gerçekleştirmelerini sağlamaktadır.
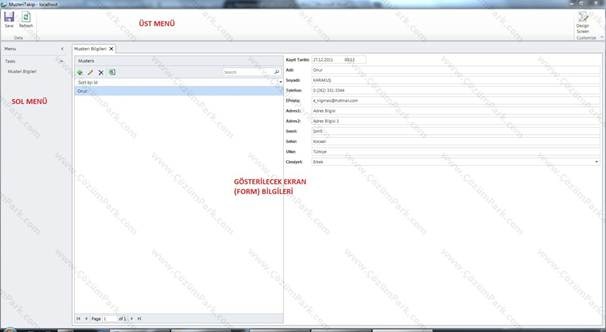
Lightswitch uygulamalarının en temel parçası Shell olarak adlandırılan ana bölüm olduğu söylenebilir. Bir Shell tüm ekranları kendi içinde barındırarak kullanıcılara bir çalışma ortamı sunmaktadır.
Yukarıdaki resimde görüldüğü gibi bir Shell temel olarak üç parçadan oluşmaktadır. Bunlar; Üst menü (Ribbon), Sol menü ve ekranların görüntüleneceği orta bölümdür. Gerekli durumlarda Shell ayrı bir proje olarak yeniden tasarlanabilmektedir. Tabi ki bu konu ayrı bir makale konusu olacak kadar farklı ve uzundur. (Sonraki makale ipuçları J )
Şimdi sıra ile ekranların çeşitlerinden ve nasıl oluşturulacakları konusundan bahsedelim.
Visual Studio Lightswitch üzerinden ekranları nasıl eklerim?
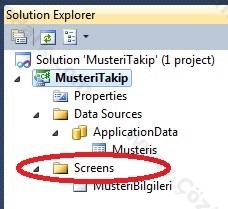
Lightswitch uygulamalarımız için ekranlarımızı Solution Explorer üzerinden Screens bölümünden ekleyebiliriz. Screens bölümünde bulunan Add Screen ile yeni ekran ekleme penceresine ulaşabiliriz.
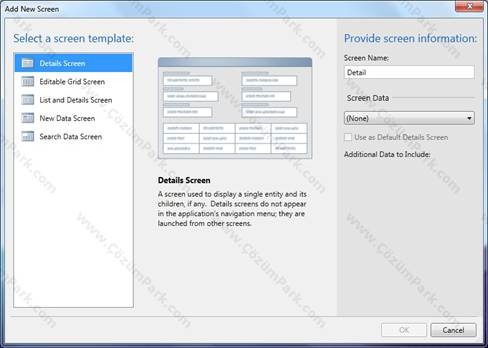
Açılacak olan Yeni Ekran Ekleme penceresi ile Visual Studio Lightswitch tarafından hazır olarak sunulan ekran tasarımlarını görebilmekteyiz.
Bu bölümde bize sunulan beş adet ekran bilgisini görebilmekteyiz. Ayrıca her ekran için kullanılacak olan ekran adı (Screen Name) ve ekranın hangi Entity bilgisini kullanarak çalışacağını belirtebileceğimiz ekran bilgisi (Screen Data) bu pencere üzerinden atanmaktadır.
Bu pencere genelinde bir ekran tasarımını seçtikten sonra ekran adı ve Entity bilgisini seçerek ekranımızı uygulamamıza ekleyebiliriz.
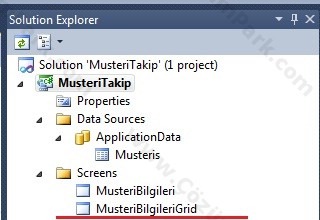
Eklenen ekranlarımız yine Solution Explorer üzerinde bulunan Screen bölümünden görüntüleyebiliriz.
Uygulamamızı çalıştırdığımız zaman ekran bilgisinin sol menü üzerinde oluştuğunu ve otomatik olarak açılarak görüntülendiğini test edebiliriz.
Bir sürü ekran tasarımı var hangisi ne işe yarıyor?
Evet, ekranların çeşitliliği güzel bir durum fakat hangi ekran en amaç için kullanılıyor veya gereksinimlerimizi en yüksek seviyede hangisi karşılıyor? Ekranların genel özelliği daha sonradan isteklerimize göre yapılarının yeniden tasarlanabiliyor olmasıdır. Şimdi bu ekran çeşitlerini inceleyerek özelliklerine tek tek bakalım.
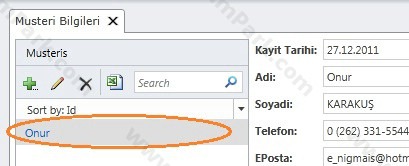
List and Details Screen
Bu ekranın temel amacı bir tablo üzerinden bulunan tüm verileri ve o tablo ile ilişkili diğer tabloların verilerini tek bir ekran üzerinden görüp, gerekli ekleme ve güncelleme işlemlerini yapabilmektedir.
Bu ekran temel olarak iki kolondan oluşmaktadır. Sol tarafta ana tablo üzerinde bulunan verilerden oluşan bir özet liste, sağ tarafta ise bu özet liste üzerinden seçilmiş olan bir kayıt bilgisinin diğer alanlarının görüntülenmesi sağlanabilmektedir. Gerekli durumlarda ana tablo ile ilişkili olan tüm diğer tabloların bilgileri bu form üzerinde görüntülenebilmektedir.
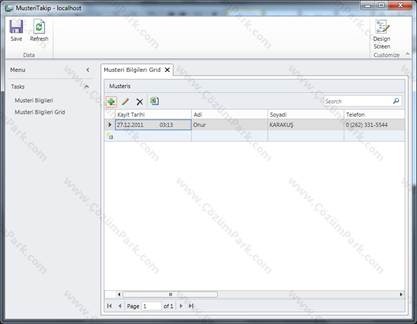
Editable Grid Screen
Eğer kullanıcı uygulama genelinde bir tabloda kullanılan tüm kayıtlar üzerinde işlemler yapmak isterse Editable Grid Screen uygun bir ekran olarak kullanılabilmektedir. Bu ekran kullanıcıya Excel stilinde bir ara yüz sunarak bir tablo içerisinde ki tüm verilerin görüntülenmesini ve gerekli durumlarda hem tablo üzerinden hem de Ekle, Çıkar, Sil butonlarını kullanarak veriler üzerinde işlemler yapılabilmesini sağlamaktadır.
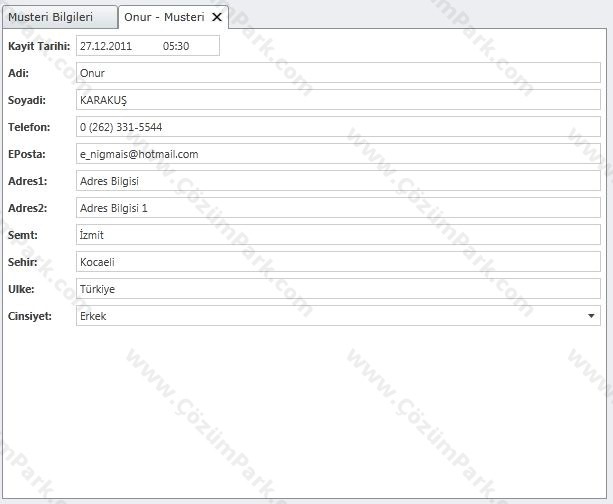
Details Screen
Bu ekran tasarımı kullanıcılara tablo içinde bulunan bir kayıt (satır) bilgisinin işlenmesini sağlar. Ayrıca istenirse bu kayıt ile bağlantılı diğer tablolarında bu ekran ile işlenmesi sağlanabilmektedir. Detail Screen’in önemli bir özelliği Shell üzerinde bulunan sol menü üzerinden ulaşılamamasıdır. Detail Screen temel olarak bir kayıt için çalışmakta ve gerekli durumlarda bir buton veya işlem kapsamında çağırılmaktadır. İstenirse bir kayıt eklerken veya bir kayıt bilgisi görüntülemek için Detail Screen kullanılabilmektedir.
New Data Screen
Yeni veri ekranı bir tablo içindeki tek bir kayıt bilgisini kayıt altına almak için kullanılmaktadır. Bu form ile kullanıcılar sizin tasarladığınız formları kullanarak işlemlerini yapabilmektedirler. Gerekli durumlarda Yeni, Değiştir butonları ile birlikte kullanılarak Visual Studio Lightswitch ile birlikte sunulan kayıt ekleme ve değiştirme sayfalarının yerine özel olarak tasarladığınız sayfaları da kullanabilirsiniz.
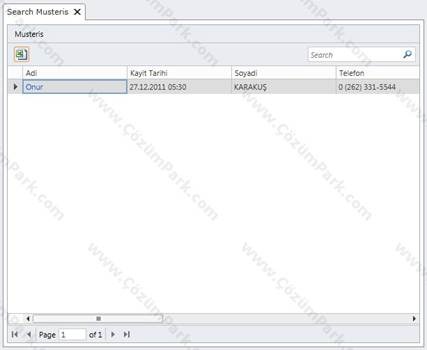
Search Data Screen
Temel olarak arama formu olarak kullanılan bir ekran tasarımıdır. Bu ekran üzerinde kullanıcılar istedikleri kriterleri girerek bir tablo içinde bulunan bütün kayıtlar arasında bir arama işlemi gerçekleştirebilmektedir. Temel olarak bu ekran kullanıcılara değiştirilemez bir grid sunmaktadır. Eğer istenirse bu arama sonuçlarından gelen bilgilerin başka ekranlara gönderilmesi ve o ekranlar üzerinde verilerin işlenmesi sağlanabilmektedir. Bunun için her satırda gösterilmek üzere bir Summary öğesinin bağlantı olarak tanımlanması ve bu bağlantı kapsamında Detail Screen olarak tanımlanmış başka ekranların açılması sağlanabilmektedir.
Bu makalede Visual Studio Lightswitch ile sunulan ekranlara ve bu ekranların kullanım yerlerini açıklamaya çalıştık. Ekranların temel işlevlerine ek olarak uygulama geliştirici tarafından ihtiyaçlarımız doğrultusundan tasarımlarının değiştirilebileceğini bir kez daha hatırlatmakta yarar var.
Bir sonraki Visual Studio Lightswitch makalesinde görüşmek üzere…